ネットで見かけたWebテク
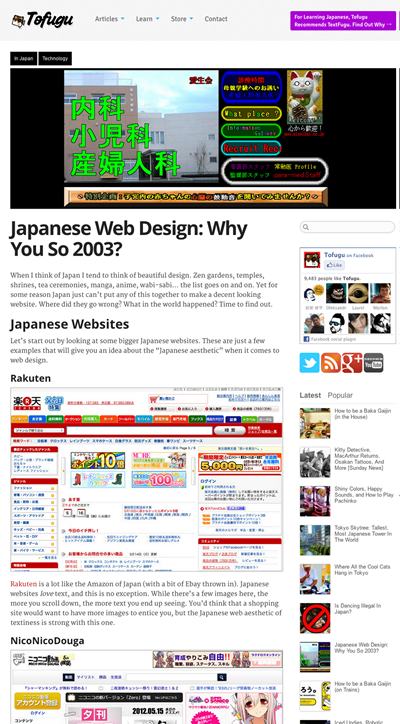
1. Japanese Web Design: Why You So 2003?http://www.tofugu.com/2012/05/15/japanese-web-design-why-you-so-2003/
「日本のWebデザインはなぜ2003年風なのか」
楽天、
特徴として挙げられているのが以下の項目です。
- たくさんの文字を詰め込んでいる
- 画像が小さい
- 3段組
(3カラム) が一般的 - ホワイトスペースが少ない
- リンクテキストが青
- カオス
そして、
- 携帯電話によるネット閲覧が古くから普及していたため、
細いカラム、 テキスト中心、 小さい画像が一般的となったから - コンピュータの買い換えがあまり進まず、
IE6を無視できないため
わたしも考えてみたのですが、
最後は、
この記事、

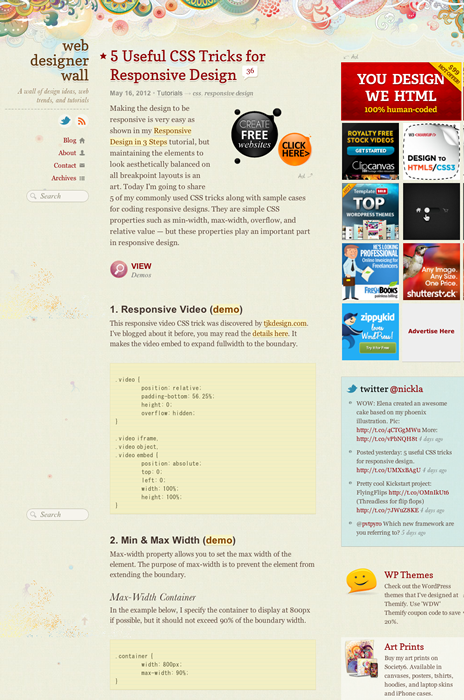
2. 5 Useful CSS Tricks for Responsive Designhttp://webdesignerwall.com/tutorials/5-useful-css-tricks-for-responsive-design
レスポンシブWebデザインのための、
動画や画像を可変サイズで配置する方法や、
画像サイズの可変に関しては、

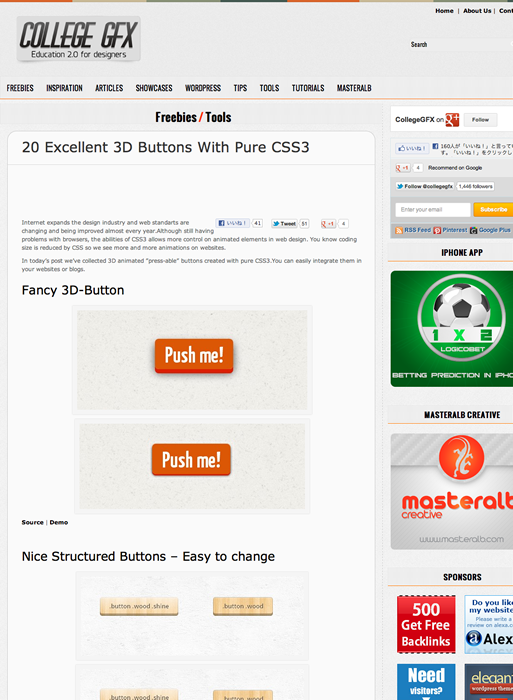
3. 20 Excellent 3D Buttons With Pure CSS3 | CollegeGFXhttp://collegegfx.com/20-excellent-3d-buttons-with-pure-css3/
CSSだけで実装した立体ボタンを各種紹介しています。
ボタンの一部だけがへこむもの、

4. 23 Essential iPad Apps for Web Designers and Developershttp://www.awwwards.com/23-essential-ipad-apps-for-web-designers-and-developers.html
Webデザイナーやデベロッパーのための、
描画、

5. SASS vs. LESS | CSS-Trickshttp://css-tricks.com/sass-vs-less/
CSSメタ言語のSASSとLESSを比較した記事です。最初に結論が書いてありますが、
なお、
SASSはCompassというフレームワークが使えるところも魅力とのことです。Compassについては以下の記事が参考になります。

そのほか、
- Google+ K-Pop Stars
Google+にAKB48に続いてK-POPアイドルが登場です - Google、
検索の次のステージへの第1歩 「Knowledge Graph」 発表 | ネット | マイナビニュース
「セマンテック検索の実現を見据えた新サービス」とのことです
先週の気になるWebサービス
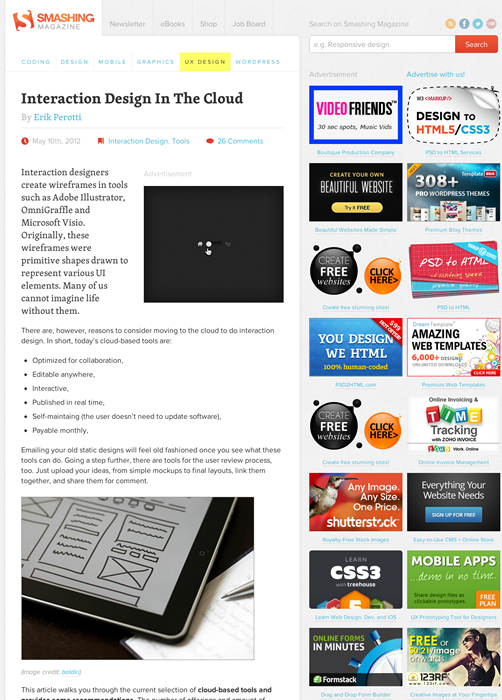
Interaction Design In The Cloud | Smashing UX Designhttp://uxdesign.smashingmagazine.com/2012/05/10/interaction-design-in-the-cloud/
今回は、
掲載されているのは以下のツールです。
- プロトタイプ作成ツール
- InVision
- FieldTest
- ClickDummy
- ワイヤーフレーム作成ツール
- Balsamiq
- Mockingbird
- Mockup Builder
いずれも簡単な操作で、
作成したものは共有してブラウザ上で見てもらえるのも、
この記事では、