ネットで見かけたWebテク
1. I Love Responsive Design, But… :: Echo Enduring Blog - A Web and Graphic Design Bloghttp://blog.echoenduring.com/2011/08/06/i-love-responsive-design-but/
現在のレスポンシブWebデザインが抱える問題について指摘しています。
以下の三点について解説しています。
- 制作に時間がかかる
(コストもかかる) - 広告の位置などを考え直す必要がある
- PCサイトと操作や見た目の一貫性を保っていないサイトが見受けられる
パソコン向けでは2カラムのレイアウトを、
せっかく使い慣れていたサイトが、
レスポンシブWebデザインが好きだという前提で語っていますし、
レスポンシブWebデザインについての日本語の記事としては、

2. 少しの手間で大きく変わる、細部にこだわったWebデザインを | Webクリエイターボックスhttp://www.webcreatorbox.com/tech/subtle-design-details/
細部にちょっとした効果を加えることで、
グラデーションやノイズ、
「Enhancing Design Through Details | Onextrapixel - Showcasing Web Treats Without A Hitch」

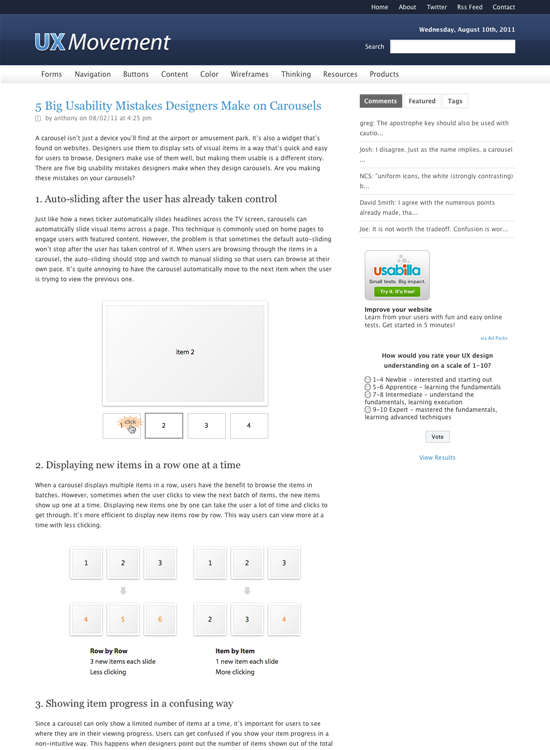
3. 5 Big Usability Mistakes Designers Make on Carousels - UX Movementhttp://uxmovement.com/navigation/big-usability-mistakes-designers-make-on-carousels/
カルーセルにおいてのユーザビリティの失敗例を紹介しています。
- ユーザーがすでに操作をした後なのに自動でスライドする
- 一行に複数要素がある場合、
新しい要素が1つずつ出現する - 複数枚中の何枚目が現在出現しているのかの表示がまぎらわしい
- 永久にスライドする
- 前後に移動させるボタンが小さすぎる
二つ目ですが、

4. Top 35 Best iPhone Apps Web Designer Should Know | ZoomZumhttp://zoomzum.com/best-iphone-apps-web-designer/
WebデザイナーのためのiPhoneアプリを35個紹介しています。
CSS、

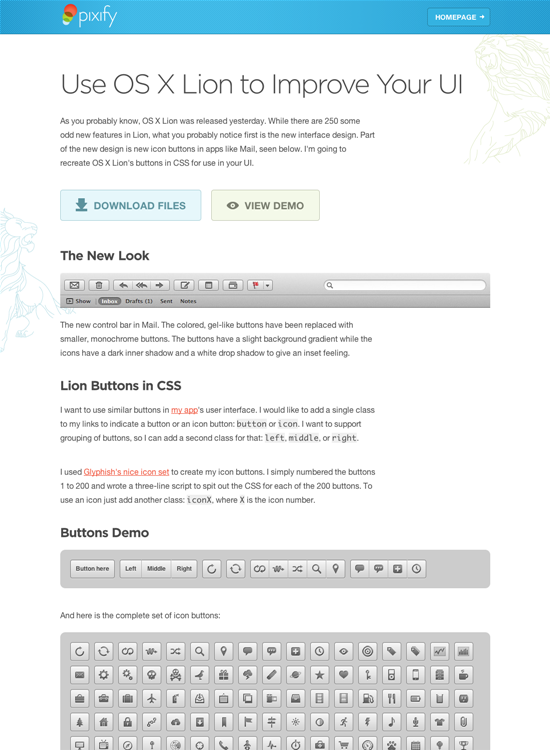
5. Apple OS X Lion Buttons in CSS | Improve your UI | Pixifyhttp://pixify.com/blog/use-os-x-lion-to-improve-your-ui/
Mac OS X Lion風のボタンをCSSで実現したフレームワークです。
横につながった状態の複数のボタンを作ることもできます。

そのほか、
- Seven Guidelines For Designing High-Performance Mobile User Experiences - Smashing Magazine
モバイルサイトのユーザーエクスペリエンスについての解説です。 - Creating Mobile Version of a WordPress Website | WordpressIntegration.
Com - Blog
WordPressサイトをスマートフォン対応にする方法をいろいろ紹介しています。 - Webサイト管理ソフト
「Movable Type」 をスマホに対応させるオプションが登場 - ニュース:ITpro
「スマートフォンオプション for Movable Type」は有料のオプションだそうです。
先週の気になるWebサービス
boxify.mehttp://boxify.me/
Boxify.
ファイル共有のページに移動すると、
あとはファイルをアップロードするだけです。複数ファイルをまとめてアップロードすることもできます。
アップロードが終わったら、
ファイルをブラウザ上でプレビューしたりはできませんが、
ユーザー登録不要で簡単に使えるので、