ネットで見かけたWebテク
1. 9 Usability And UX Pitfalls, And How To Avoid Themhttp://www.1stwebdesigner.com/development/usability-ux-pitfalls-howto-avoid/
ユーザビリティやユーザーエクスペリエンスに関する落とし穴とその回避方法をまとめた記事です。
「悪いウェブサイトは不機嫌そうなセールスマンのようなもの」
以下の項目に分けて説明しています。
矢印以下に解決策の一部をまとめています。詳しくは元の記事を参照してください。
- 興味のあるコンテンツを探しにくい
→検索機能を付ける/タグとカテゴリを使う/ 論理的なラベル名を付ける - 貧弱なレイアウト
→デザイナーを雇え - まぎらわしいメニュー
→メニューを論理的に/ユーザビリティテストを行え - メニューのレイアウトとデザインがお粗末
→アクセス解析を参考に改善せよ - 現在地がどのあたりかを示すものがないか分かりにくい
→ユーザーが今どこにいてゴールまであとどのくらいかが分かるようにする - お問い合わせ先が明記されてない
→問い合わせフォームなどを用意する - どんなサイトでもソーシャルメデイアと連携しようとする
→戦略を持ってソーシャルメディアを使え - 選択肢が多すぎる
→シンプルであれ - リンク、
フォーム、 ボタンが動かない
→テストを繰り返せ

2. Analyzing and Comparing Popular Blog Designs | Design Shackhttp://designshack.co.uk/articles/css/analyzing-and-comparing-popular-blog-designs
有名なブログのデザインを分析して比較した記事です。
カラムの幅やCSSでの文字の指定の仕方、
文字は純粋な黒ではなくグレーを使うというのは定番ですが、

3. 10 jQuery Plugins and Techniques for Doing More with Images | Resourceshttp://webdesignledger.com/resources/10-jquery-plugins-and-techniques-for-doing-more-with-images
画像を扱ったjQueryプラグインとテクニックを集めたリンク集です。
覚えておくと、

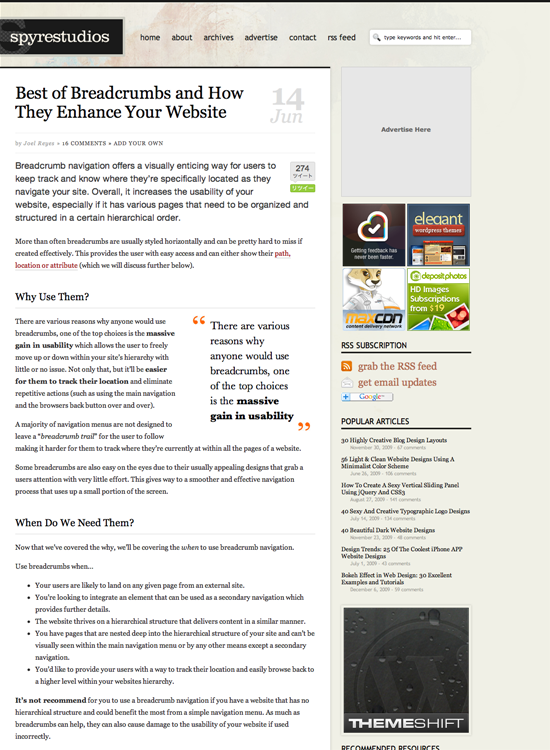
4. Best of Breadcrumbs and How They Enhance Your Website | SpyreStudioshttp://spyrestudios.com/best-of-breadcrumbs-and-how-they-enhance-your-website/
パンくずリストによるナビゲーションのススメと実例紹介。
AppleのサイトやDeliciousにあるような、
パンくずリストを使うメリットや、

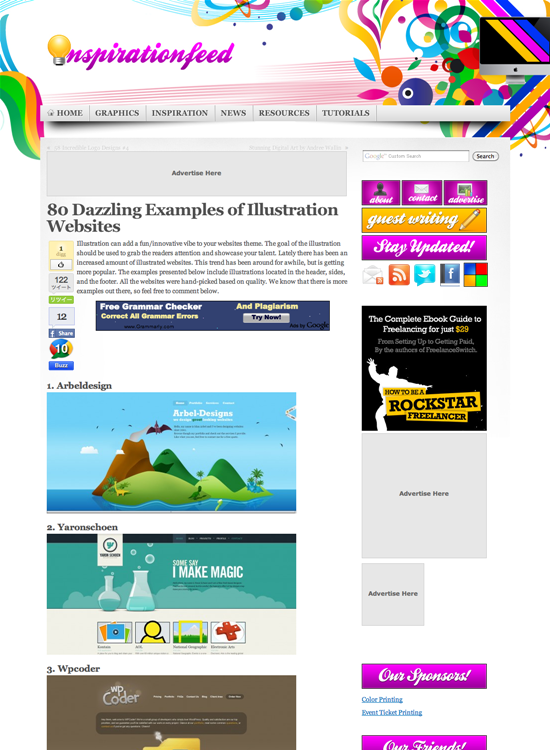
5. 80 Dazzling Examples of Illustration Websites | inspirationfeed.comhttp://inspirationfeed.com/2010/06/80-dazzling-examples-of-illustration-websites/
Webサイトで使われているすばらしいイラストのショーケースです。この手のショーケースでよく見かける定番のサイトが結構ありますね。
「昭和の日 オフィシャルサイト」

そのほか先週の記事から、
- ウェブや青空文庫をiBooksで読む! - ZONOSTYLE
Calibreというアプリを使って、HTMLからiBooks用のepubファイルを作る方法を紹介しています。 - iPadでHTML5でWebアプリを作ってみました。
(Yahoo! JAPAN Tech Blog)
iPad向けのUIに関する考察や技術的なテクニックなど、役に立つ情報が満載です。
先週の気になるWebサービス
jsdo.it - share JavaScript, HTML5 and CSShttp://jsdo.it/
ブラウザ上でJavaScript/
面白法人KAYACが提供しています。ActionScriptを投稿/
自分の書いたコードにアドバイスを求めたりできる、
共有されたJavaScript/
投稿数が増えてくると、