ネットで見かけたWebテク
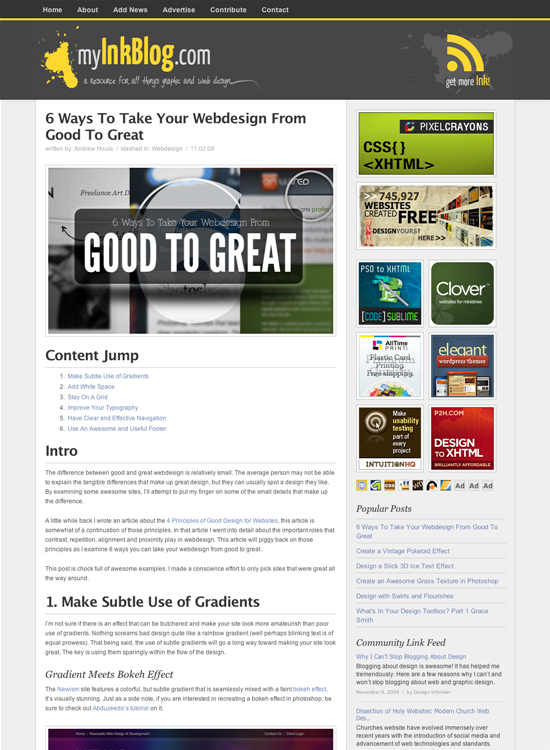
1. 6 Ways To Take Your Webdesign From Good To Greathttp://www.myinkblog.com/2009/11/02/6-ways-to-take-your-webdesign-from-good-to-great/
WebデザインをGoodからGreatに変える6つの方法を紹介しています。GoodからGreatへの、
- グラデーションは微妙に使う
- ホワイトスペースを追加する
- グリッドに添わせる
- 文字をうまく扱う
- わかりやすく効果的なナビゲーションを作る
- すばらしく役に立つフッタを用意する
1~4は見た目について、

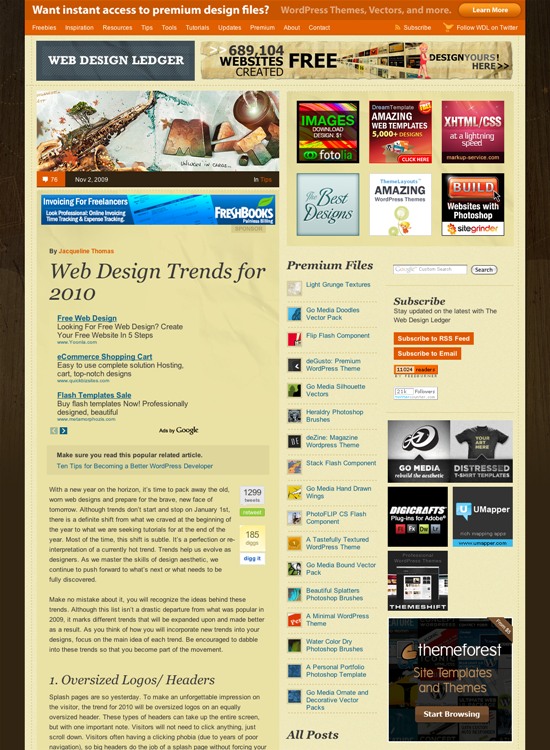
2. Web Design Trends for 2010 | Web Design Ledgerhttp://webdesignledger.com/tips/web-design-trends-for-2010
2010年のWebデザインの流行となりそうなポイントを14項目紹介しています。
文字の扱いに凝ったものや大きなフッタは、
大きなロゴ、
「2010年に備えて、

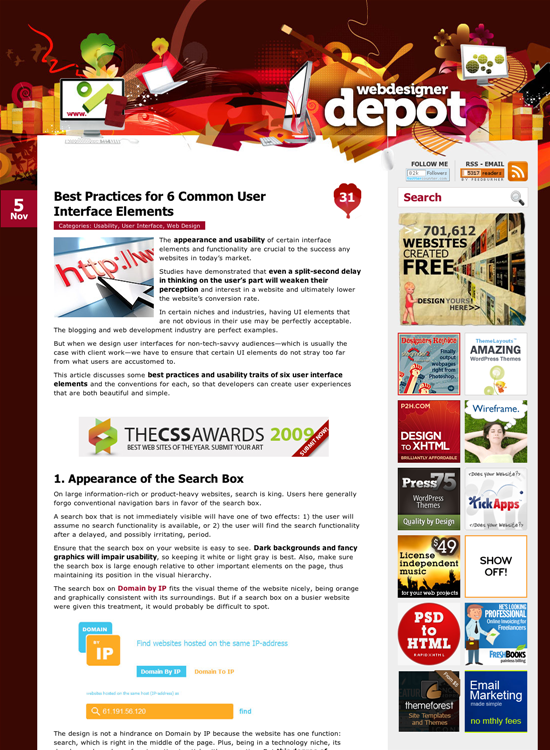
3. Best Practices for 6 Common User Interface Elements | Webdesigner Depothttp://www.webdesignerdepot.com/2009/11/best-practices-for-6-common-user-interface-elements/
6つのよく使われるユーザーインターフェイス要素に関して、
- 検索ボックスの見た目
- コンテンツの折畳み/
展開のためのマーク (ボタン) - Ajaxでのローディング中を表す表示
- カート、
ログイン、 登録のリンクやボタンの位置 - クレジットカードの入力フォームでの有効期限の日付のフォーマット
- 通常テキストとリンクテキストの区別
の6つのインターフェイスについて考察しています。

4. とっても使えるoverflowプロパティ。その使い方色々。|CSS HappyLifehttp://css-happylife.com/log/css-template/000751.shtml
CSSの
clearfixの代わりに使ったり、
IE5対策と印刷用にCSSの調整が必要な場合がありそうという点には注意が必要でしょう。

5. The Future Of The Web: Where Will We Be In Five Years? - Noupehttp://www.noupe.com/trends/the-future-of-the-web-where-will-we-be-in-five-years.html
Webの未来について、
1つ目の項目に小額決済
デザイン面では、
Webが共同作業の場としてより利用されるようになる、
最後は、

そのほか先週の記事から、
- 30 Unique and Artistic Website Designs | Showcases | PelFusion.
com
個性的で芸術的なWebデザインのギャラリーです。 - Outlaw Design Blog ≫ 50 Clean, Sleek, and Modern Website Designs
クリーンでイマ風のWebデザインのギャラリーです。 - 50 Beautiful and Creative Blog Designs - Smashing Magazine
美しくクリエイティブなブログデザインのギャラリーです。
先週の気になるWebサービス
Bookmarks, Images, Files - Gkeeperhttp://www.gkeeper.com/
Gkeeperはオンラインブックマークなのですが、
画像は大/
画像やファイルはGkeeperのサーバーに保存されるわけではなく、
デザインも含め、
「Webページ上のあらゆるコンテンツをワンクリックでブックマークできるサイト