ネットで見かけたWebテク
1. Powerful New CSS Techniques and Tools - Smashing Magazinehttp://www.smashingmagazine.com/2011/04/18/powerful-new-css-techniques-and-tools/
最近公開されたCSSテクニックとツールを多数紹介した記事です。
CSSテクニックで紹介されているものの一部
- 複数の背景画像をタイリングすることで不規則な模様を作る
- CSS3による3Dホログラム
- CSS3のグラデーションを使ったパターンいろいろ
- CSS3によるドロップシャドウいろいろ
CSSツールで紹介されているものの一部
- CSS3の新機能を設定するジェネレーター
- パターンのジェネレーター
- CSSフレームワーク
- CSS3ボタンのソリューション
似たような記事として、

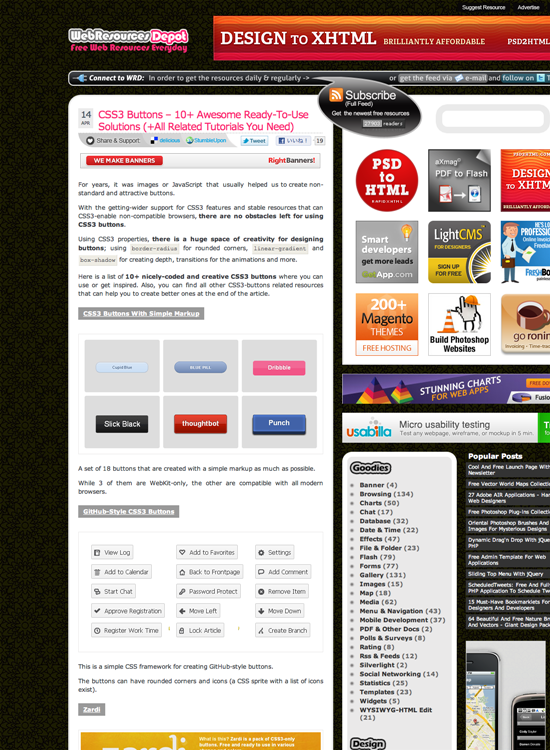
2. CSS3 Buttons ? 10+ Awesome Ready-To-Use Solutions (+All Related Tutorials You Need)http://www.webresourcesdepot.com/css3-buttons-10-awesome-ready-to-use-solutions-all-related-tutorials-you-need/
CSS3を利用したボタンのソリューションが多数紹介されています。ラベルの文字などを変えて、
CSS3で角丸、

3. ASCII.jp:Dreamweaver CS5.5でスマホアプリ作ってみたhttp://ascii.jp/elem/000/000/600/600424/
Dreamweaver CS5.
作成したサイトをiOS/
jQuery Mobileを利用することで、
Adobe CS5.

4. Facebookページにオリジナルコンテンツを追加できるアプリ7個|skuare.nethttp://www.skuare.net/2011/04/facebook7.html
Facebookページに独自デザインのページや他のソーシャルメディアのコンテンツを追加する、
独自デザインの
「いいねによる切り替えあり」

5. Showcase of Excellent Graphic Email Newsletter Designs - Noupe Design Bloghttp://www.noupe.com/how-tos/showcase-of-excellent-graphic-email-newsletter-designs.html
Eメールによるニュースレターのデザインショーケースです。
通常のWebサイトより、

そのほか、
「Web Intents」 でTwitterの機能をサイトに埋め込む[to-R]
OAuth認証を使わずに自分のサイトにTwitterのリプライ/RT/ お気に入り/ フォローといった機能を付ける方法の解説です。 - Melody、
Movable Typeの下からついに旅立つ | ブログヘラルド
Movable TypeのスピンオフのMelodyのプロフェッショナルバージョンが公開されたそうです。 - 日々是遊戯:これは最後まで見ちゃう! 「Magnum」
の斬新すぎるWebプロモーションが話題に - ITmedia ガジェット
たしかにこれはすごいクオリティです。
先週の気になるWebサービス
BO.LT | A Page Sharing Networkhttp://bo.lt/
BO.
複製したWebページは、
ページに別レイヤーでコメントを書き込むのとは違い、
役に立つ使い方としては、
「既存ウェブページの複製を自由に編集して共有できるBO.