ネットで見かけたWebテク
1. Web Design Trends in 2011 | Tipshttp://webdesignledger.com/tips/web-design-trends-in-2011
2011年のWebデザインの流行に関する記事です。美しさよりも機能、
以下の項目について解説されていました。
- CSS3とHTML5がより多く利用される
- シンプルな配色
- モバイルへの対応
- 視差スクロール
立体的な奥行きを表現するスクロール - タッチスクリーンのためのデザイン
(マウスではなく) - 立体感をもったWebデザイン
- 大きな写真を使った背景
- 目新しいドメインネーム
「.me」「.us」 のような変わったドメイン名がより多く使われるようになる - QRコード
- サムネイルデザイン
サムネイルを元にユーザーをリンク先に誘導する手法が増える - 常時接続/
ライフストリーム
TwitterやFoursquareなどで常に発信する
それほど目新しい予測はありませんが、

2. 32 Javascript Alternatives with Pure CSS ? Updated | Speckyboy Design Magazinehttp://speckyboy.com/2011/01/03/32-javascript-alternatives-with-pure-css-updated/
これまでJavaScriptを使っていた効果を、
CSSだけで実装した、

3. Showcase of Inspiring Search Box Designs - Noupe Design Bloghttp://www.noupe.com/showcases/showcase-of-inspiring-search-box-designs.html
検索ボックスのデザインショーケースです。
- 自動で候補を補完
- 検索結果が即座に表示
- 検索対象のフィルタリング
- 省スペース
- より認識しやすく
といった項目に分けて実例が紹介されています。
検索ボックスをデザインするための関連情報へのリンクも豊富です。

4. HTML5で、オフラインでも使えるiPod/iPhone超簡単アプリっぽいものを作ってみた - Publickeyhttp://www.publickey1.jp/blog/11/html5ipodiphone.html
HTML5のオフラインアプリケーション機能を使ったWebアプリを作るチュートリアル記事です。
キャッシュに保存するファイルを指定するための、

5. Creative Use Of Video in Web Design: Background Videos - Smashing Magazinehttp://www.smashingmagazine.com/2011/01/06/creative-use-of-background-video-web-design-showcase/
背景に動画を用いたWebデザインについての解説とサンプルの紹介です。
業種によってカテゴリ分けして、

そのほか、
- ライブドア、
初心者に向けAndroidアプリを紹介するブログとアプリを公開 | ネット | マイコミジャーナル
Androidアプリを紹介する特化型ブログメディア「APPmax」 がオープンしました。 - Posterous Launches Posterous Groups, A Simple Discussion Tool, And Android App
PosterouにGroupというWeb上でのメーリングリストのようなサービスが追加されたようです - 今度はiPod touchがターゲット! あのGALAXYにAndroid携帯プレイヤーの新モデルが間もなく正式発表へ...
(動画) : ギズモード・ ジャパン
GALAXYのAndroid携帯プレイヤーが発売されるとのこと。通話機能を省いたGALAXY Tabも出ればいいと思います - iPadの画面に貼付けて操作を改善するジョイスティック
「Fling」 が登場 - Touch Lab - タッチ ラボ
「バーチャル十字パッド」を採用している多くのゲームで使用できるようです
先週の気になるWebサービス
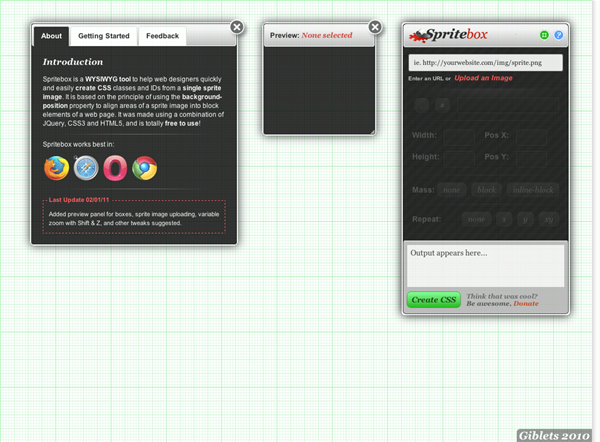
Spritebox - Create CSS from Sprite Imageshttp://www.spritebox.net/
Spriteboxは、
この手のツールは今までもありましたが、
画像のURLを指定するかアップロードし、
1枚の画像から必要な個所を表示するコードを作る機能しかないので、