ネットで見かけたWebテク
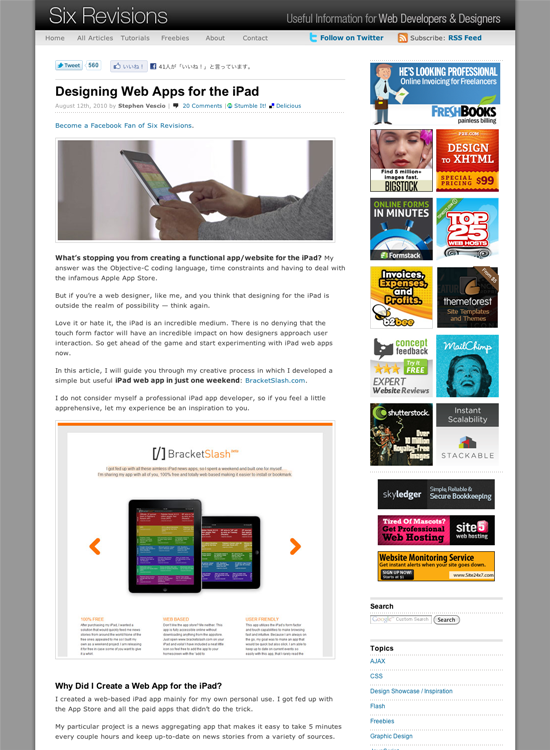
1. Designing Web Apps for the iPadhttp://sixrevisions.com/web-applications/designing-web-apps-for-the-ipad/
iPad向けのWebアプリの作り方を解説した記事です。iPad向けのWebアプリを一週間で開発したという作者が、
Objective-Cを使ったネイティブのアプリではなく、
iPadの制限として、
- Flashを使えない
- マウスカーソルがない
- スクロールが期待した通りに動かない
- CSSの固定配置が使えない
ということに気をつける必要があるようです。
固定したエリアの中だけをスクロールさせるために、
こういったHTMLとJavaScriptベースのWebアプリを、

2. 7 Reasons Why I Choose Fireworks Over Photoshop | Webdesigner Depothttp://www.webdesignerdepot.com/2010/08/7-reasons-why-i-choose-fireworks-over-photoshop/
PhotoshopよりFireworksを選ぶ理由をまとめた記事です。Webデザインのためのツールとして、
- ピクセル単位で正確にコントロールできる
- Webレイヤーが存在している
- シンプルなグラデーション機能
- 習得しやすい
- ベクターツールである
- ページ、
シンボル、 スタイル機能がある - 値段が安い
1とも関連しますが、
コメント欄もかなり盛り上げっていますね。

3. 20 Best jQuery Slideshow / Photo Gallery Pluginshttp://graphicalerts.com/20-best-jquery-slideshow-image-photo-gallery-plugins/
スライドショーやフォトギャラリーを実装するためのjQueryプラグインを多数紹介しています。おなじみLightbox系のものも、

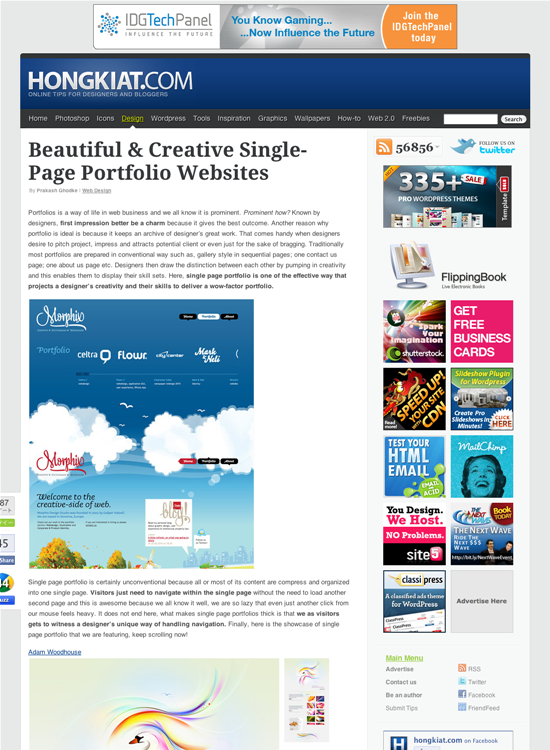
4. Beautiful & Creative Single-Page Portfolio Websiteshttp://www.hongkiat.com/blog/beautiful-creative-single-page-portfolio-websites/
美しくクリエイティブな1ページ完結のポートフォリオサイトのギャラリーです。ページ内スクロールや非同期の読み込みなどで、
デザイナーのクリエイティビティとスキルをアピールするには、

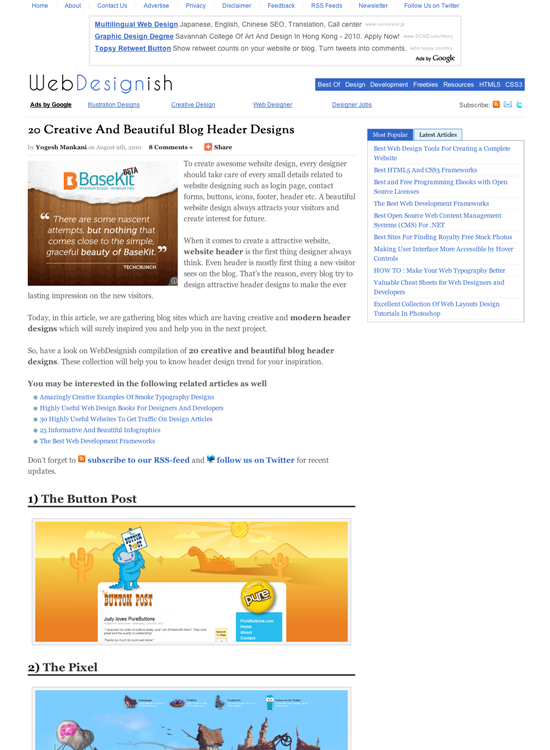
5. 20 Creative And Beautiful Blog Header Designshttp://www.webdesignish.com/20-creative-and-beautiful-blog-header-designs.html
創造的で美しいブログのヘッダデザインのギャラリーです。イラストを上手く使ったものが多いですね。
「30 Creative Illustrated Website Footers | 2Experts.

そのほか先週の記事から、
- デザインのブログ Twitterをやってる有名デザイナー・
アートディレクター・ イラストレーター・ ウェブデザイナー・ 建築プロダクト・ 映像クリエイター150人まとめ
デザイナー・クリエイターのツイッターアカウントを大量に紹介しています。 「これから携帯サイト作成」 お役立ちサイト集 2010年version - Feel Like A Fallinstar
制作に関する情報源のほか、アクセス解析やアフィリエイトの情報源も掲載されています。 - ベクター画像を大量に無料配布するサイトのまとめ | 日刊ウェブログ式
ベクター素材の配布サイトを多数紹介しています。
先週の気になるWebサービス
Gantto Beta - Presentable Gantt Chartshttp://gantto.com/
「Gantto」
WindowsだとMicrosoft Project、
Flashベースで動いており、
プロジェクト管理はWebベースで共有できると便利なので、