ネットで見かけたWebテク
1. マークアップ効率化 - zen-codingでコーディングを倍速に (Yahoo! JAPAN Tech Blog)http://techblog.yahoo.co.jp/cat207/web_1/_zencoding/
最近話題となっているzen-codingの入門記事です。
zen-codingは、HTMLとCSSを高速にコーディングするためのエディタ用プラグインです。昔からあるもののようですが、
簡単な記述でタグを展開できるところも便利なのですが、
わたしはMacのEspressoというエディタでzen-codingを使っています。zen-codingを知ってからは、

2. 15 CSS3 Navigation and Menu Tutorials and Techniques - Speckyboy Design Magazinehttp://speckyboy.com/2010/03/15/15-css3-navigation-and-menu-tutorials-and-techniques/
CSS3を利用してCSSだけで実現したメニューやタブ、

3. 40 Powerful CSS Tools And Generators To Automate Your Workflow | Graphic and Web Design Bloghttp://www.1stwebdesigner.com/resources/powerful-css-tools-generators-automate-workflow/
CSS関連のツールとジェネレーターが多数紹介されています。
CSSファイルの最適化、

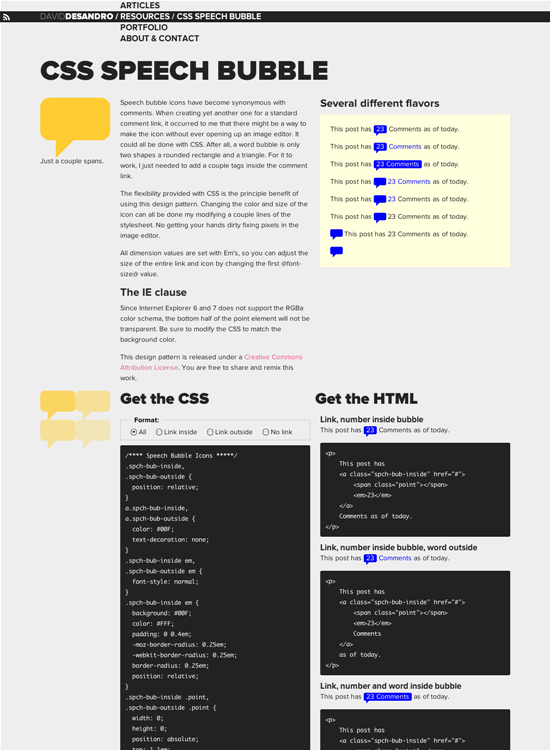
4. CSS Speech Bubble ・ David DeSandrohttp://desandro.com/resources/css-speech-bubble-icon/
ブログ記事のコメントへのリンクに使えそうな、
紹介されているいくつかのパターンから使いたいものを選んでコピーすれば、

5. 40 Excellent Minimalist Web-Designs From Which To Draw Inspiration | Spyre Studioshttp://spyrestudios.com/40-amazing-minimalist-website-designs-for-your-inspiration/
ミニマルなWebデザインのショーケースです。
アインシュタインの言葉
“Everything should be as simple as it is, but not simpler.”
(ネットで調べるといろんな訳が見つかるのですが、「すべての物事は、 それ以上できないくらい単純にするべきだ」 といった意味だと思います)
を引き合いに出して、

そのほか先週の記事から、
- 寄稿・
福井健策弁護士:歌詞つぶやいても大丈夫? RTは? Twitterと著作権を考える (1/ 2) - ITmedia News
ツイッターと著作権についてのQ&Aです。 - アップルの驚異的な収益構造の変化 :投資十八番
アップルの製品別売上高を見ると、iPhoneがiPodを抜いてMacの売り上げに迫っているそうです。 - Going My Way: Bump してお金が送 れるようになった PayPal の iPhone アプリ
PayPalのiPhoneアプリを使うと、 iPhone同士をコツンとぶつけるだけで送金することができるようです。
先週の気になるWebサービス
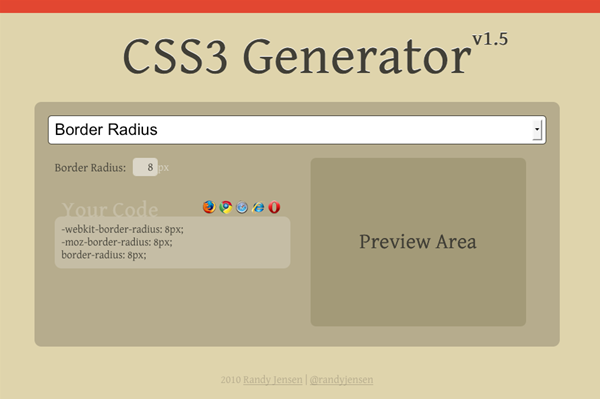
CSS3 Generatorhttp://css3generator.com/
前回紹介した
対応ブラウザのアイコンが表示され、
シンプルでわかりやすいのですが、