ネットで見かけたWebテク
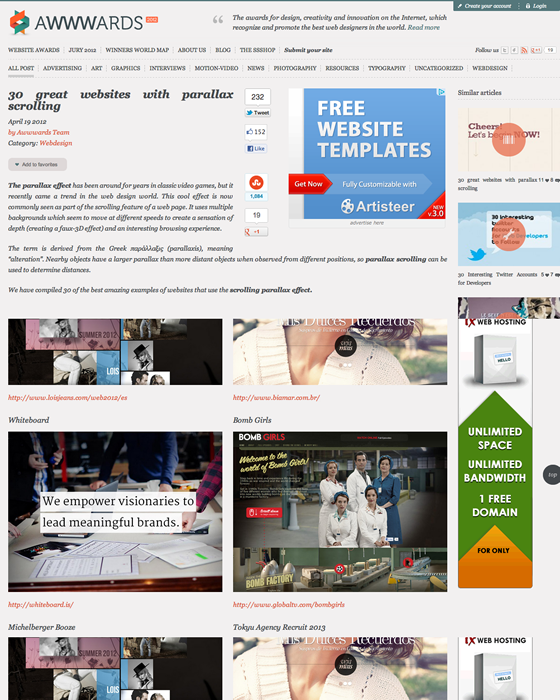
1. 30 great websites with parallax scrolling | Awwwardshttp://www.awwwards.com/20-great-websites-with-parallax-scrolling.html
パララックス
最近のWebサイトでの使われ方は、
Curtain.

2. CSS3を使うにあたって知っておきたいIE対策のまとめ|Webparkhttp://weboook.blog22.fc2.com/blog-entry-315.html
CSS3で追加された機能を使う場合の、
以下のようなことについて、
- CSS3セレクタへの対応にはSelectivizr.
jsを使う - CSS3プロパティへの対応にはCSS3 PIEかcssSandpaperがおすすめ
- Internet Explorer独自のfilterを使って回転、
シャドウ、 透明度などを指定する
また、

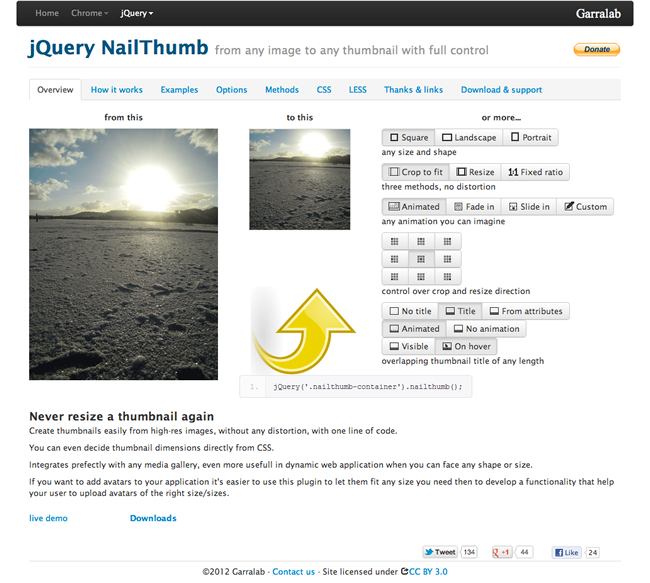
3. jQuery NailThumbhttp://www.garralab.com/nailthumb.php
細かい設定ができる、
指定したサイズのサムネイルを作成できるのですが、
画像に重ねてキャプションなどの文字を入れられますし、
サムネイルは元画像が縮小表示されているだけなので、

4. 20 Examples of Responsive Web Design | Urban Riverhttp://www.urbanriver.com/20-examples-of-responsive-web-design.html
レスポンシブWebデザインのギャラリーです。オバマ大統領のサイトもSony USAもレスポンシブWebデザインなんですね。
サムネイル画像が大きいのはいいのですが、

5. Creative ‘About’ Pages in Web Designhttp://skyje.com/creative-about-pages/
Aboutページのデザインギャラリーです。クリエイティブな、
ところで、
「このサイトについて」

そのほか、
- ノイズのパターン画像をオンラインで生成出来るWebサービス・
Noise Texture Generator - かちびと.net
ノイズの繰り返しパターンを生成できるサービスの紹介です - Interesting And Useful Color Scheme Generators - 25 Tools
カラースキームを作成できるサービスをまとめています
先週の気になるWebサービス
Free Tools to Search and Identify A Fonthttp://www.graphicmania.net/free-tools-to-search-and-identify-a-font/
今回は、
WhatTheFontとWhat FontIsは、
印刷物やポスターなどに使われているフォント
WhatTheFontには、
IdentiFontやbowfinprintworksは、