ネットで見かけたWebテク
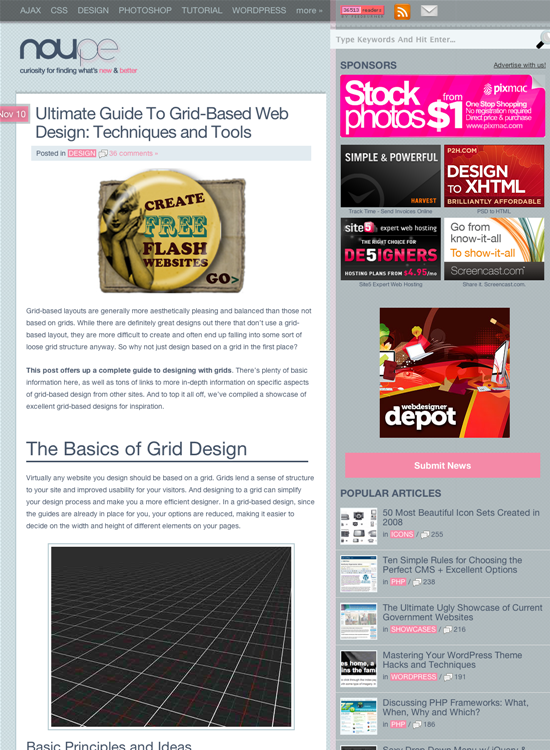
1. Ultimate Guide To Grid-Based Web Design: Techniques and Tools - Noupehttp://www.noupe.com/design/ultimate-guide-to-grid-based-web-design.html
グリッドベースのWebデザインのまとめ記事です。
以下の章に分けて紹介されています。
- グリッドデザインの基礎
- チュートリアルと情報源
- ツール、
フレームワーク、 テンプレート - すばらしいグリッドデザインのギャラリー
グリッドを生成するWebサービスはたくさんあるんですね。ギャラリーにはステキなサイトが多く、

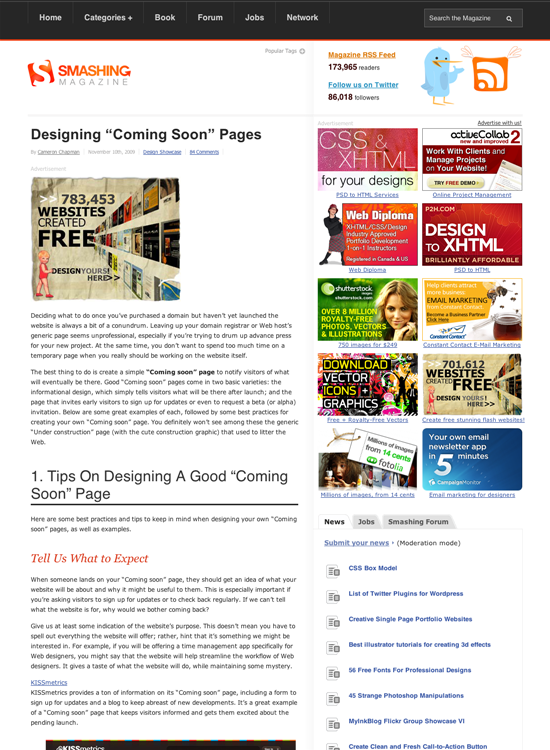
2. Designing “Coming Soon” Pages - Smashing Magazinehttp://www.smashingmagazine.com/2009/11/10/designing-coming-soon-pages/
あまり作る機会はないかもしれませんが、
事例を見ると、
「Coming Soon」

3. グランジをウェブデザインに上手に取り入れる5つのポイント | コリスhttp://coliss.com/articles/build-websites/operation/design/grunge-web-design.html
最近海外サイトで流行の、
「Grunge In Web Design: Samples And Best Practices | Spyre Studios」
穴の開いたジーンズなどが思い浮かぶロックな感じのグランジファッションとはちょっと違い、
背景に薄くグランジのテクスチャーを取り入れたり、
グランジをさっそく取り入れようという人は、

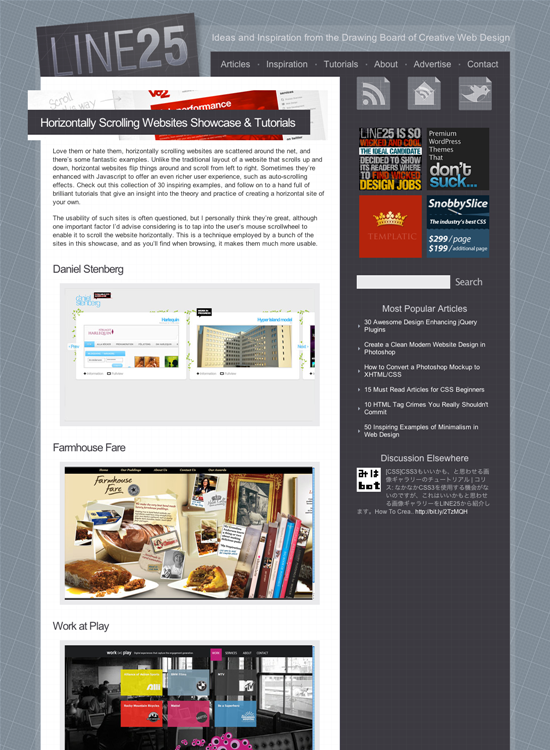
4. Horizontally Scrolling Websites Showcase & Tutorialshttp://line25.com/articles/horizontally-scrolling-websites-showcase-and-tutorials
水平方向にスクロールするWebサイトが多数紹介されています。
画像が中心のポートフォリオ的なサイトに向いているようですね。高さを固定しなくてはいけないので、
作成するためのチュートリアル記事もいくつか取り上げています。

5. Six of our Favorite Design Galleries ≪ Design Snack Bloghttp://designsnack.com/blog/favorites/six-of-our-favorite-design-galleries/
Webデザインのギャラリーサイトはたくさんありますが、

そのほか先週の記事から、
- 時系列で写真を管理する写真共有サービス
「1DAY1SHOT」 ベータ版~Twitterとも連携:ベンチャー - CNET Japan
PCとモバイルに対応した画像共有サービスの紹介記事です。 - あの人とあの人がTwitter上でどんな会話をしたかがよくわかる
『bettween』 - 100SHIKI ~ 世界のアイデアを日替わりで
Twitterユーザー同士の会話を過去にさかのぼって見ることができるサービスの紹介です。 - YouTube HTML5 Viewer - NeoSmart Technologies
Flashを使わずにHTML5でYouTubeのビデオを再生できます。
先週の気になるWebサービス
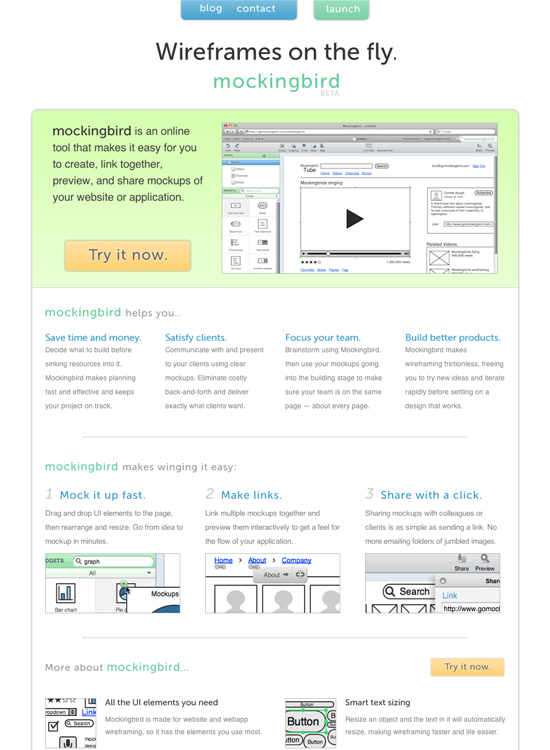
Mockingbirdhttp://gomockingbird.com/
WebサイトやWebアプリケーションのワイヤーフレーム/
あらかじめ用意されたUI要素をドラッグ&ドロップで配置し、
UI要素のグラフやプログレスバーは、
複数ページを管理でき、
「モックアップはきれいに作りすぎてはいけない、
オンラインの作図ツールとして、