ネットで見かけたWebテク
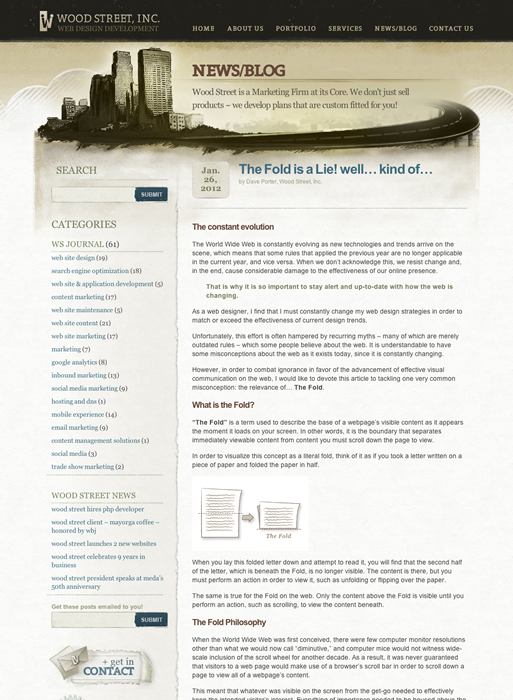
1. The Fold is a Lie! well… kind of… | Wood Street News & Bloghttp://www.woodst.com/blog/wood-street-journal/web-site-design/the-fold-is-a-lie-well-kind-of/comment-page-1/
ファーストビュー神話はもう終わりにしようという記事です。
ファーストビューの考え方はもういいだろうという理由として、
- 以前に比べ画面解像度の幅が広がった
(800×600から2560×1440ピクセル) - (スクロールホイールの登場で)
スクロールすることが容易になった
2については、
ファーストビューを気にしないことにより、
- 垂直方向
(あるいは水平方向) により多くのホワイトスペースを取る - タイポグラフィやビジュアル表現により多くの場所を取る
- より柔軟なデザイン
- 文字をより大きく
とはいえ、

2. Fireworksの画像からタップ操作対応のプロトタイプを作成できる「TAP」 | デベロッパーセンターhttp://www.adobe.com/jp/devnet/fireworks/articles/fireworks_tap.html
タッチ端末向けのプロトタイプをFireworksの画像から作れる
Fireworksだけでもクリックしてページ遷移するプロトタイプを作れますが、
Fireworks上で遷移先/

3. This Week's Web Design #89 | Daily Inspirationhttp://dailyinspiration.nl/this-weeks-web-design-89
インスピレーションを与えてくれそうな、
2つ目に紹介されている

4. Land-of-web ? All about web design ≫ Weekly Fresh Web Design Freebies ? Vol. 5 (2-8-2011)http://www.land-of-web.com/weekly-news/weekly-fresh-web-design-freebies-vol-5-2-8-2011.html
Webデザインに役立つ、
- WordPressのテーマ
- Webサイトのレイアウトテンプレート
- UIパーツ
- ソーシャルメディアアイコンセット
- バレンタインアイコン
(もう遅いですが)

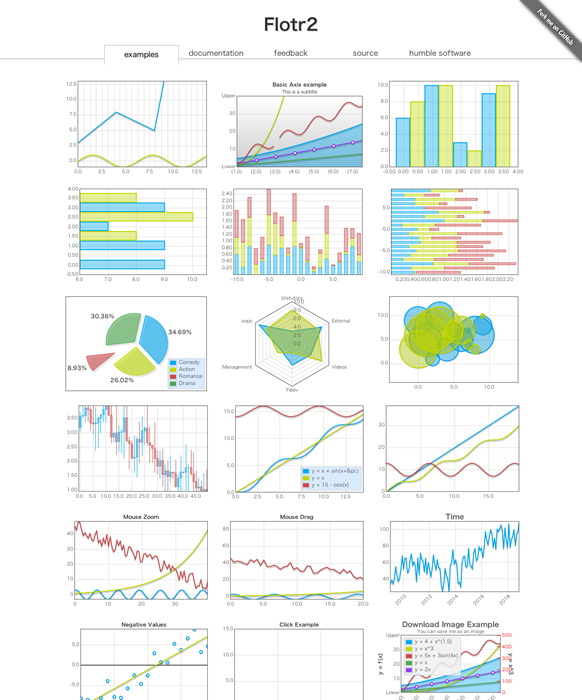
5. flotr2http://www.humblesoftware.com/flotr2/
HTML5とCanvasでグラフやチャートを描くライブラリです。JavaScriptのコードに数値などを記述します。
棒グラフ、

そのほか、
- Google、
「Chrome for Android Beta」 をICS向けに公開
Android向けのChromeのベータ版が登場しました - iBooks Author、
販売制限はiBooks形式のみとする規約に改訂
利用許諾契約が改訂され、ibooks形式以外であれば自由に配布・ 販売できるようになりました - Google Docs、
スタイル設定やスパークライン利用が可能に
Googleドキュメントにいくつかの新機能が追加されました
先週の気になるWebサービス
Create interactive charts and infographics - Infogr.amhttp://infogr.am/
「Infogr.
グラフは、
ブラウザシェアを年代ごとに切り替えて見られる円グラフのような、
作例としてインフォグラフィックも載っているのですが、