ネットで見かけたWebテク
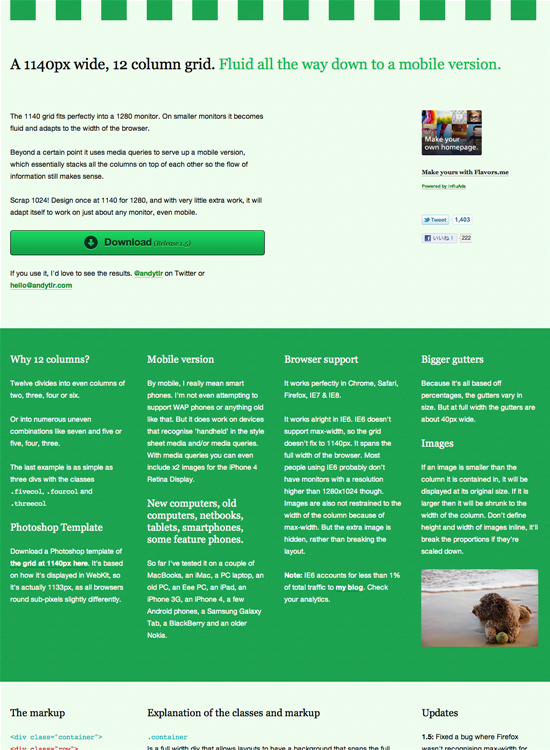
1. The 1140px CSS Grid System/Framework ・ Fluid down to mobilehttp://cssgrid.net/
幅が1140ピクセルのCSSグリッドシステムです。
幅1280ピクセルのモニタで丁度いい大きさに設計されているようです。1140ピクセルでは大きいと思う人もいるでしょうが、
また、
文字も画像もブラウザ幅に合わせてサイズが可変するのには違和感のある人もいるかもしれませんが、
スマートフォンやタブレットなどの端末への対応も見据えて、
サポートブラウザはChrome、
また、
こちらは幅520ピクセルと狭いですが、

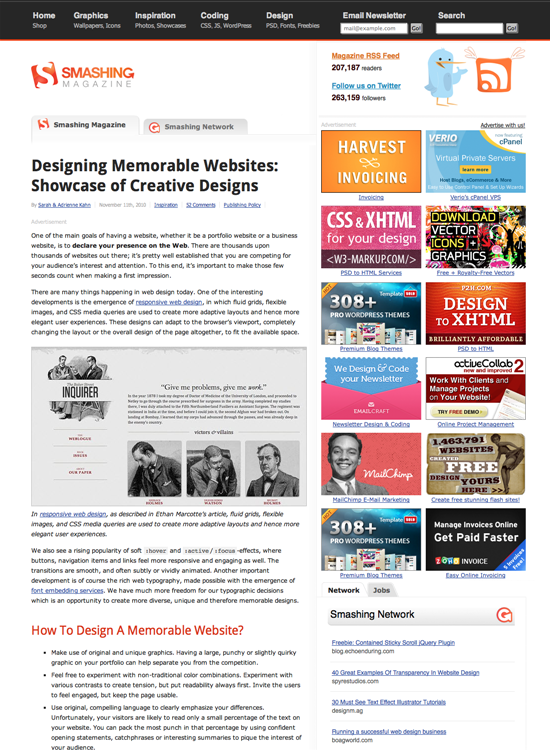
2. Designing Memorable Websites: Showcase of Creative Designs - Smashing Magazinehttp://www.smashingmagazine.com/2010/11/11/designing-memorable-websites-showcase-of-creative-designs/
印象に残るWebサイトデザインに関する考察とショーケースです。
印象に残るサイトにするための方法として、
- オリジナルで他にないようなグラフィックを作る
- 伝統的ではない色の組み合わせを試みる
- 他とは違うところを明確に言葉で表現する
- サイトの構成をよく練る
といったことについて説明してあります。
実際のサイトのショーケースでは、

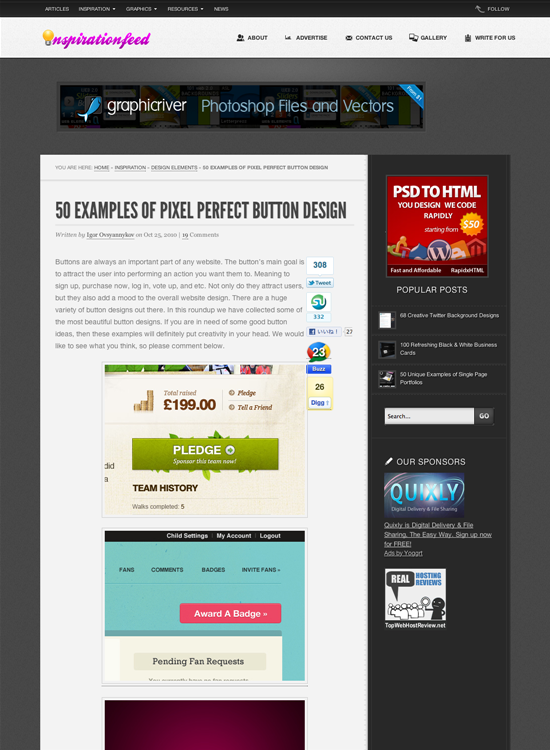
3. 50 Examples of Pixel Perfect Button Design | inspirationfeed.comhttp://inspirationfeed.com/2010/10/50-examples-of-pixel-perfect-button-design/
ボタンデザインのギャラリーです。
ボタン部分だけのキャプチャー画像が並びますが、
元ページは、

4. 50 Excellent Adobe Fireworks Tutorials - Noupe Design Bloghttp://www.noupe.com/tutorial/50-excellent-examples-of-adobe-fireworks-tutorials.html
Adobe Fireworksのチュートリアル集です。
画像処理、

5. いまさらjQueryのLightboxぽいプラグインいろいろ :: 5509http://5509.me/log/some-lightbox-plugins
「Lightbox」
プラグインによって、
jQueryのプラグインを探せる検索エンジンを紹介した

そのほか先週の記事から、
- Amazon MP3、
日本版スタート DRMフリーで音楽配信 - ITmedia News
日本の曲はまだそれほどないようですが、iTunesストアも最初はそうでしたし、 今後に期待ですね。 - Yahoo!
JAPANもIE6サポート終了へ - ITmedia News
これはWeb制作に関わる人にはうれしいニュースです。日本国内での脱IE6が進むといいですね。 - Apple、
日本のiTunes Storeで映画の提供を開始
映画はレンタルと販売で提供されています。Apple TVの国内発売も開始されました。 - Google Japan Blog: Google マップのデザインが新しくなりました
文字、アイコン、 色、 線のスタイルなど、 かなり変わっています。 - Twitterブログ: Twitter + Ping: さらなる音楽の発見を
iTunes PingとTwitterが連携できるようになりました。
先週の気になるWebサービス
Wylio.com - free pictureshttp://wylio.com/
Wylioは、
転載が可能なCreative Commonsライセンスの写真だけを検索し、
同じ作業を手作業でやる場合にくらべ、
TechCrunchのサイトで実際に使われているようです。
このサービスを紹介したTechCrunchの記事、