ネットで見かけたWebテク
1. Practical Uses of CSS3 | Viget Inspirehttp://www.viget.com/inspire/practical-uses-of-css3/
実践的なCSS3の使い方をレクチャーした記事です。
角丸、
CSS3つながりとして、

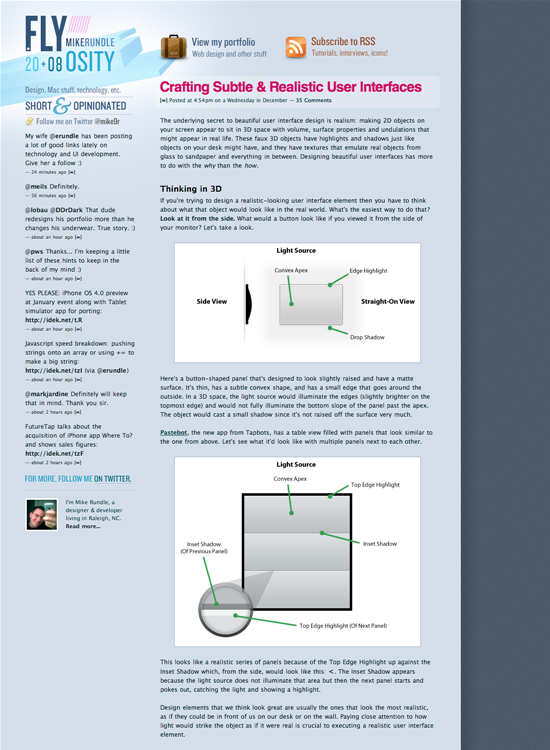
2. Crafting Subtle & Realistic User Interfaces - Flyosity: Mac & iPhone Interface Designhttp://flyosity.com/tutorial/crafting-subtle-realistic-user-interfaces.php
繊細でリアルなユーザーインターフェイスを作るために気をつけることをまとめた記事です。
Subtle
- ぼやけないはっきりした線やエッジを使う
- 常に透明度の調整を行う
- できる限りベクター画像で作る
- レイヤースタイルで実験する
- ドロップシャドウは正しく使わないとデザインを壊してしまう
- 複雑なシェイプをPNGかGIFに保存するときは、
レイヤーをスマートオブジェクトに変換してからにする - 文字を乗せるときは、
1pxの黒か白のドロップシャドウを使う - 微妙に角を丸めた方がリアルに見える
- ものには微妙に影をつけた方がリアルに見える

3. Headers and Footers that Grab You Coming and Going | Web Design Ledgerhttp://webdesignledger.com/inspiration/headers-and-footers-that-grab-you-coming-and-going
すばらしいヘッダとフッタを多数紹介しています。フッタのショーケース記事は最近多いのですが、
クリエイティブでスタイリッシュなフッタデザインの2009年まとめといった、

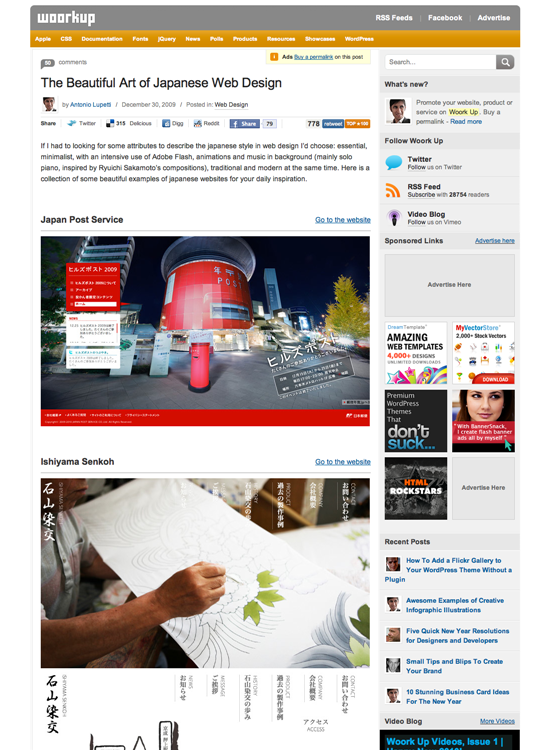
4. The Beautiful Art of Japanese Web Design - woorkup.comhttp://woorkup.com/2009/12/30/the-beautiful-art-of-japanese-web-design/
美しいデザインの日本のサイトをまとめた海外の記事です。
ほとんどがFlashサイトというのは、
この記事のコメント欄が

5. A UI Design and Prototyping Treasure Chest | Web Design Ledgerhttp://webdesignledger.com/freebies/a-ui-design-and-prototyping-treasure-chest
ユーザーインターフェイスをデザインしたり、
ブラウザやOSのインターフェイスのパーツや、
「Free Sketching & Wireframing Kit」

そのほか先週の記事から、
- Interface Design Inspiration | 30 Impressive Ways to Design Sign-Up Page/
Form | Dzine Blog
ユーザー登録フォームページのギャラリーです。 - RMSforms - A flexible CSS Forms Framework to Help Style Those Pesky Forms
フォーム用のCSSフレームワークです。 - 10 Useful jQuery Form Validation Techniques and Tutorials : Speckyboy Design Magazine
jQueryによるフォームの値チェックのテクニックとチュートリアルを紹介しています。
先週の気になるWebサービス
仕事がはかどるフリーウェブサービス10選:ニュース - CNET Japanhttp://japan.cnet.com/news/media/story/0,2000056023,20405855,00.htm
今回は、
Google Calenderなどメジャーなものは外して紹介したとのことですが、




