ネットで見かけたWebテク
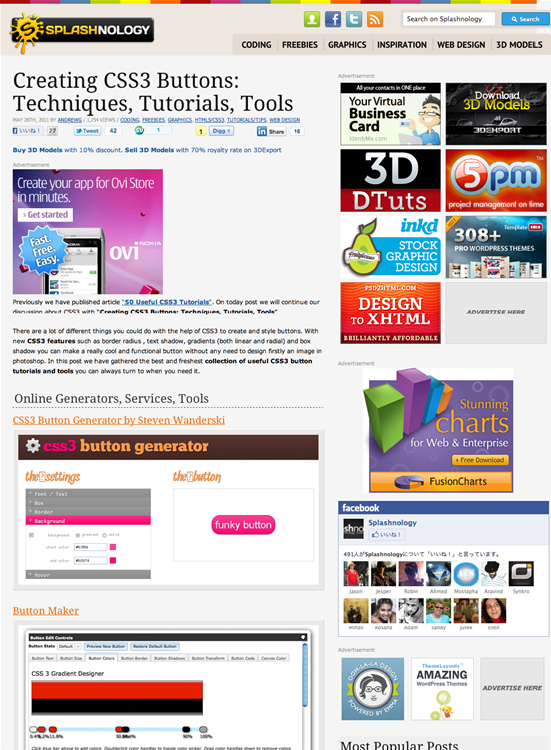
1. Creating CSS3 Buttons: Techniques, Tutorials, Tools | Splashnologyhttp://www.splashnology.com/article/creating-css3-buttons-techniques-tutorials-tools/816/
CSS3ボタンを作るのに役立つテクニック、
- オンラインジェネレーター、
サービス、 ツール - テクニックとチュートリアル
に分けて、
CSS3の角丸、

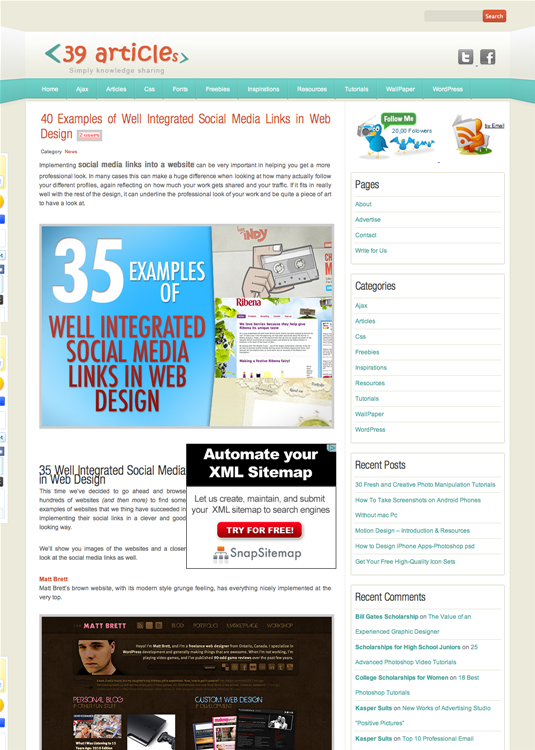
2. 40 Examples of Well Integrated Social Media Links in Web Design | 39Articleshttp://www.39articles.net/40-examples-of-well-integrated-social-media-links-in-web-design/
ソーシャルメディアへのリンクを、
TwitterやFacebookが提供しているボタンをそのまま使うのではなく、
サイトのテイストに合うような形状の中にマークを入れ、

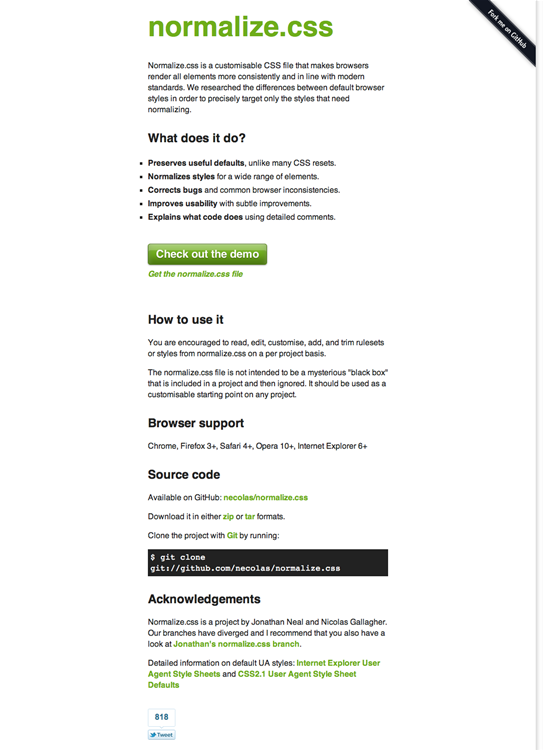
3. Normalize CSS : necolas/normalize.css @ GitHubhttp://necolas.github.com/normalize.css/
クロスブラウザで見た目を標準化するCSSファイルです。
ブラウザのデフォルトのスタイルを無効にする、
ブラウザのバグを直したり、
対応ブラウザは、

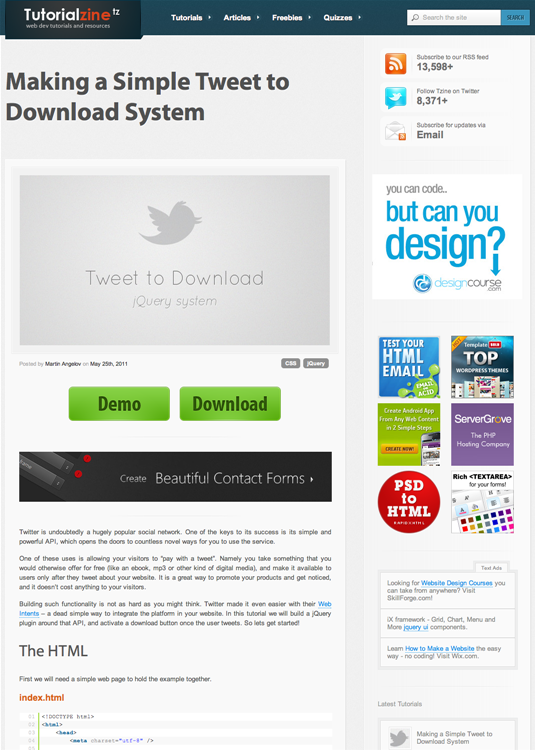
4. Making a Simple Tweet to Download System | Tutorialzinehttp://tutorialzine.com/2011/05/tweet-to-download-jquery/
Twitterにツイートした人だけが何かをダウンロードできるという仕組みを、
jQueryの他に、

5. 120 Free Photoshop Grid Patterns | Photoshop Patternshttp://www.shapes4free.com/vector-photoshop-patterns/grid-patterns-photoshop/
Photoshop用の大量のグリッドパターンをダウンロードできます。
透明な背景に白いラインのグリッド60個と黒いラインのグリッド60個が、

そのほか、
- iWork、
ついにiPhone/ iPod touchでも利用可能に | パソコン | マイコミジャーナル
iOS用iWorkの最新版が登場、iPhoneでも使えるユニバーサルアプリになりました。 - Google Japan Blog: ブラウザやウェブについて知っておきたい20のこと
ブラウザ上で見られるGoogleの作った電子ブック「20 Things I Learned About Browsers and the Web」 が日本語化されました。 - ソーシャルメディアの人気ブランドを一枚の絵にまとめたインフォグラフィック ≫ SEO Japan
人気ブランドや有名人のフォロー数やファン数などのデータをインフォグラフィックにしています。
先週の気になるWebサービス
WEBディレクタなら知っておきたいWEBサービス25選|designaholic -Creative Column- http://designaholic.cc/2011/06/webweb27.html
今回は、
日本の会社がビジネスとしてやっている有料のWebサービスが中心です。
いつもここで取り上げているのは海外の実験的なWebサービスが多いのですが、
サイト内検索、




