ネットで見かけたWebテク
1. The Whys And The Hows Of Textures In Web Design - Smashing Magazinehttp://www.smashingmagazine.com/2011/10/03/whys-hows-textures-web-design/
テクスチャをWebデザインに使う理由と方法についてまとめています。テクスチャは一時の流行ではなく、
テクスチャの役割として、
- アイコンやボタンなどアクションをうながす要素に注目を集めさせる
クリアな背景の上にテクスチャのエレメント、または逆にテクスチャの背景の上にクリアなエレメントがあると目立ちやすい。 - ページの構成要素の差異を際立たせる
テクスチャを使うことで、ラインやボックスやコントラストと同じように情報の区切りを付けることができる。 - 雰囲気を作り個性を強調する
テクスチャによりサイトの個性を強化することができる。
そのほか、

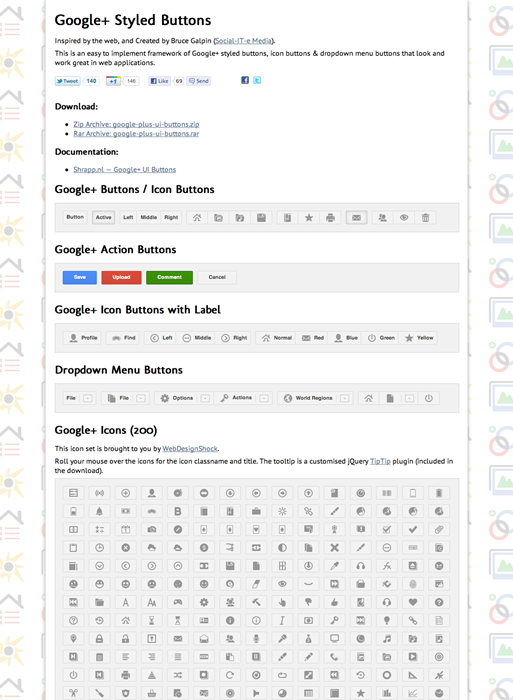
2. Google+ Styled UI Buttons, Icon Buttons & Dropdown Menu Buttonshttp://code.shrapp.nl/google-plus-ui-buttons/demo.html
Google+で使われているようなスタイルのボタンを作るためのフレームワークです。アイコンを使ったボタンやドロップダウンメニューも作れます。
ドロップダウンメニューのためにjQueryを使っていますが、
最近のGoogleのUIデザインやマイクロソフトがWindows Phone 7やWindows 8で採用しているMetro UIを見ると、

3. 10 Lessons on Design We Can Learn From Apple | CreativeFanhttp://creativefan.com/10-lessons-on-design-we-can-learn-from-apple/
アップルのデザインから学べることを10個挙げています。
- シンプルな方がいい
- 最良の商品写真を使う
- 対比を存分に利用する
- 「十分良い」
ではなく 「大変良い」 を目指す - 徐々にFlashを使うのをやめていく
- ハッピーな顔を
- 厳格にグリッドを適用する
- ユーザーへの指示はビジュアルで補足する
- 一貫性を与える
- ただのモール
(オンラインショップ) にならない

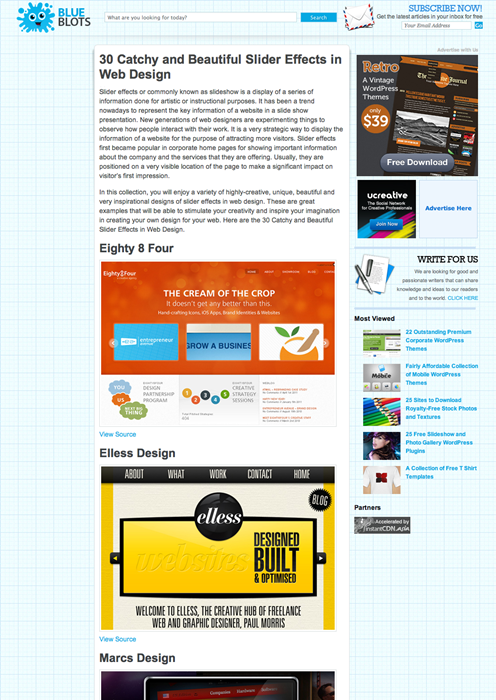
4. 30 Catchy and Beautiful Slider Effects in Web Design | blueblots.comhttp://blueblots.com/web-design-2/slider-effects-in-web-design/
スライダーを使ったWebデザインのギャラリーです。TOPページのメイン部分にイメージスライダーを使ったサイトが数多く紹介されています。
スライダーのスクリプトについては、

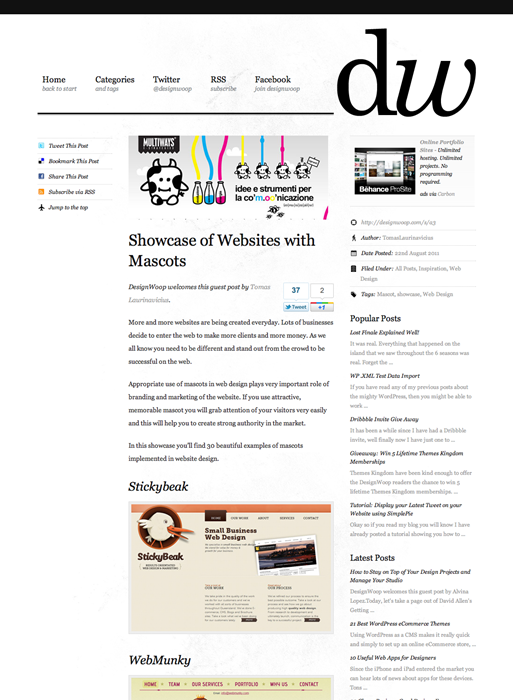
5. Showcase of Websites with Mascots | Design Woop | The Web Design and Development Bloghttp://designwoop.com/2011/08/showcase-of-websites-with-mascots/
マスコットキャラクターを使ったWebデザインのギャラリーです。他社との差別化やブランディングのために、

そのほか、
- アドビ、
TypeKit買収-- 「PhoneGap」 開発元Nitobiも買収へ - CNET Japan
AdobeがPhoneGapの開発元とWeb fontsサービスの会社を買収するそうです。 - iPhone 4S vs. iPhone 4 詳細比較チャート -- Engadget Japanese
iPhone 4SとiPhone4の比較表です。 - スティーブ・
ジョブズの偉大な功績 ≪ WIRED. jp 世界最強の 「テクノ」 ジャーナリズム
ジョブズの功績をそのプロダクトの写真とともにまとめています。
先週の気になるWebサービス
Ondango - Your online shop on Facebook | Sell your products directly on your Facebook pagehttp://www.ondango.com/
OndangoはFacebook上でオンラインショップを簡単に運営できるFacebookアプリケーションです。英語、
この手のサービスはほかにも色々あるようですが、
- 全ての購買のプロセスがFacebook上だけで行える
- Facebook風のインターフェイス
- 買い物をするユーザーがアプリを認証する必要がない
月額9.
「SHOWCASE」