ネットで見かけたWebテク
1.少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックスhttp://www.webcreatorbox.com/tech/css-tips20/
便利なCSSのTips集です。ブックマークしてあったいろいろな小技を、
IE対策やCSSハックではないTipsをまとめた記事で、
末尾に記載されている参照サイトには、

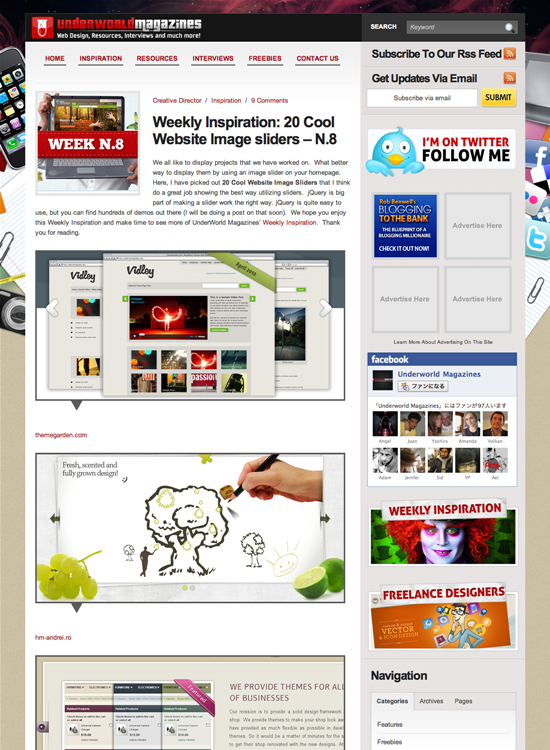
2.Weekly Inspiration: 20 Cool Website Image sliders ? N.8 | Underworld Magazines NYC |http://www.underworldmagazines.com/weekly-inspiration-20-cool-website-image-sliders-%E2%80%93-n-8/
ステキなデザインの画像スライダーを集めたショーケースです。
こういったスライダーを作りたいという人には、

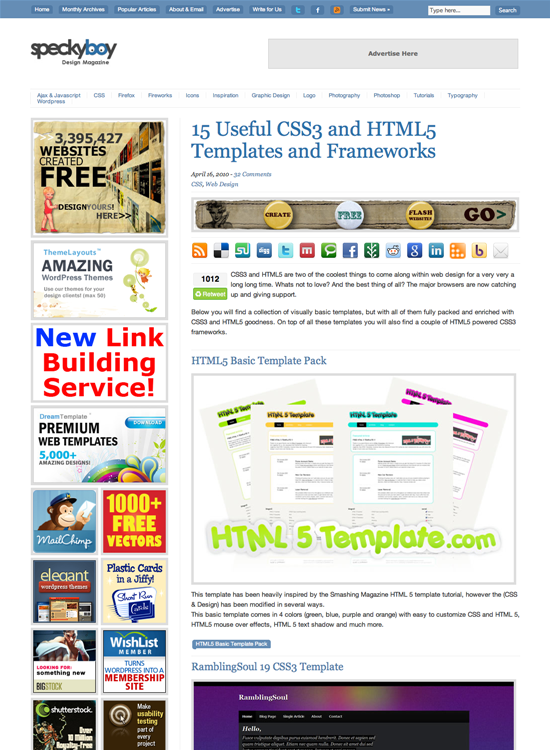
3.15 Useful CSS3 and HTML5 Templates and Frameworks - Speckyboy Design Magazinehttp://speckyboy.com/2010/04/16/15-useful-css3-and-html3-templates-and-frameworks/
CSS3とHTML5のテンプレートやフレームワークを紹介した記事です。
CSS3とHTML5のチュートリアルと情報源をまとめた

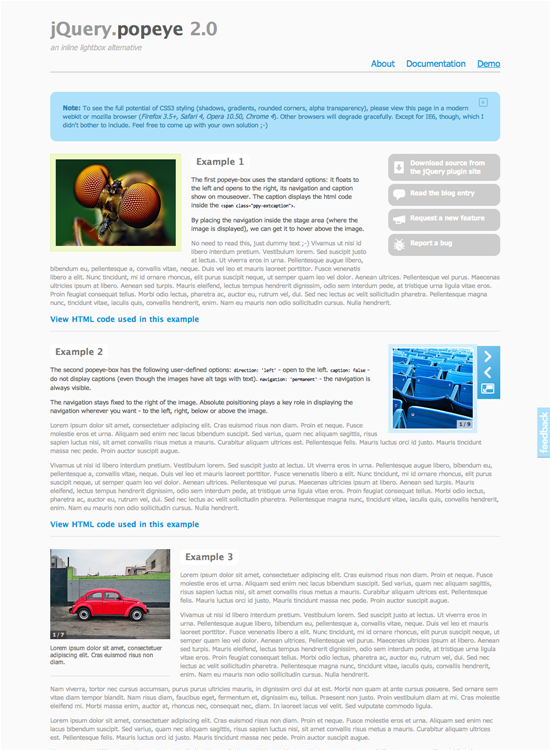
4.jQuery.popeye 2.0 | an inline lightbox alternativehttp://dev.herr-schuessler.de/jquery/popeye/
インラインで展開する画像ギャラリーを実現するjQueryプラグインです。
Lightbox系のモーダルウィンドウを開く画像ギャラリーより、
デザインも考えられていますし、
図解で説明したいけど、

5.jHTML-Ipsum: HTML Ipsum using a jQuery pluginhttp://www.marcofolio.net/webdesign/jhtml-ipsum_html_ipsum_using_a_jquery_plugin.html
HTMLタグのついたダミーのテキストを生成するjQueryプラグインの紹介です。適当な見出し、
ダミーのテキストはこのプラグインのソース上にそのまま記述されているだけなので、
HTMLタグ付きダミーテキストを提供している

そのほか先週の記事から、
- Google Docs刷新 リアルタイム共同編集機能を搭載 - ITmedia エンタープライズ
Google Docsが新しくなったようです。ドローツールが追加になったほか、共同作業のための機能が強化されています。 - VPJ、
iPad向け電子雑誌制作ツールを発表 - 米TIMEが導入済み | パソコン | マイコミジャーナル
サーバソフトウェアとInDesignのプラグインで構成されているそうです。 -
Gmail、
ドラッグ&ドロップでファイル添付が可能に - Google | ネット | マイコミジャーナル
日本語環境でもできるようになっていました。便利ですね。
先週の気になるAPI
Welcome to @Anywhere | dev.twitter.comhttp://dev.twitter.com/anywhere
いつもは気になるWebサービスを紹介していますが、
@Anywhereは、
「Twitter 新 API のドキュメント
「Twitterの機能をJSで簡単に導入できる
また、