ネットで見かけたWebテク
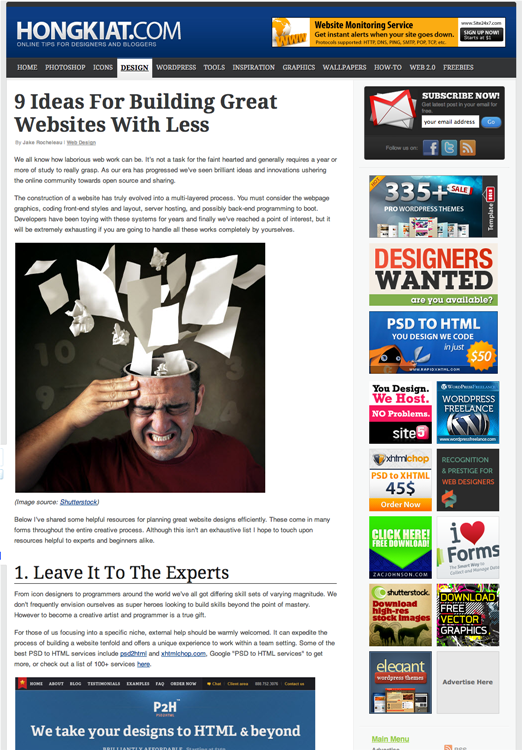
1. 9 Ideas for Building Great Websites With Lesshttp://www.hongkiat.com/blog/building-great-website-with-less/
少ない労力と費用で、
以下に各項目を簡単に紹介します。
- アイコンデザインからプログラムまでを全てひとりでこなすのは難しいので、
チームで作業したりWebサービスを利用したりする - プログラマとデザイナーを引き合わせるコミュニティのような、
フリーランサーのためのアウトソーシングサービスを利用する - jQueryやMooToolsのようなオープンソースのJavaScriptライブラリ、
WordPressのようなオープンソースのブログプラットフォームなどを活用する - グラフィックスを無料で配布しているサイトは増えており、
そういったところからダウンロードしたアイコンを使うことも、 Webサイトを早く立ち上げるために役立つ - バーゲンを利用するなど、
ホスティングやファイル共有に費用をかけないようにする - 無料のツールやサービスを利用して、
Webサイトのパフォーマンスチェックを行う - 安価な
(または無料の) コードエディタを利用する - フォーム要素やユーザーインターフェイスの要素には、
ダウンロードして使えるスターターキットのものを使い、 別のところで創造性を発揮する - オンラインのチュートリアル記事などを利用して、
常に勉強し続けることが必要

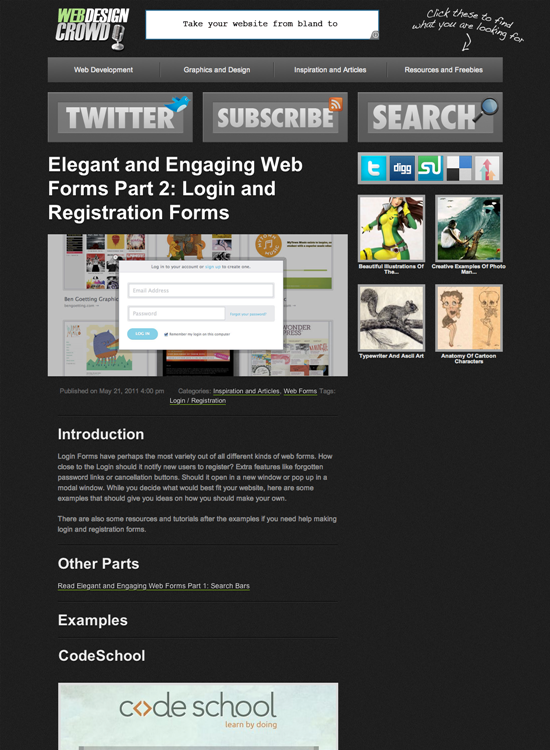
2. Elegant and Engaging Web Forms Part 2: Login and Registration Formshttp://webdesigncrowd.com/elegant-engaging-web-forms-login-registration/
ログイン/
実例を大量に紹介しているほか、

3. クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント (1/2)- @IThttp://www.atmarkit.co.jp/fwcr/design/tool/ichigeki15/01.html
プログレッシブ・
知っている人には今さらという内容かもしれませんが、
面白法人カヤックの人が書いています。作例の紹介に、

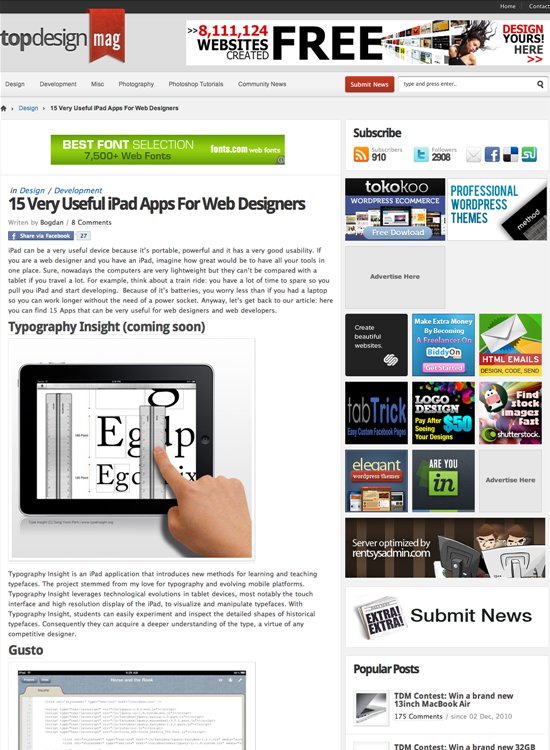
4. 15 Very Useful iPad Apps For Web Designers | Top Design Magazine - Web Design and Digital Contenthttp://www.topdesignmag.com/15-very-useful-ipad-apps-for-web-designers/
Webデザイナーに役立つiPadアプリを15個紹介しています。
手書きのスケッチツールやグラフィックツールも、
CSSを勉強するためのビデオチュートリアルやユーザビリティのガイドラインを閲覧するものなど、
パソコンの脇にiPadを置いて、

5. 32 Elegant and Minimalist Icon Packs | PSDFanhttp://psd.fanextra.com/articles/32-elegant-and-minimalist-icon-packs/
ミニマルなアイコンを32セット紹介しています。シンプルで汎用性の高いアイコンが多く、
ベクターアイコンや、

そのほか、
- MdN BLOG β: 米Amazonの
「Mac Software Downloads」 が始まってた
米AmazonでMacのソフトをダウンロード購入できるようになったそうです。 - 世界初のソーシャルメールクライアントへ。Sparrow 1.
2 に Facebook連携機能と日本語対応が | Lifehacking. jp
Facebookと連携させるとユーザーアイコンが出るようになります。「友達」 じゃない人もアイコンが出るので、 Facebookをやっているかどうかがすぐ分かりますね。 - Twitterで人のタイムラインが見えるようになった
フォローしたくなるユーザーと出会うきっかけにもなりそうです。
先週の気になるWebサービス
Fyels - The worlds simplest file sharing sitehttp://fyels.com/
Fyelsはファイル共有のためのWebサービスです。非常にシンプルなインターフェイスが特徴です。
ページへアクセスすると、
アップロードした画像やPDFなどは、
Twitter IDでログインすると、
Facebook経由で
容量の制限は特にないようで、