ネットで見かけたWebテク
1. The real design trends for 2011 « Web Design Blog ― WebDesignShockhttp://www.webdesignshock.com/review/design-trends-for-2011/
2011年のWebデザインの流行に関する記事です。先週の1位で紹介した記事と同じテーマですが、
背景画像について触れている項目が多く、
デザイン要素に関しては、
Twitterの新インターフェイスでは、
一方で、
- ボケ
(bokeh) を使った背景 - 3Dのインターフェイス
- レトロな感じのデザイン
(レトロなフォントは生き残る)
HTML5とFlashに関しては、

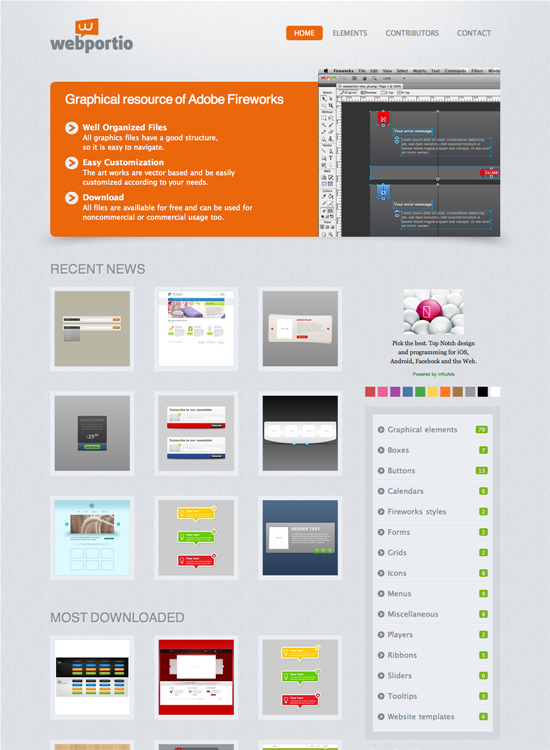
2. Webportio | Graphical resource of Adobe Fireworkshttp://www.webportio.com/
Fireworks向けグラフィック素材の無料配布サイトです。Webデザインに使用される、
Fireworksで編集・
全てのファイルは商用/
「Fireworks用のウェブデザインの無料素材がダウンロードできる -Webportio | コリス」

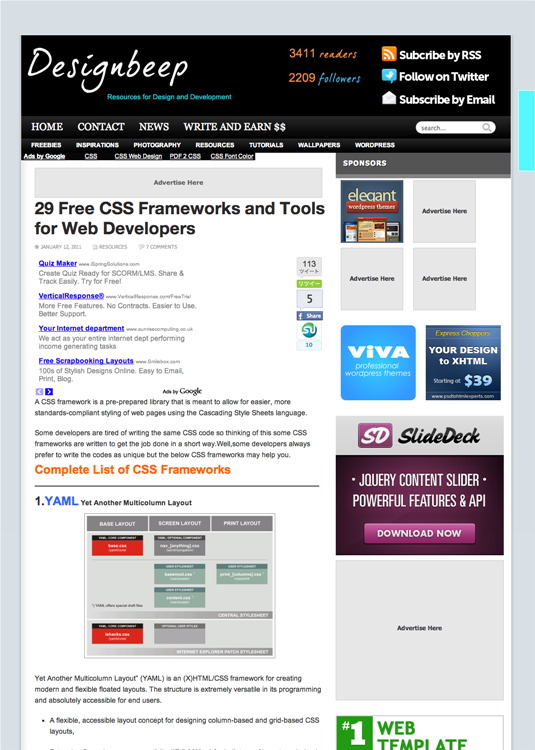
3. 29 Free CSS Frameworks and Tools for Web Developers | DesignBeephttp://designbeep.com/2011/01/12/29-free-css-frameworks-and-tools-for-web-developers/
CSSフレームワークを集めたリストです。29種類ものフレームワークを紹介していて、

4. 10 Ideas for Creating Innovative and Unique Web Designshttp://sixrevisions.com/web_design/10-ideas-for-creating-innovative-and-unique-web-designs/
革新的で独創的なWebデザインを作るヒントを紹介した記事です。
以下の10個のアイデアが挙げられています。
- 白紙のキャンパスから始めてみる
- グリッドデザインの枠組みを取り払って考える
- CMSを使わない
- オンラインからのインスピレーションを避ける
- 今までやったことのないことを最低一つやってみる
- 自分がコーディングする必要がないと想定する
- 古きに学ぶ
- 新しいことを学ぶ
- 変わった制約を与えてみる
- 他の人と共同作業する

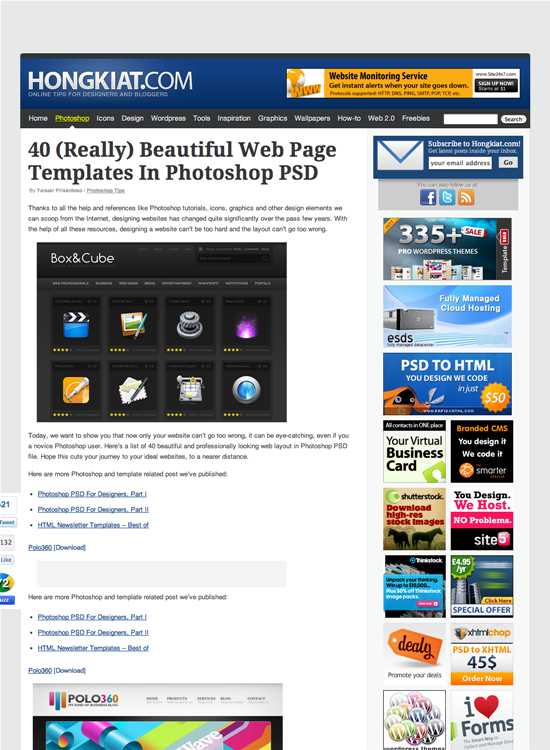
5. 40 Beautiful Web Page Templates in Photoshop PSDhttp://www.hongkiat.com/blog/really-beautiful-psd-web-templates/
Photoshopファイル形式の、

そのほか、
- The evolution of the most iconic logos | Top Design Magazine - Web Design and Digital Content
有名企業のロゴの変遷が紹介されています。 - Creative Infographics to Visualize Information | Flash, Design, Vector, Photoshop, Adobe Tutorials | GraphicMania.
net
インフォグラフィックのショーケースです。 - A Showcase of Inspiring Graphic Designer Offices | iBrandStudio
グラフィックデザイナーのオフィス写真のギャラリーです。 - 20 Design Ideas for Your Home Library | Top Design Magazine - Web Design and Digital Content
本棚の写真を集めたギャラリーです。
先週の気になるWebサービス
ずるっこ!http://zurukko.jp/
「ずるっこ!」
このサービスを使うと、
覚えた英単語の数が表示されることで学習意欲がかりたてられそうです。ルビが減るほど見た目がすっきりして読みやすくなるという効果もあるようです。
複数のPCやブラウザで、