ネットで見かけたWebテク
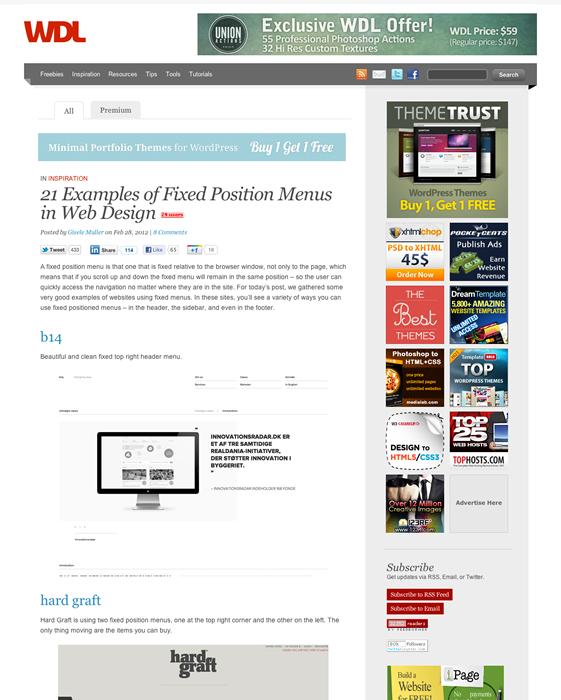
1. 21 Examples of Fixed Position Menus in Web Design | Inspirationhttp://webdesignledger.com/inspiration/21-examples-of-fixed-position-menus-in-web-design
スクロールしてもメニューが同じ位置に固定されているWebデザインのギャラリーです。FacebookやGoogle+もそうですが、
これまた最近流行りの、

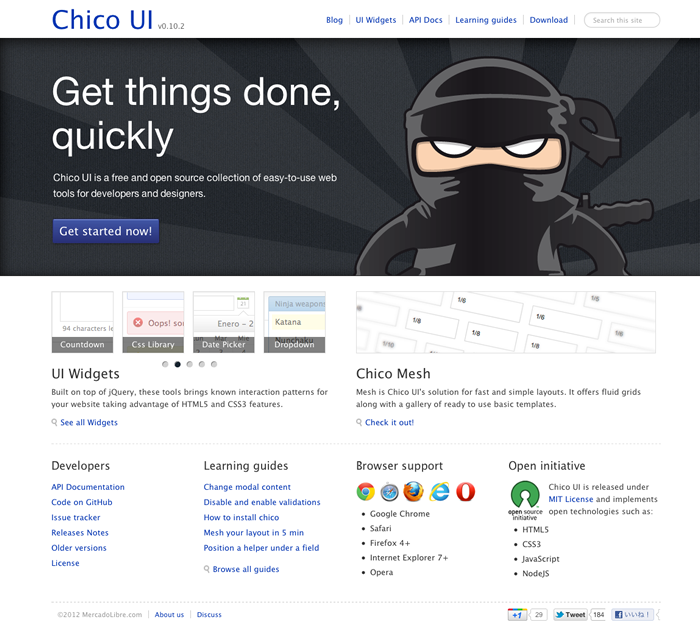
2. Chico UI, MercadoLibre's Open Source Web Tools.http://chico-ui.com.ar/
フリーのUIコンポーネント集を提供しています。使い方の説明も丁寧で、
「Chico Mesh」
メニュー、

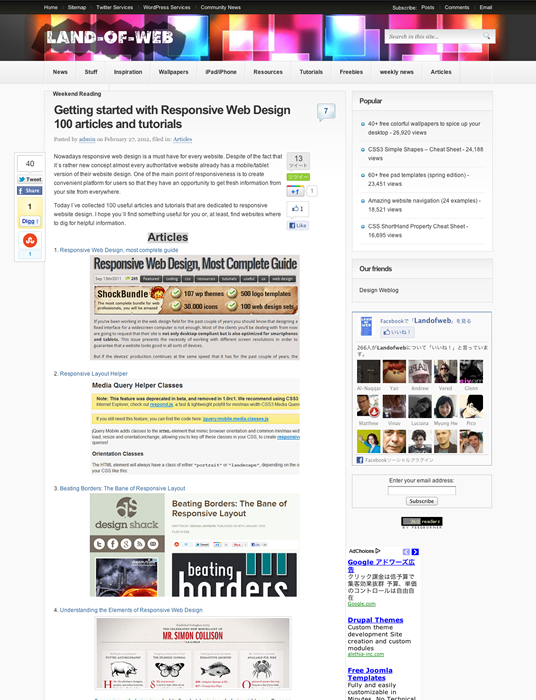
3. Land-of-web ? All about web design ≫ Getting started with Responsive Web Design 100 articles and tutorialshttp://www.land-of-web.com/articles/getting-started-with-responsive-web-design-100-articles-and-tutorials.html
レスポンシブWebデザインに関するノウハウ記事やチュートリアルなどを100個集めたリンク集です。
79個の記事と18個のチュートリアル、

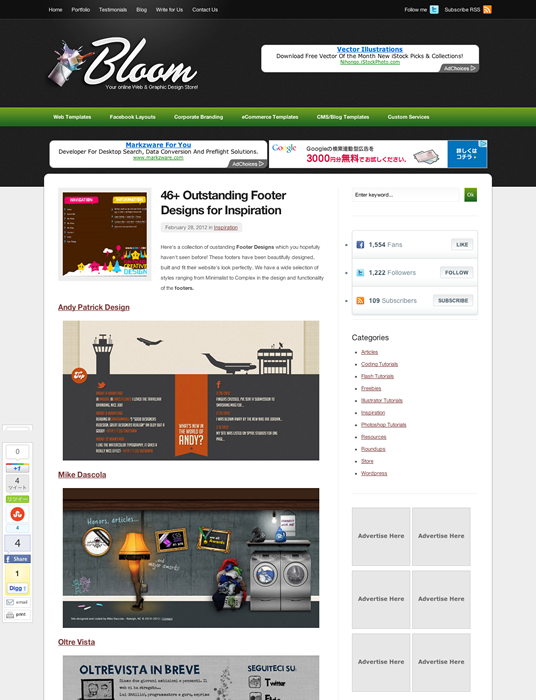
4. 46+ Outstanding Footer Designs for Inspiration - Bloom Design Blog | Bloom Design Bloghttp://bloomwebdesign.net/myblog/2012/02/28/46-outstanding-footer-designs-for-inspiration/
斬新なフッターデザインのギャラリーです。フッターに入れる機能としても参考になりそうです。
イラストを使った作り込まれたフッターが多いですね。

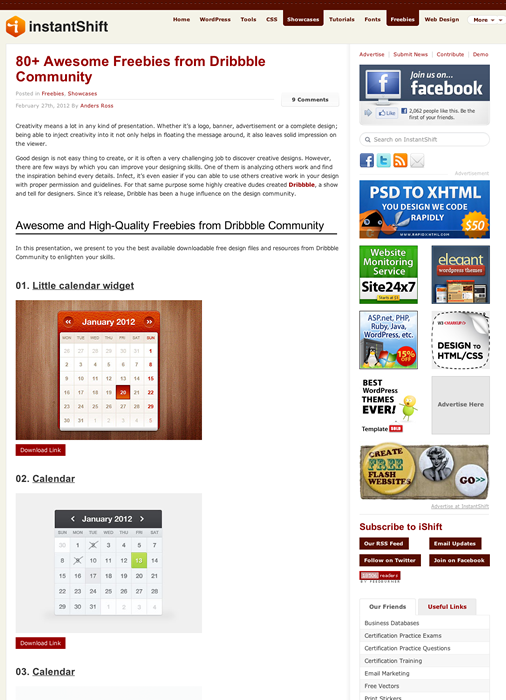
5. 80+ Professional Free PSD Files from Dribbble Community | Freebies | instantShifthttp://www.instantshift.com/2012/02/27/80-awesome-freebies-from-dribbble-community/
クオリティの高いUIデザインなどのフリー素材を、
UIデザインはCSS3だけで実現することも最近は多いと思いますが、

そのほか、
- タイムライン対応!
新Facebookページのデザインのコツ! - EC studio デザインブログ
「Facebookページ」のタイムライン化がスタートしました - iOS系ブロガー、
開発者のプレゼン革命! Reflectionで夢のiOSスクリーンキャスト録画配信 | ひとりぶろぐ
iOS機の画面をMacにAirPlay経由でミラーリング可能なアプリが登場しました 【GA】 iPhone、 iPadに対応したGoogleアナリティクス、 UIも大幅刷新 | カグア! Googleアナリティクス活用塾
Google AnalyticsがUIなどを含め大幅刷新しました
先週の気になるWebサービス
inFocus.cc | highlight and share your focus on the webhttp://infocus.cc/
「inFocus.
ページのURLを入力し
ページは
Webページに何か追加してシェアするこの手のサービスは一時期流行りましたが、