ネットで見かけたWebテク
1. 積極的に取り入れたい9つのCSS3(+jQuery)テクニックhttp://webdesignrecipes.com/9-css3-and-jquery-techniques/
CSS3を使ったいろいろなテクニックを紹介したチュートリアル記事です。サンプルがどれも実践的で、
一部jQueryを使っていますが、
海外ブログの記事をただ翻訳しているのではなく、

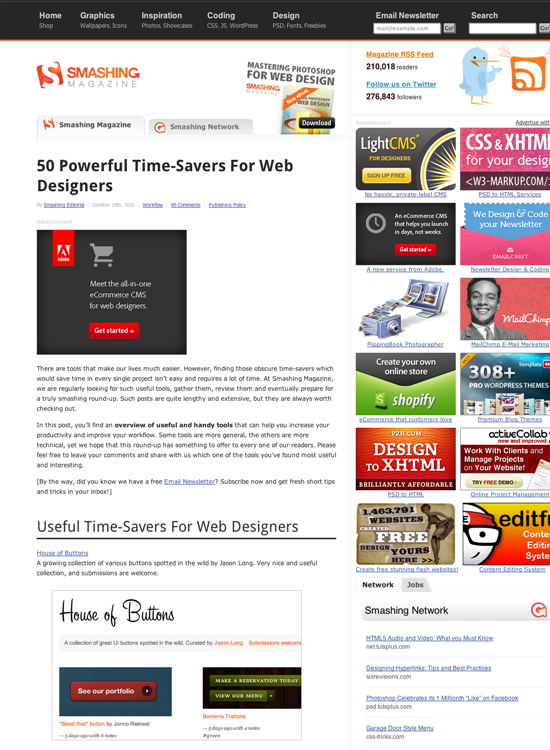
2. 50 Powerful Time-Savers For Web Designers - Smashing Magazinehttp://www.smashingmagazine.com/2010/10/19/50-powerful-time-savers-for-designers/
Webデザイナーの時間短縮につながりそうな、
ほとんどはWebサービスですが、
有名なものやマイナーなもの、

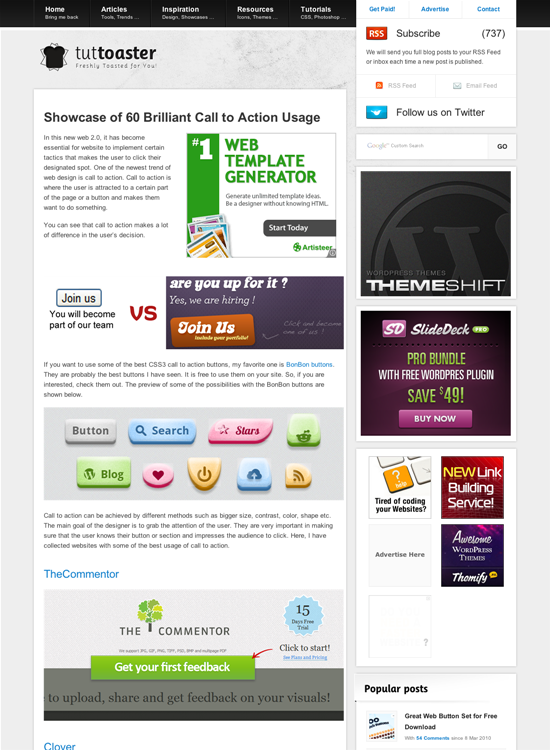
3. Showcase of 60 Brilliant Call to Action Usage | TutToasterhttp://www.tuttoaster.com/showcase-of-60-brilliant-call-to-action-usage/
ユーザーの行動を喚起するボタンなどの要素のショーケースです。
思わず押したくなるようなボタンのデザインや、
緑色のボタンがかなり多いですね。以前、

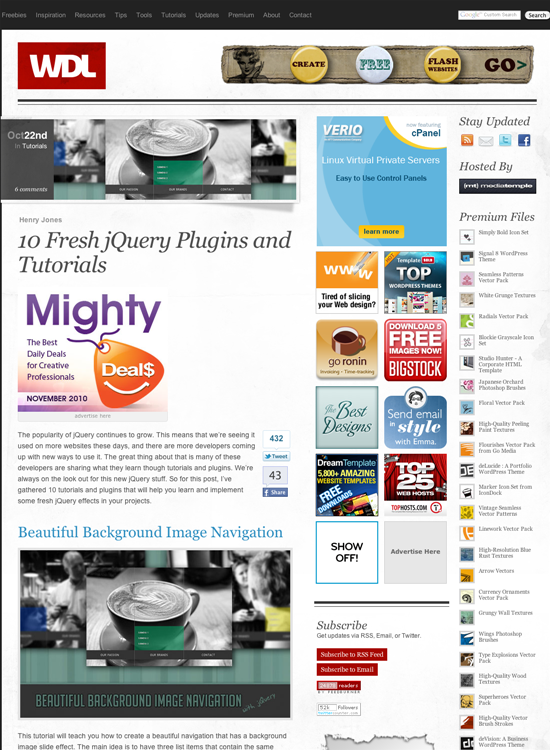
4. 10 Fresh jQuery Plugins and Tutorials | Tutorialshttp://webdesignledger.com/tutorials/10-fresh-jquery-plugins-and-tutorials
見た目のエフェクト系のjQueryプラグインやチュートリアルを各種紹介しています。
テキストを一文字ずつ違った色やスタイルにしたいときに便利な Lettering.

5. 30 Delicious Food and Drink Website Designs | CreativeFanhttp://creativefan.com/30-delicious-food-drink-website-designs/
食品や飲料関連のWebサイトデザインのギャラリーです。レストラン、
デザインのテイストがやはり日本とは違い、

そのほか先週の記事から、
- Paypal新少額決済サービスMicropaymentsの衝撃とは | Over the Vertex of Technology
手数料が5.0%+7円というPaypal Micropaymentsの提供が開始されたそうです。50円の売り上げでも手数料は10円 (これまでのPaypal手数料だと42円) とのこと。 - Amazon EC2、
1年間限定でフリーミアムサービスを開始。日本でも利用可能:In the looop:ITmedia オルタナティブ・ ブログ
廉価版のAmazon EC2 Micro インスタンス、新型WebサービスAmazon Elastic Block Store(EBS)、 ストレージサービス Amazon S3が対象で、 11月1日から。 - AdobeがHTML5ビデオ再生ウィジェットを発表、
これは一大事かもしれない
HTML5ビデオを作成できるウィジェットを提供、HTML5をサポートしていないブラウザーではFlashで動作するとのことです。
先週の気になるWebサービス
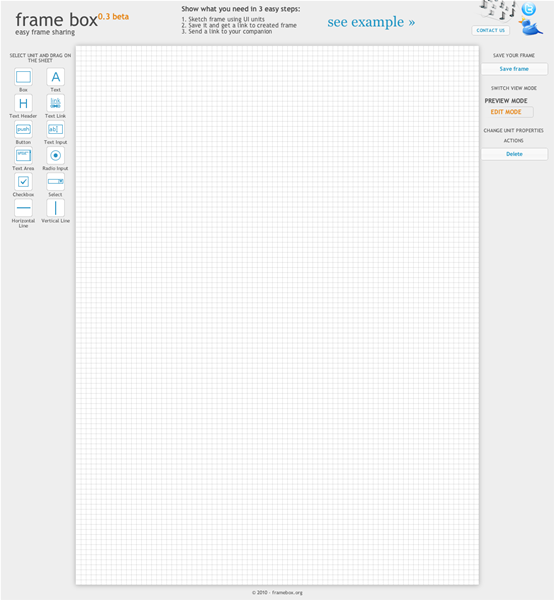
Frame Box - Lightweight online tool for creating mockupshttp://framebox.org/
Frame Box はモックアップ・
シンプルで軽快に動作します。フォントを変更することはできませんが、
JavaScriptベースなので、
セレクトメニュー、
画像の配置など複雑なことはできませんし、
ユーザー登録などなく使えますし、
外部に漏れてはマズイような内容は入れられないでしょうが、