ネットで見かけたWebテク
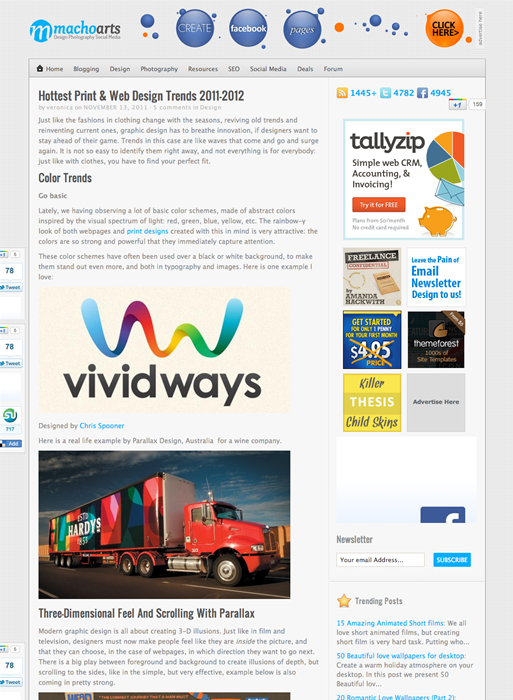
1. Hottest Print & Web Design Trends 2011-2012http://machoarts.com/hottest-print-web-design-trends-2011-2012
印刷物&Webデザインのトレンドについての記事です。
- カラーのトレンド
- 立体感と視差効果
(パララックス) スクロール - レトロ人気の定着
- ミニマリズム
- テクノロジーの影響
について解説しています。

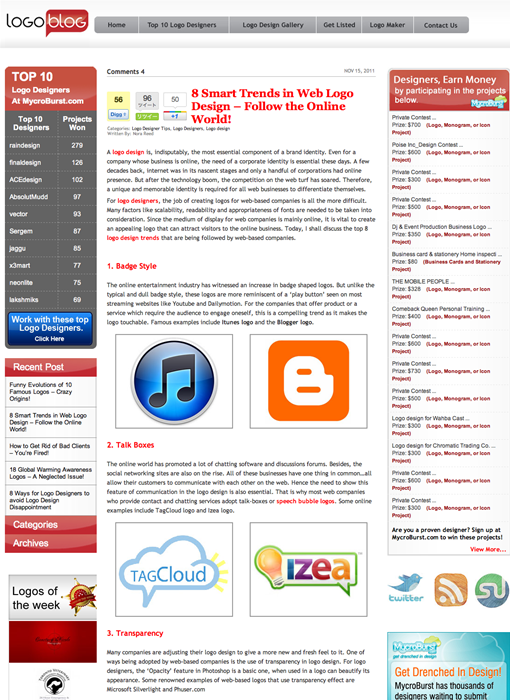
2. 8 Smart Trends in Web Logo Design ― Follow the Online World! | Logo Design Blog >> Logo Designer and Consumer Resource Portalhttp://www.logoblog.org/smart-trends-web-logo-design/
ロゴデザインのトレンドについて8つに分けて解説しています。
- バッジスタイル
- ふきだし
- 透明度
- オリジナル書体
- レトロスタイル
- 対照的な色を使ったツートンカラー
- 四辺形
- マルチカラー

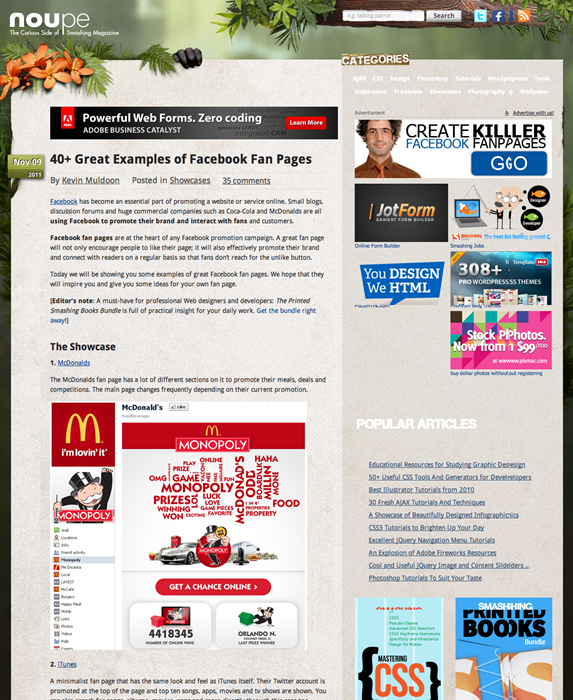
3. 40+ Great Examples of Facebook Fan Pageshttp://www.noupe.com/showcases/40-great-examples-of-facebook-fan-pages.html
Facebookページのデザインショーケースです。各社/
いいね!

4. Let’s Celebrate Christmas - 40 Free Vector Graphics Inspired by Christmas | Smashing Buzzhttp://www.smashingbuzz.com/2011/11/lets-celebrate-christmas-40-free-vector-graphics-inspired-by-christmas/
クリスマス関連のフリーのベクター素材を各種紹介しています。クリスマスキャンペーンなどの制作が控えている人は要チェックかも
雪の結晶などをモチーフとした素材をまとめた

5. 25 Stunning Web Design Inspired by Nature | Best Design Tutorialshttp://www.bestdesigntuts.com/25-stunning-web-design-inspired-by-nature/
草花や空、
奥行き感のある、

そのほか、
- スマートフォンオプションを公開 | MovableType.
jp
MovableTypeをスマートフォン対応にする追加機能が公開されました。 - Google+ページが近日HootSuiteなどのサードパーティー製ツールから管理可能に | Over the Vertex of Technology by 朝山貴生
Google+ページがHootSuiteなど6社のサードパーティー製ツールから管理可能になるとのことです。 - Asus Eee Pad Transformer Prime に折り紙風スマートカバー -- Engadget Japanese
Asus Eee Padのカバーは折り紙風なんだそうです。
先週の気になるWebサービス
Evernote Clearly | Evernote Corporationhttp://www.evernote.com/about/download/clearly.php
今回は、
Webページを開いた状態でこの拡張機能を実行すると、
なお、
RSSリーダーもそうですが、