ネットで見かけたWebテク
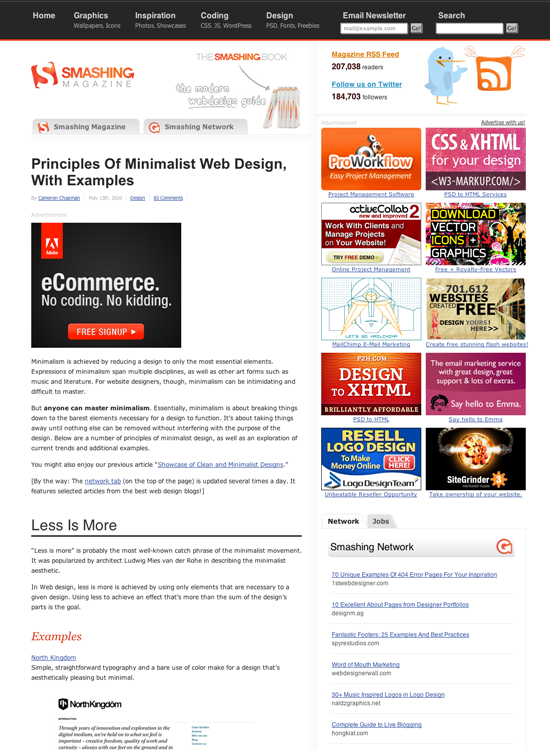
1. Principles Of Minimalist Web Design, With Examples - Smashing Magazinehttp://www.smashingmagazine.com/2010/05/13/principles-of-minimalist-web-design-with-examples/
ミニマルなWebデザインを行うためのポイントを、
ポイントとして述べられているのは以下の通り。
- より少ないことは、
より豊かなこと (Less is more) - 不要なものをはぶく
- 壊れるところまで引き算する
- 細部すべてを計算する
- 最小限の色を使う
- ホワイトスペースが重要
最近のミニマルデザインの流行として、
- グレー
- 大きな文字
- 背景にパターンや写真
- シンプルなグリッド
- 円を要素として使う
といった内容の解説とサンプルが紹介されています。透明度を使ったデザインにも触れられていますが、

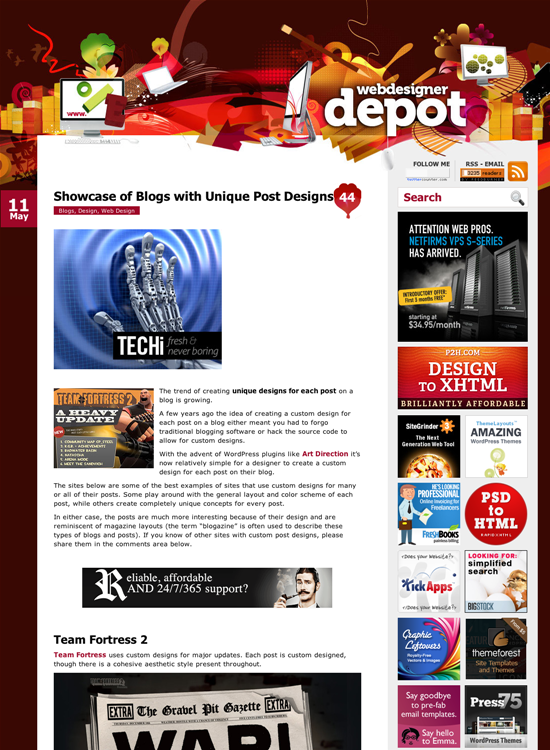
2. Showcase of Blogs with Unique Post Designs | Webdesigner Depothttp://www.webdesignerdepot.com/2010/05/showcase-of-blogs-with-unique-post-designs/
ブログデザインのショーケースなのですが、
ブログシステムを使いながらも記事ごとに大胆にデザインが変わるものなど、
個人的にはTrent Waltonの巨大なヘッダ画像の使い方が気に入りました。

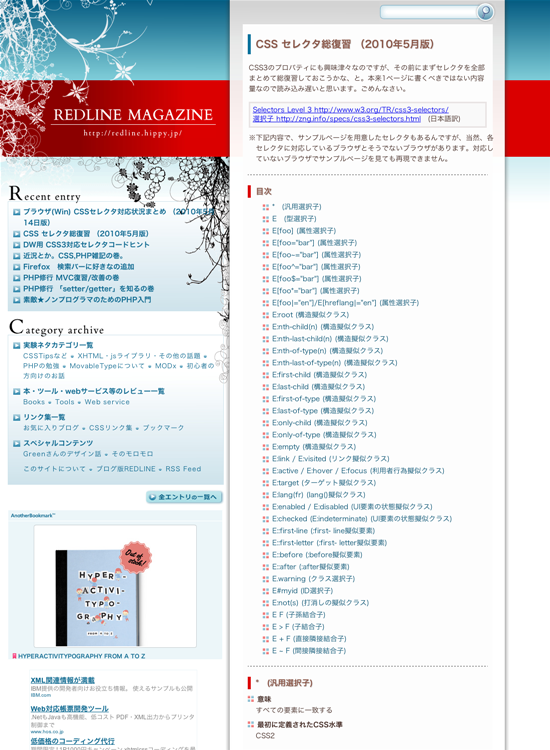
3. RedLine Magazine : CSS セレクタ総復習 (2010年5月版)http://redline.hippy.jp/lab/css/css_20105.php
CSS3もいいけどその前に、
それぞれのセレクタの使い方はもちろん、

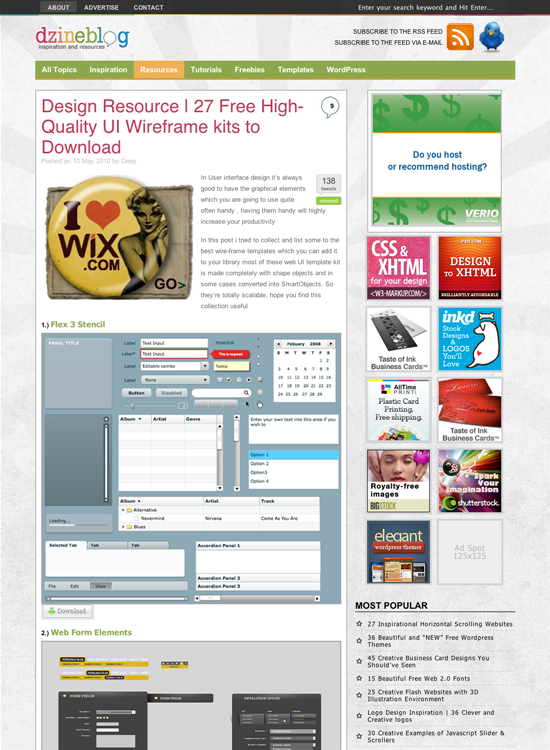
4. Design Resource | 27 Free High-Quality UI Wireframe kits to Download | Dzine Bloghttp://dzineblog.com/2010/05/design-resource-27-free-high-quality-ui-wireframe-kits-to-download.html
フリーでダウンロードできる良質なユーザーインターフェイス素材を多数紹介しています。ワイヤーフレーム作成に使うためのUIパーツのPhotoshopファイルやベクターファイルです。
iPhone、

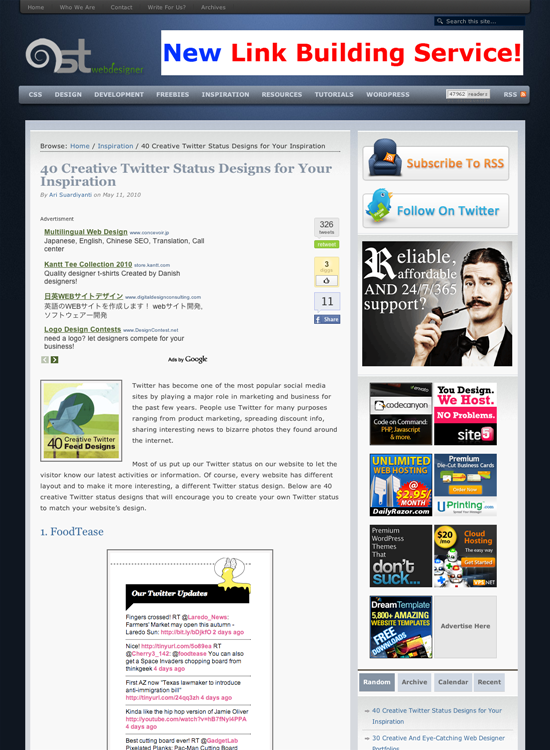
5. 40 Creative Twitter Status Designs for Your Inspiration | Graphic and Web Design Bloghttp://www.1stwebdesigner.com/inspiration/creative-twitter-status-designs-inspiration/
Twitterでの最新/
Twitterの提供しているウィジットを使うのもいいですが、

そのほか先週の記事から、
- AppleとFacebookの最強タッグが誕生するかも?
という情報:iPhone OSにFacebookをビルトイン - Capote's Connected Communications - 続・ 広報の視点
「アメリカでは」ということでしょうが、 iPhoneとFacebookの連携はかなり重大なことのようですね。 - iPadに最適なSIMロックフリーのダイヤルアップルーター日本通信から登場か
ハード単体で提供されるモバイルWi-Fiルーターの紹介記事です。 - Amazon、
iPad向け買い物アプリを公開 - ITmedia News
iPadのライバルKindleをかかえるAmazonから、Kindle for iPadに続いて買い物アプリも登場です。
先週の気になるWebサービス
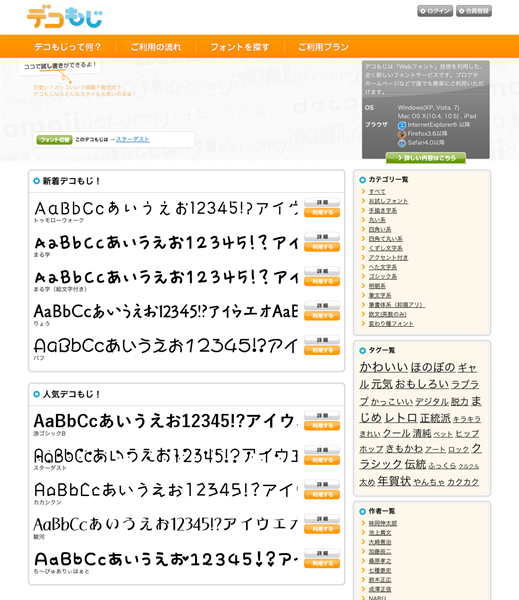
デコもじで、ホームページが、ブログが、もっと楽しくなる♪http://decomoji.jp/
「デコもじ」
サイトを見た感じでも分かるのですが、
Webデベロッパーではなく個人相手ということで、
書体数が多いのはいいのですが、