ネットで見かけたWebテク
1. The big decisions about design and how to make them ≪ Boagworldhttp://boagworld.com/season/2/episode/s2e5/
Webデザインを行う際に、
Photoshopなどのグラフィックソフトでデザインしていくより、
- 多くのデバイスや画像サイズ向けにデザインすることが重要になりつつある
- インタラクティブな部分は静的なデザインでは確認できない
- 一つの静的デザインを見せることはクライアントに誤解を与える可能性がある
また、
- グリッド
- ホワイトスペース
- (視点の)
流れ - カラー
- タイポグラフィ
- テクスチャ
- 画像
について解説しています。

2. Tips for Creating Effective Single Page Websiteshttp://www.graphicmania.net/tips-for-creating-effective-single-page-websites/
効果的なシングルページWebサイトを作るためのヒントが紹介されています。
- 目的を理解する
- 焦点を定める
- 魅力的なレイアウトを作る
- 複雑になるのを避ける
- ナビゲーションを明確に
- 創造的に
- 必要に応じてJavaScriptスクリプトなどでコーディング
といった内容について解説されています。

3. Showcase of Web Designs with Sexy Serif Typographyhttp://line25.com/articles/showcase-of-web-designs-with-sexy-serif-typography
セリフ書体を使ったWebサイトのショーケースです。

4. Persistent Headers | CSS-Trickshttp://css-tricks.com/13465-persistent-headers/
スクロールしても残り続ける見出しの作り方を解説しています。表組みのヘッダ部分に利用するのはいいですね。

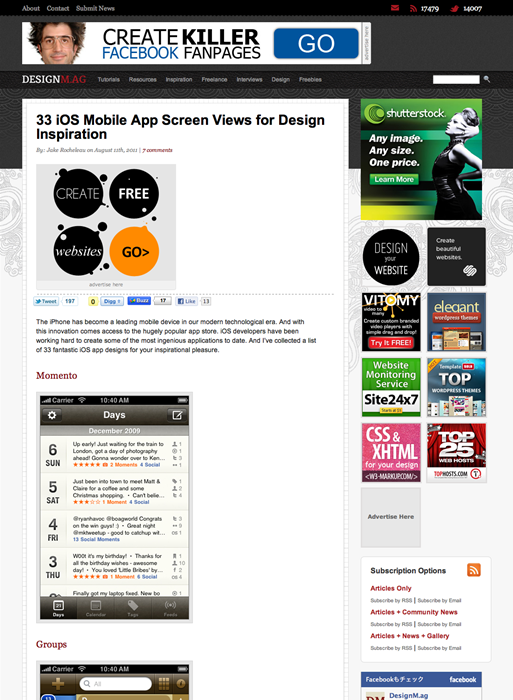
5. 33 iOS Mobile App Screen Views for Design Inspiration - Web Design Blog ? DesignM.aghttp://designm.ag/inspiration/33-ios-mobile-app-screen-views-for-design-inspiration/
デザインが参考になるiOSアプリを多数紹介しています。奇抜なモノよりもiOSらしい落ち着いて洗練されたデザインのものが多いです。この、

そのほか、
- Facebook 出資者が語る ― ソーシャルが終わっている理由を説明しよう ≪ Agile Cat ― in the cloud
Facebookへの出資者であるロック・ミュージシャンがIT業界について語っている内容を紹介した記事です。 - Add Facebook Comments To Your Wordpress Theme | Wptuts+
WordPressのテーマにFacebookコメントを追加する方法です。
先週の気になるWebサービス
Evernoteに負けない便利なオンラインノートサービス8選 - CNET Japanhttp://japan.cnet.com/news/society/35005971/
今回は、
それぞれ特定の機能に特化した、
複数人で編集できる文書共有は、
「Writeboard」
Evernoteの直接的な競合にあたるサービスという




