ネットで見かけたWebテク
1. いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!- @IThttp://www.atmarkit.co.jp/fwcr/design/tool/ichigeki16/01.html
面白法人カヤックのサイトで使われている、
- マウスオーバーでスライドアウト、
スライドイン - マウスオーバーでクルッとするボタン
- 画像なしでタスキをつくる
- マンガのトーン風の背景
- CSSアニメーションでつくるダイナミックマウスオーバー
- マルチデバイス対応をPCでも再現する
といったテクニックを紹介しています。
実際にサイトで使われている具体例が確認できますし、
特に、

2. cssで縦方向中央に配置する方法(5つのケース+1) | バシャログ。http://c-brains.jp/blog/wsg/11/10/13-200523.php
CSSを使って縦方向中央に文字列や画像を配置する方法を、
テーブルレイアウトでは簡単だった縦方向センター揃えですが、

3. 美しくて機能するウェブデザインを作成するPhotoshopの7つのテクニック | コリスhttp://coliss.com/articles/build-websites/operation/design/7-photoshop-tips-for-designing-clean-and-modern-websites-by-webdesignerdepot.html
「7 Photoshop tips for designing clean and modern websites」
- Space
(ホワイトスペース) - Depth
(奥行き) - Detail
(ディテール) - Definition
(明確) - Interest
(興味) - Perspective
(遠近法) - Readability
(リーダビリティ)
の7つの項目で、

4. 35 Impressive Minimal Web Design | AcrisDesignhttp://acrisdesign.com/2011/10/35-impressive-minimal-web-design/
ミニマルなWebデザインのギャラリーです。シンプルながら印象的なデザインのサイトが揃っています。

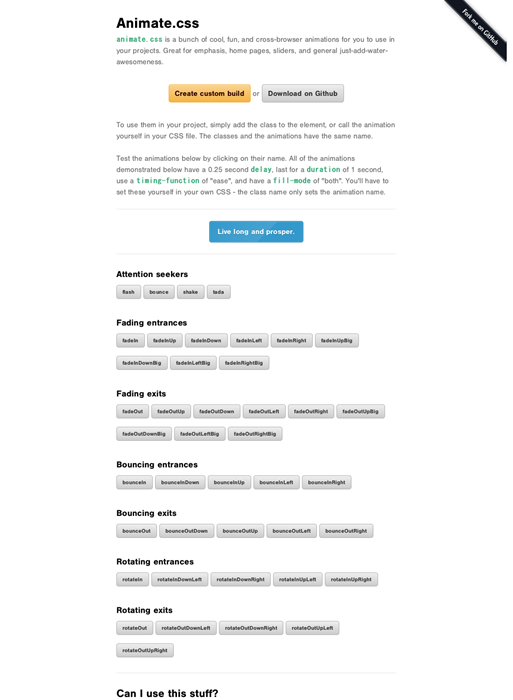
5. Animate.css - a bunch of plug-and-play CSS animationshttp://daneden.me/animate/
CSSアニメーションで様々な動きを実現するコード集です。アニメーションごとにクラス名を付けたCSSファイルなので、
サンプルでは、
アニメーションにはJavaScriptは不要で、
必要なアニメーションだけを選んだCSSファイルを書き出せるジェネレーターも用意されています。

そのほか、
「iOS 5」 が重要な理由--アップルモバイルOSの転換点 - CNET Japan
iPhone 4SよりiOS 5の方が重要というのは、確かにそうでしょうね。 - PC上でAndroidアプリを動かせるBlueStacksのApp Player, アルファバージョンで提供開始
デベロッパーの動作チェック用ではなく、AndroidアプリをPCでも使用することが目的のようです。 「世界を変えたくないかい?」 ジョブズはどうやって変え続けたのか:日経ビジネスオンライン
相変わらずスティーブ・ジョブズ関連記事は多いですが、 この記事は特によくまとまっています。
先週の気になるWebサービス
Topsy - ソーシャルウェブをリアルタイムに検索http://plus.topsy.com/
TopsyはTwitterなどのソーシャルメディアをリアルタイムに検索できるサービスです。最近Google+上の記事にも対応しました。現在、
また、
このエキスパート検索機能については、