ネットで見かけたWebテク
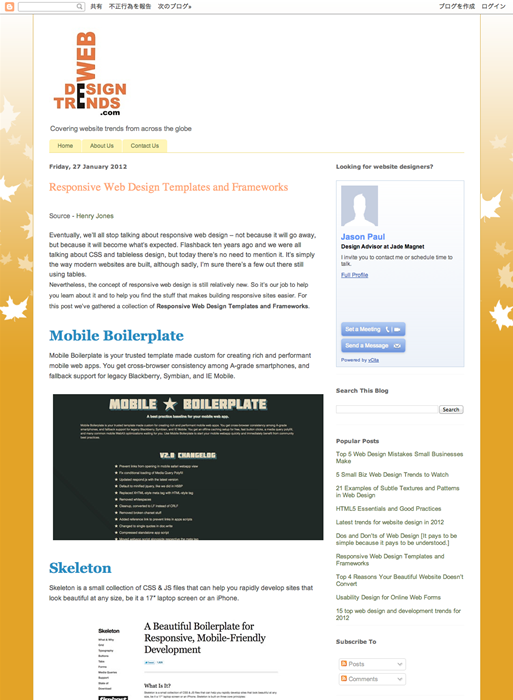
1.Web Design Trends: Responsive Web Design Templates and Frameworkshttp://www.latestwebsitedesigns.com/2012/01/responsive-web-design-templates-and.html
レスポンシブWebデザインのための、
レスポンシブWebデザインのレイアウトは、
これら海外のものを日本語で使うには、

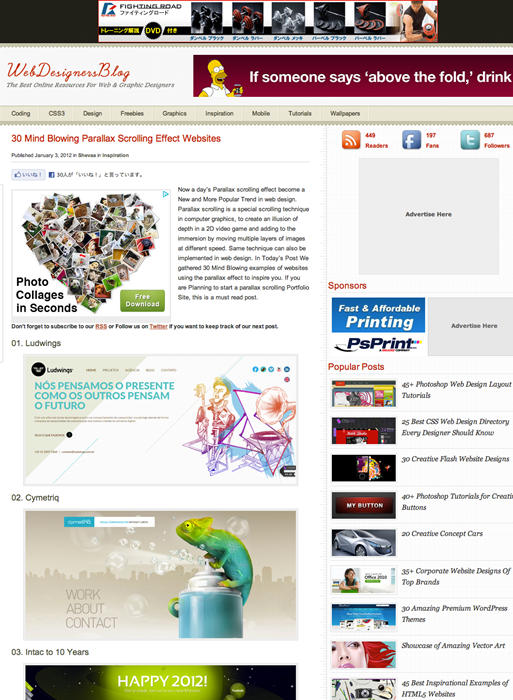
2.30 Mind Blowing Parallax Scrolling Effect Websites | Webdesignersblog - The Best Daily Online Resources for Web and Graphic Designershttp://www.webdesignersblog.net/inspiration/30-mind-blowing-parallax-scrolling-effect-websites/
スクロールすると視差効果が味わえるWebサイトのギャラリーです。スクロールにあわせて面白い効果が楽しめます。
1ページ完結のサイトに、

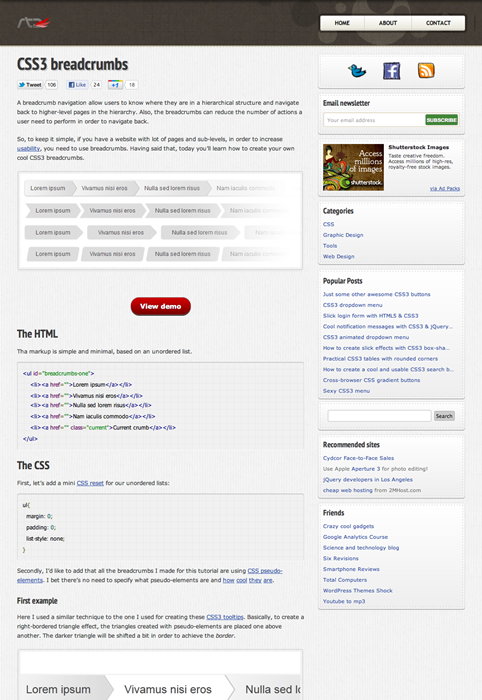
3.CSS3 breadcrumbs - RedTeamDesignhttp://www.red-team-design.com/css3-breadcrumbs
パンくずリストをCSS3でデザインした例を解説した記事です。
4種類のデザインについて、

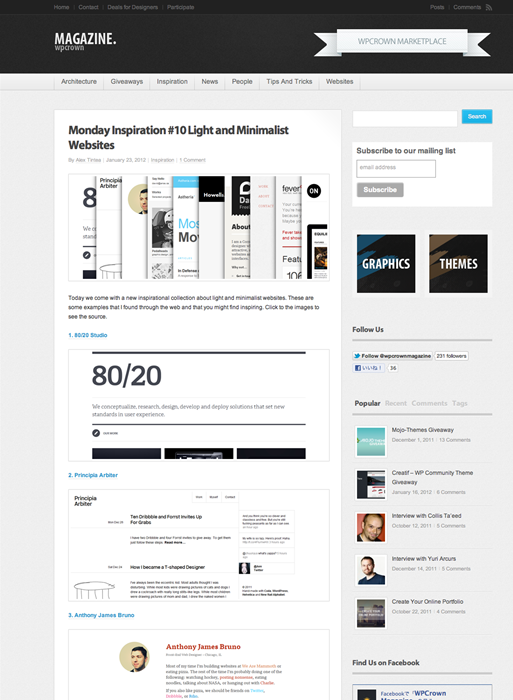
4.Monday Inspiration #10 Light and Minimalist Websites | WPCrown Magazinehttp://magazine.wpcrown.com/light-and-minimalist-websites/
白ベースでミニマルなWebサイトのギャラリーです。
それほど凝った仕掛けもなくシンプルなサイトが多いですが、

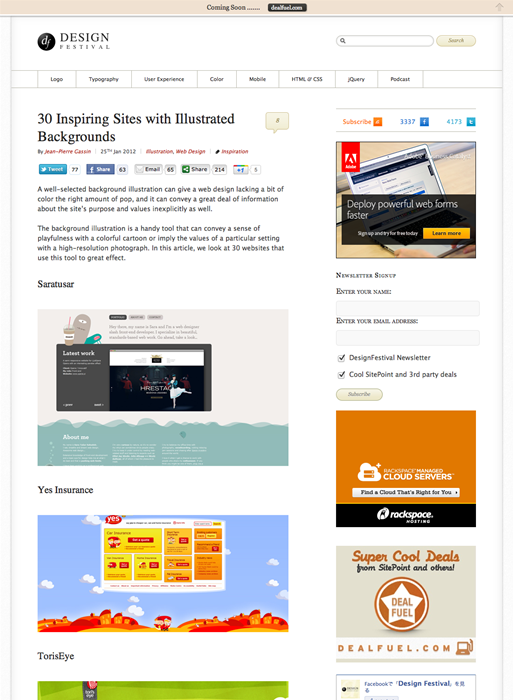
5.30 Inspiring Sites with Illustrated Backgrounds ≫ Illustration, Web Design ≫ Design Festivalhttp://designfestival.com/30-sites-with-illustrated-backgrounds/
イラストを背景に使ったWebサイトのギャラリーです。
いろいろなテイストのイラストがありますが、

そのほか、
- Roundup Of 26 Truly Helpful HTML 5 Tutorials | Lava360
HTML5のチュートリアルが数多く紹介されています - Bulletproof CSS3 Dropdown Navigation Menu
CSS3でドロップダウンメニューを作るチュートリアルです
先週の気になるWebサービス
12 Websites Turn Yourself into a Cartoon - Design Treasure | Design Treasurehttp://www.designtreasure.com/2012/01/12-websites-turn-yourself-into-a-cartoon/
今回は、
TwitterやFacebookのアイコンに似顔絵イラストを使いたいという人にも役立つかもしれません。できあがる絵のテイストが日本人向きじゃないものばかりですが…。
写真からマンガのような絵に変換するのは、