ネットで見かけたWebテク
1. クライアントワークでよくお世話になっているjQueryプラグインいろいろhttp://webdesignrecipes.com/jquery-plugins-in-cliant-works/
この記事の作者が仕事でよく使うというjQueryプラグインの実装方法を具体的に解説しています。
スライダー、
これだけ丁寧にjQueryプラグインの実装方法や注意点をまとめてある日本語記事は、
今まで全くjQueryやjQueryプラグインを使ったことがないという初心者にも分かるように、

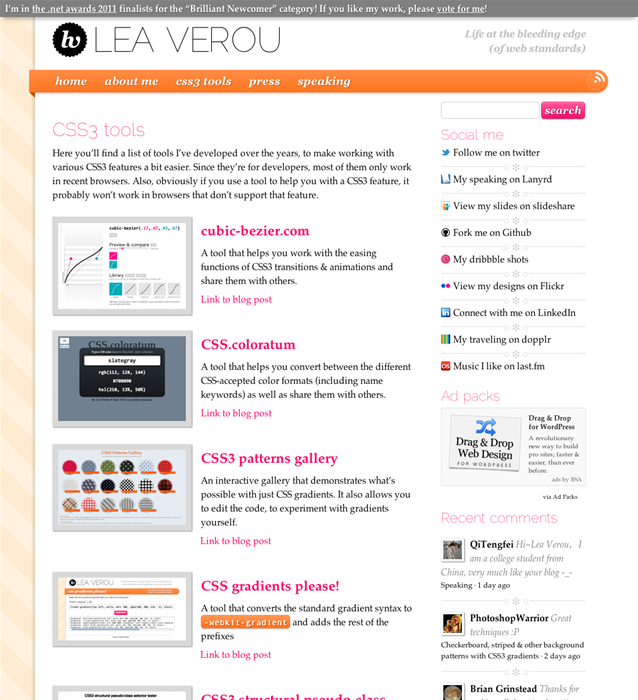
2. CSS3 tools | Lea Verouhttp://leaverou.me/css3-tools/
CSS3の機能を簡単に利用するためのツールを各種紹介しています。
cubic-bezier.
その他、

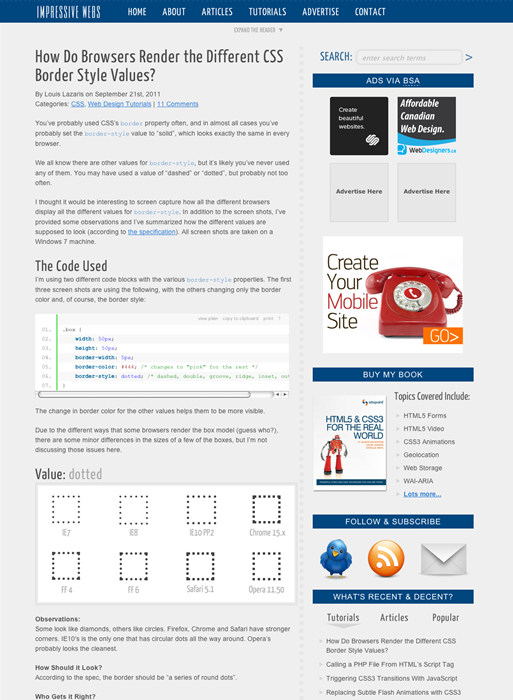
3. How Do Browsers Render the Different CSS Border Style Values?http://www.impressivewebs.com/comparison-css-border-style/
CSSのボーダーの、
日本語にすると、

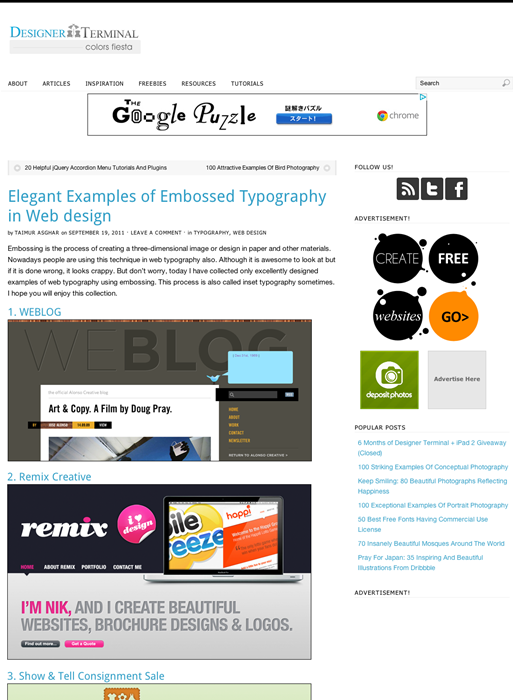
4. Elegant Examples of Embossed Typography in Web designhttp://www.designerterminal.com/inspiration/web-design/embossed-typography-in-web-design.html
エンボス処理されたタイポグラフィを使ったWebデザインのギャラリーです。エンボスの効果を活かした大きな文字を使ったデザインが目につきます。

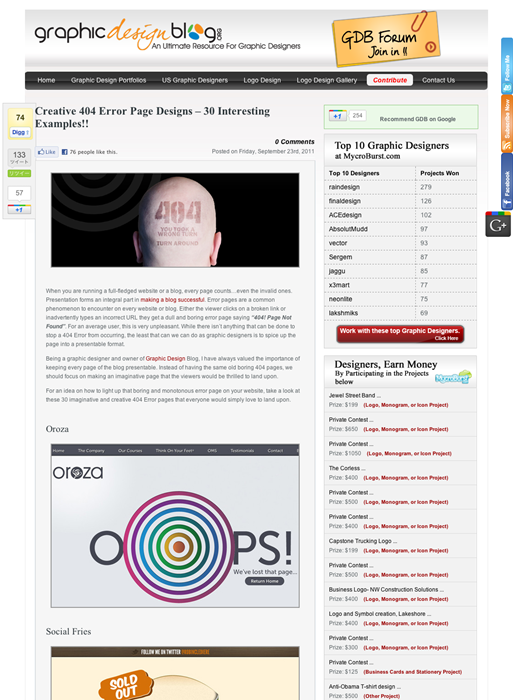
5. Creative 404 Error Page Designs ― 30 Interesting Examples!! ≪ Graphic Design Blog ― An Ultimate Resource for Graphic Designershttp://www.graphicdesignblog.org/creative-404-error-page-designs/
404エラーページのデザインギャラリーです。想像力と創造力に富んだエラーページが多数紹介されています。

そのほか、
- KDDI、
「iPhone5」 参入の衝撃:日経ビジネスオンライン
世間を驚かせた「KDDIからiPhone発売」 を断定した記事です。 - Google+が機能強化。ビデオチャットの強化、
投稿内容の検索が可能に、 招待なしでも登録可能に。
Google+が招待なしでも登録可能になりました。 - サンフランシスコで行われたf8で発表された内容のまとめ。
Facebook f8カンファレンスで発表された内容の紹介です。
先週の気になるWebサービス
Lanbito: Mobile Form Builderhttp://lanbito.com/
Lanbitoは、
モバイル端末向けのフォームに特化しているのが特徴で、
フォームから送信されたデータは、
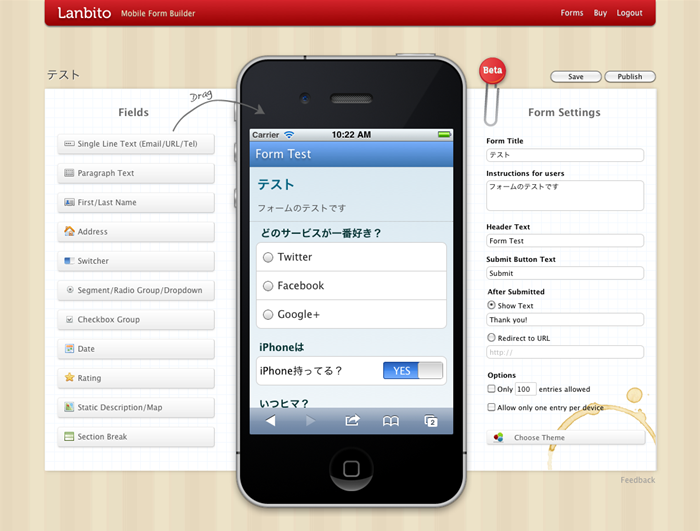
ちょっと試しにフォームを作ってみたのですが、
完成したフォームの、
毎月100エントリーまでは無料で利用できます。ここでのエントリーとは、
将来的には、