ネットで見かけたWebテク
1. Web Development For The iPhone And iPad: Getting Started - Smashing Magazinehttp://www.smashingmagazine.com/2010/05/28/web-development-for-the-iphone-and-ipad-getting-started/
iPhoneやiPad用のWebアプリケーション制作を始める人のための記事です。デザイン/
ネイティブなアプリではなく、
iPhoneアプリ向けのユーザーインターフェイスやアイコン用素材は、
「Awesome Mobile Image Gallery Web App | Codrops」

2. 20 Awesome jQuery Enhanced CSS Button Techniques - Speckyboy Design Magazinehttp://speckyboy.com/2010/05/26/20-awesome-jquery-enhanced-css-button-techniques/
jQueryを使って効果を加えたCSSボタンのテクニック集です。
角丸やグラデーション、
オンマウスで説明がスライドして現れるボタンや、

3. 透過PNGや角丸などをIE6や7でも実装出来るJavaScriptのメモ - かちびと.nethttp://kachibito.net/web-design/ie-fix-js.html
古いバージョンのIEでも透過PNG画像や角丸、
フレームワークそのものの配布先ではなく、

4. Creative Footer Design: 60+ Excellent Examples | Inspiration | instantShifthttp://www.instantshift.com/2010/05/27/creative-footer-design-60-excellent-examples/
クリエイティブなフッタデザインのショーケースです。イラストを使ったものが目立ちます。

5. 18 Fresh Google Chrome Extensions for Web Developershttp://technologytosoftware.com/18-fresh-google-chrome-extensions-for-web-developers.html
Webデザイナーや開発者のためのGoogle Chromeの拡張機能をまとめた記事です。
Firefoxのアドオンで有名なWeb DeveloperのChrome版もありますね。閲覧中のページでどんなフレームワークやCMSを使っているのかが見られるChrome Snifferも面白そうです。
Mac版/
先週では、

そのほか先週の記事から、
- 次世代Apple TVは、
iPhone OS4ベース、 1080P フルHD、 価格は$99? | iPhoneWalker
次期Apple TVのうわさです。 - Mac版およびLinux版のChrome、
ついにベータ版を卒業
Mac版とLinux版も正式リリースとなりました。 【速報】 ツイッターが広告ツイート禁止を宣言。昨日発表のオプト社 「つあど」 なども対象に:in the looop:ITmedia オルタナティブ・ ブログ
タイムラインに広告ツイートを挿入するサードパーティのサービスを禁止するようです。
先週の気になるWebサービス
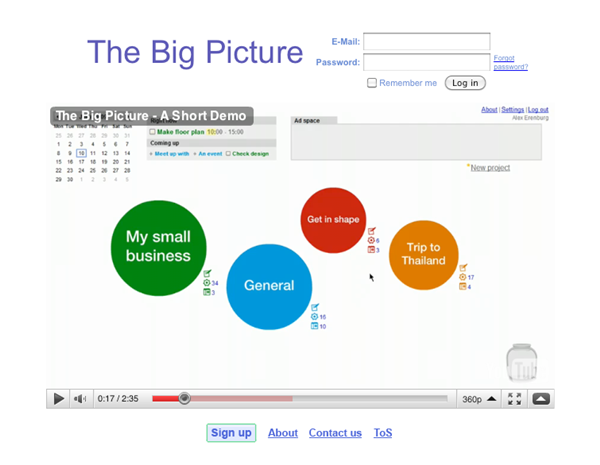
The Big Picturehttp://www.thebigpic.org/
The Big Pictureはタスク管理のWebサービスです。
プロジェクトごとに円が描かれ、
プロジェクトの円をクリックするとタスクの画面に切り替わり、
タスクは円ではなくリスト表示なのですが、
画面の右下に瓶があって、
ToDoリストのひとつひとつの項目を円に入れて、