ネットで見かけたWebテク
1. はじめてのCSSメタ言語はLessがおすすめ! ≪ NAVER Engineers' Bloghttp://tech.naver.jp/blog/?p=951
CSSメタ言語のLessとSassを比較して、
Lessの使い方のヒントや役に立つツールの紹介もあり、
LessとSassのどちらを使うにせよ、

2. 40 Best Photoshop Tutorials From 2011 | Creative Nerdshttp://creativenerds.co.uk/tutorials/40-best-photoshop-tutorials-from-2011/
2011年に発表されたPhotoshopチュートリアルから厳選された40個の記事が紹介されています。
また、

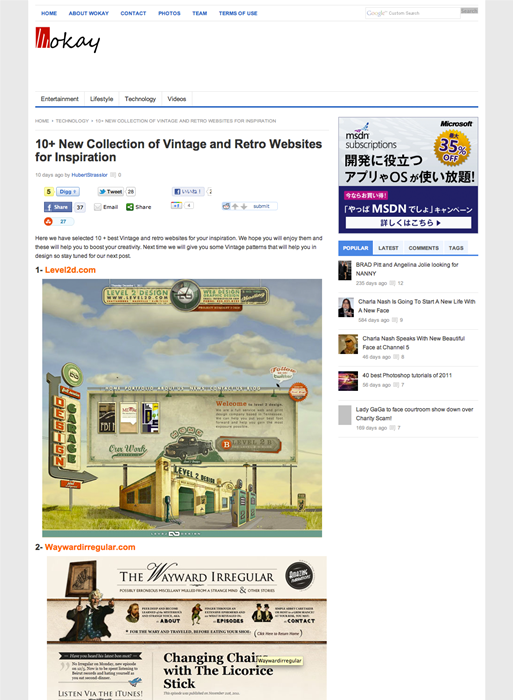
3. 10+ New Collection of Vintage and Retro Websites for Inspirationhttp://www.wokay.com/technology/10-new-collection-of-vintage-and-retro-websites-for-inspiration-56735.html
ビンテージ&レトロなWebデザインのショーケースです。主に米国でのWebデザインのトレンドとして、
かなり手間のかかっていそうな、

4. HTML5に踏み出せない人に捧げる、HTML5を使う10の理由 | コリスhttp://coliss.com/articles/build-websites/operation/work/top-10-reasons-to-use-html5-by-codrops.html
「Top 10 Reasons to Use HTML5 Right Now」
原文の記事には、

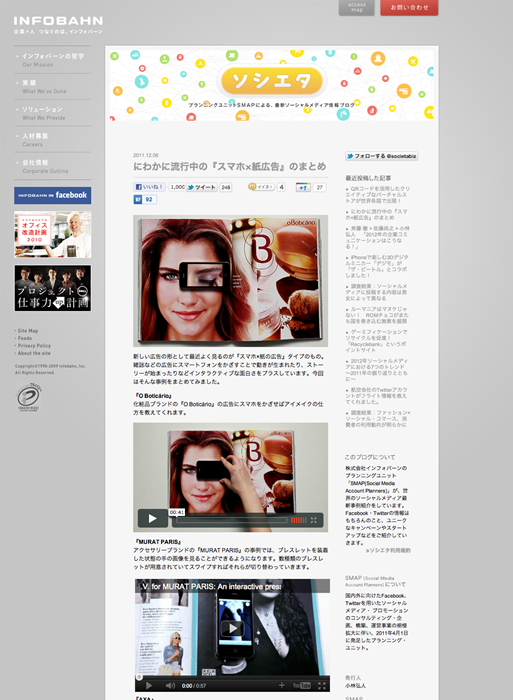
5. にわかに流行中の『スマホ×紙広告』のまとめ ≪ INFOBAHNhttp://www.infobahn.co.jp/social-marketing/8608
スマートフォンと連動させた雑誌広告を各種紹介しています。直接Webデザインには関係ないのですが、
広告の上にスマートフォンを載せて動画を再生させるというのは、
今後日本でもこの手の広告が増えるのではないでしょうか。

そのほか、
- Twitter が新インターフェースを公開、
アプリ導入で先行アクセス可能 -- Engadget Japanese
「ホーム」「@つながり」 「#見つける」 の3つのタブで情報を見ていくスタイルに変わりました - Twitter Unleashes Embeddable Tweets
新インターフェイスでは、ツイートをブログなどに埋め込むためのボタンもできたようです - Twitter Launches Brand Pages
「Facebookページ」のような企業用ページが作れるようになるようです
先週の気になるWebサービス
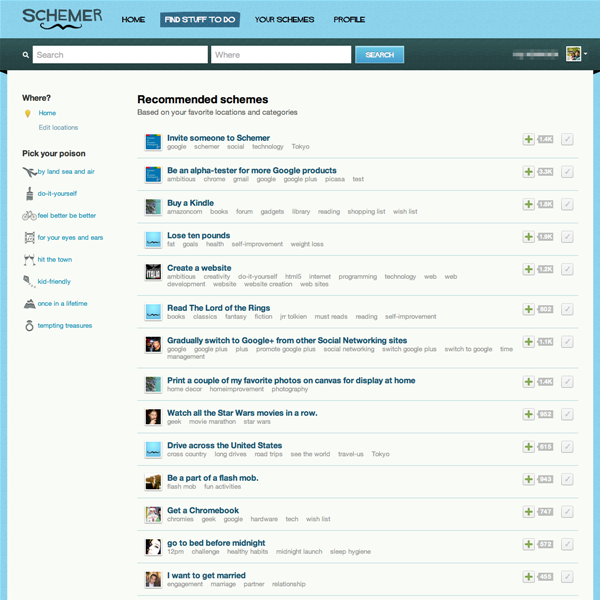
Schemerhttp://www.schemer.com/
Schemerは、
行動をレコメンドするポータルサイトとのことで、
公開スケジュール帳のようなものかなと思っていたのですが、
「scheme」
自分の予定ややりたいことを
Google+と連動したり統合されたりしていくのでしょうが、
現在招待制ですが、
以下の記事で紹介されていました。