ネットで見かけたWebテク
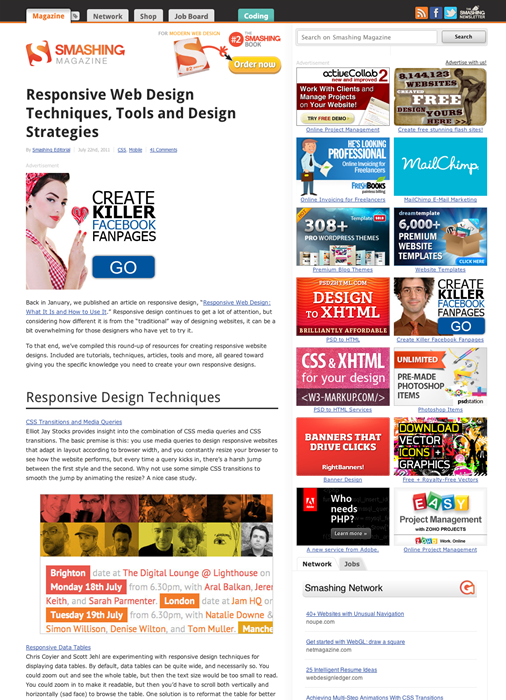
1. Responsive Web Design Techniques, Tools and Design Strategies - Smashing Magazinehttp://www.smashingmagazine.com/2011/07/22/responsive-web-design-techniques-tools-and-design-strategies/
デバイスやウィンドウサイズなどによって複数のCSSを切り替えるレイアウトパターンをレスポンシブ
ウィンドウサイズに合わせて、
CSS3のメディアクエリを使うと、
複数ウィンドウサイズでWebページをプレビューできる確認用サービスも便利そうです。

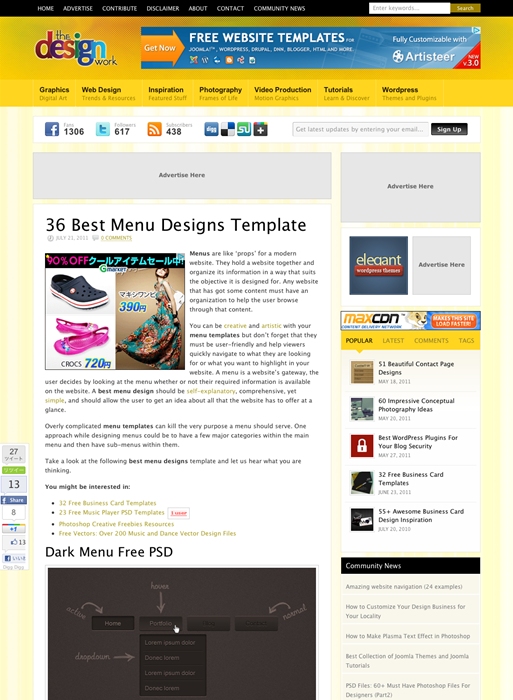
2. 36 Best Menu Designs Template | The Design Workhttp://www.thedesignwork.com/36-best-menu-designs-template/
メニューデザインのテンプレートとして使えるPhotoshopファイルが多数紹介されています。
一部の素材には、

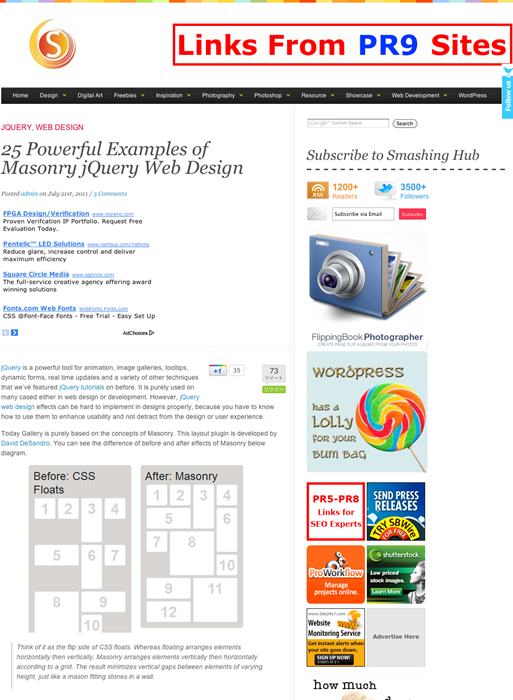
3. 25 Powerful Examples of Masonry jQuery Web Designhttp://smashinghub.com/25-powerful-examples-of-masonry-jquery-web-design.htm
jQuery MasonryというjQueryプラグインを使うと、

4. Nice Collection of Footer Designs That Will Make You Say WOW | Modny73http://www.modny73.com/inspiration/nice-collection-of-footer-designs-that-will-make-you-say-wow/
フッタデザインのギャラリーです。
フッタに多くの情報を入れるサイトが増えていますが、

5. 35 Facebook Fan Page Custom Designs | Flash Userhttp://www.flashuser.net/inspiration/35-facebook-fan-page-custom-designs.html
Facebookページのデザインギャラリーです。どんなFacebookアプリケーションを使っているかも参考になりそうです。

そのほか、 Brief. URLとキャプションを1行に1ページずつ記述して、 ちょっと分かりにくいですが、 同じようなサービスで
Twitterでハッシュタグに日本語が使えるようになりました。
Google+にビジネス用のアカウントはまだ作らないでとのこと。準備はしているようです。
Mac OS X Lionには先週の気になるWebサービス
Brief.