ネットで見かけたWebテク
1. 15 Handy HTML5/CSS3 Frameworks For Web Developers | Splashnologyhttp://www.splashnology.com/article/15-handy-html5css3-frameworks-for-web-developers/994/
HTML5とCSS3を使ったWebサイトを作るためのフレームワークを15個紹介しています。最近この手の便利なフレームワークが増えているようです。
これらのフレームワークは一般的なブラウザできちんと表示されるような対策がされているので、
電子書籍用、

2. Five Useful Interactive CSS/jQuery Techniques Deconstructed - Smashing Magazinehttp://coding.smashingmagazine.com/2011/06/16/five-useful-interactive-css-jquery-techniques-deconstruted/
Webサイトでよく使われるテクニックを、
紹介しているのは以下の5つのテクニックです。
- 立体的なテキスト
- アニメーションする背景画像
- メガドロップダウンメニュー
- アニメーションするスライドショーのナビゲーション
- アニメーションするアイコン

3. How a Good Facebook Fan Page Should Look Like: Tips, Best Designs | Inspired Magazinehttp://www.inspiredm.com/facebook-fan-page-tips-designs/
Facebookページを作る上でのTipsと、
Tipsとしては、
- ページ名をよく考える
- 独創的なプロフィール画像を使う
- 面白くてわかりやすいランディングページをデザインする
- Facebookアプリを追加する
- Google Analyticsを設置する
- 高品質なコンテンツを提供する

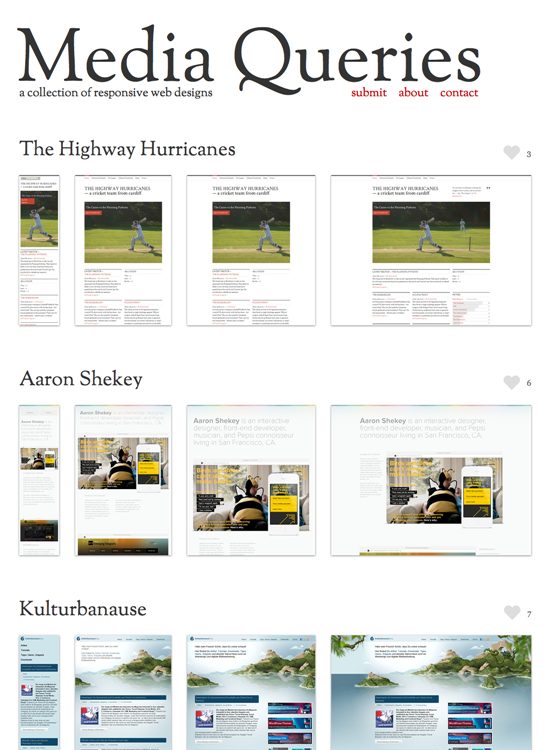
4. Media Querieshttp://mediaqueri.es/
CSS3のMedia Queries
かなりたくさんのサイトが可変レイアウトを採用しています。日本ではまだあまり見かけませんが。

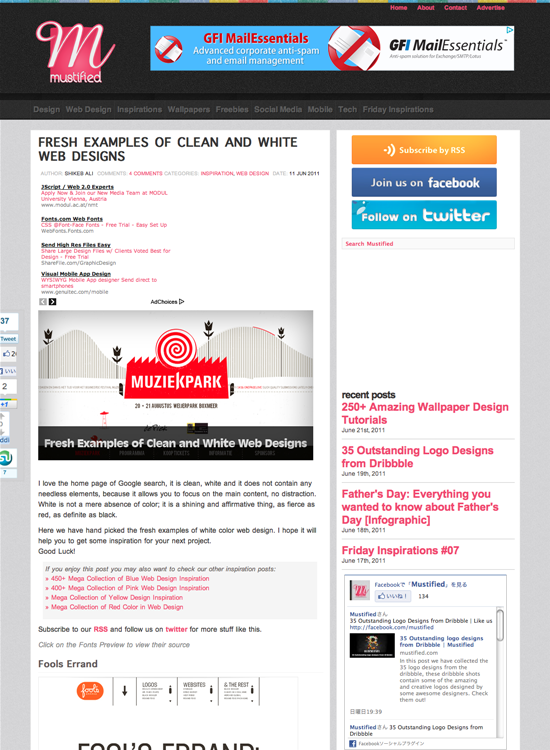
5. Fresh Examples of Clean and White Web Designs | Mustifiedhttp://mustified.com/2011/06/11/fresh-examples-of-clean-white-web-designs/
すっきりした白ベースのWebデザインのギャラリーです。
ミニマルなスタイルのもの、

そのほか、
- メディア・
パブ: NYポスト、 ブラウザ経由アクセスをブロックし有料iPadアプリを売り込む
iPadからアクセスすると情報が見られず、iPadアプリの購入がうながされるようになったそうです。 - EvernoteのCEOが語る:
「Evernote Peek」 人気を支えた、 日本の寿司とお茶の話 (1/ 4) - ITmedia D PC USER
シリコンバレーで伊藤園「お?い、 お茶」 ブームが来ているんだとか。 - Google画像検索―画像で画像を検索できるようになった
ChromeとFirefoxのエクステンションも出るようです。
先週の気になるWebサービス
URL Droplethttp://urldroplet.com/
URL Dropletはオンライン上でDropboxにファイルをダウンロードできるサービスです。
ファイルの保存されているURLを入力して
スマートフォンを使ってファイルをダウンロードするのによさそうです。
出先でスマートフォンでファイル保存の処理をしておけば、