ネットで見かけたWebテク
1. CSSのみでテキストにグラデーションやリフレクトをかけるテクニック(ちょっと更新) - くらげだらけ(くだくらげのBLOG)http://d.hatena.ne.jp/kudakurage/20111113/1321170623
CSSだけでテキストにグラデーションをかけるテクニックの紹介です。
「CSS3なら簡単にグラデーションをかけられるんでしょ?」
このテクニックでは、
この記事ではiPhoneしかターゲットにしていないようですが、
この記事からリンクしている関連記事

2. Wireframing & Prototyping with Adobe Fireworks ? Resources and Tutorialshttp://speckyboy.com/2011/11/07/wireframing-prototyping-with-adobe-fireworks-resources-and-tutorials/
Adobe Fireworksでワイヤーフレームやプロトタイプを作るときに役立つ情報やチュートリアルをまとめた記事です。
この記事の冒頭には、
チュートリアルやテクニックの記事、

3. A/Bテストの生事例 蔵出し14パターン一気紹介 (ポイント解説付き) | Web担当者Forumhttp://web-tan.forum.impressrd.jp/e/2011/11/07/11397
実際にサイト上で行ったA/
色や形、
掲載されている作例でも、

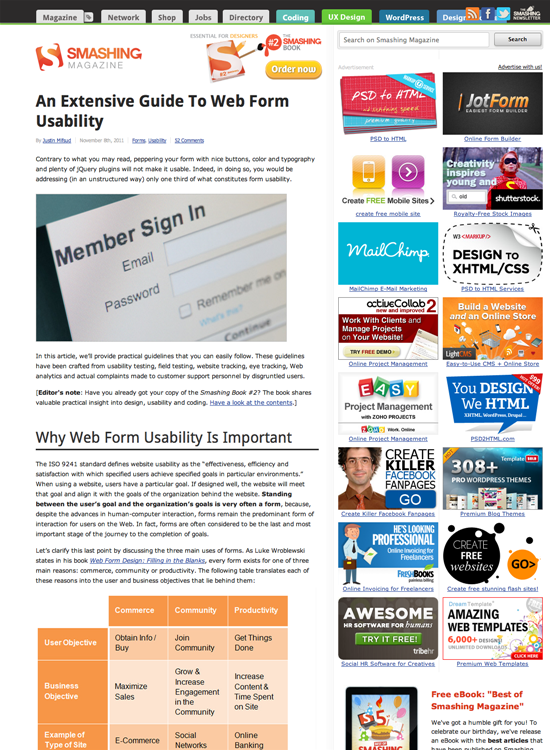
4. An Extensive Guide To Web Form Usability - Smashing UX Designhttp://uxdesign.smashingmagazine.com/2011/11/08/extensive-guide-web-form-usability/
フォームのユーザビリティに関する手引きです。
ユーザーとそのサイト

5. Black in Web Design: 50 Beautiful Exampleshttp://www.uxde.net/2011/11/01/black-in-web-design-50-beautiful-examples/
黒色ベースのWebデザインのショーケースです。
ブラックはデザイナーにも見る者にも強い感情を喚起する強力な色だとのことです。

そのほか、
- グーグルがSNSを始めた
「本当の理由」 担当副社長に聞く:日本経済新聞
グーグルのブラッドリー・ホロウィッツ副社長へのインタビュー記事です - 13 Cool Examples of Google+ Brand Pages | DreamGrow Social Media
Google+ ページのデザインショーケースです - Google+ Brand Pages vs. Facebook Fan Pages
同じ企業のGoogle+ ページとFacebookページとを比較しています - Google+ページでの懸賞つきプロモーションは禁止―理由は不正防止?
Google+ ページ内で懸賞やクーポンを提供するプロモーションを行うことは規約違反とのこと
先週の気になるWebサービス
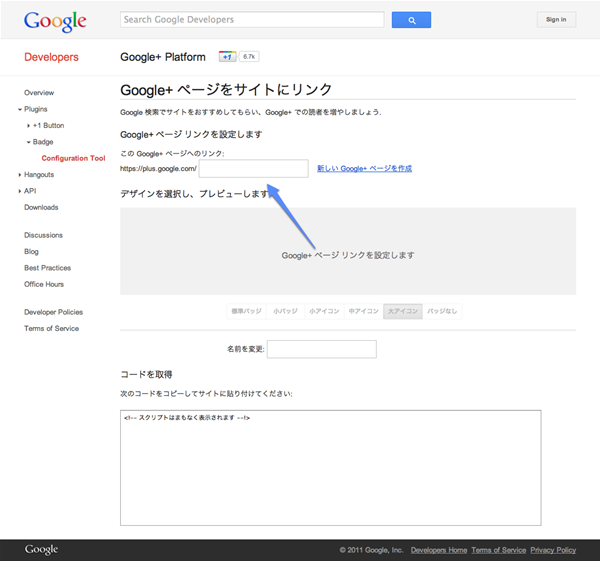
Google+ ページをサイトにリンク - Google+ Platform ? Google Developershttps://developers.google.com/+/plugins/badge/config?hl=ja
Google+上に、
長い間待たされた割には、
そんなGoogle+ ページの特長の一つが、
このリンクを行うために必要な
ここで生成したコードを自社ページに組み込むことで、
さらにGoogle+ ページのプロフィールから自社サイトへリンクすることで、
「Google+ ダイレクト コネクト」