ネットで見かけたWebテク
1. 3 Types Of Solutions To Work With Responsive Images | Van SEO Designhttp://www.vanseodesign.com/web-design/responsive-images/
レスポンシブな画像を実現する方法3タイプを紹介しています。
レスポンシブWebデザインにおいて、
アップルのRetinaディスプレイ向けには、
この記事によると、
- 新しい要素または属性をHTML上に追加する方法
- 新しい画像フォーマットを使う方法
- 他のテクノロジーを使って解決する方法
上の二つは将来的なことで、
JavaScriptとサーバー側の処理との組み合わせで最適な画像を表示させる方法が、

2. CSS3のボックスシャドウを使って写真のフチの装飾をするサンプル作りました。【サンプルコード付き】 | HTML5でサイトをつくろうhttp://www.html5-memo.com/webtips/boxshadow/
CSS3を利用して写真に様々な影を付ける方法を紹介しています。
この手のテクニックは既にいろいろと出回っていますが、

3. 20 New jQuery Image Slider and Slideshow 2012http://www.freshdesignweb.com/20-new-jquery-image-slider-and-slideshow-2012.html
jQueryを使っての、
はやりのレスポンシブなものや、

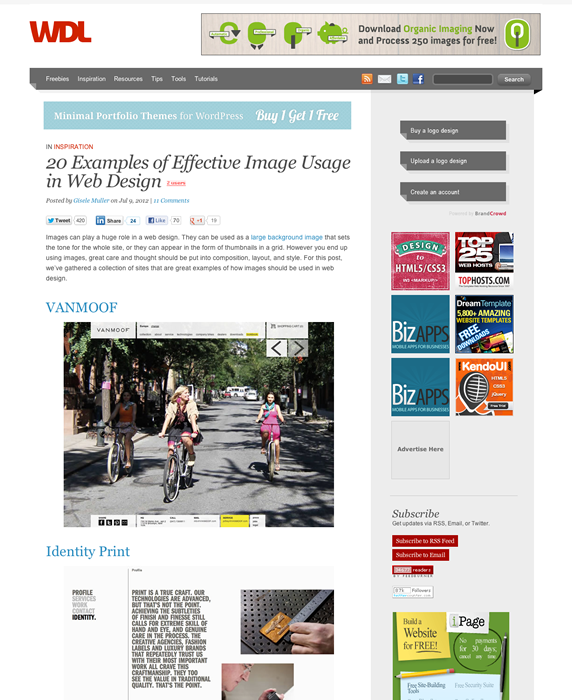
4. 20 Examples of Effective Image Usage in Web Design | Inspirationhttp://webdesignledger.com/inspiration/20-examples-of-effective-image-usage-in-web-design
画像を効果的に使ったWebデザインのショーケースです。
背景画像として大きな写真を使ったものや、

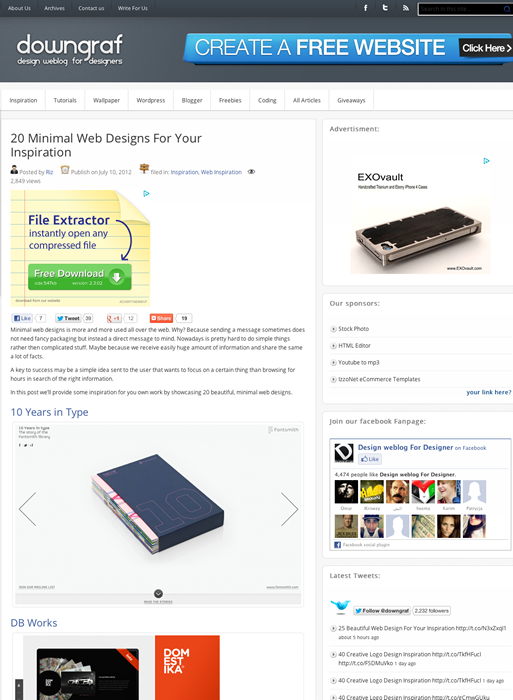
5. 20 Minimal Web Designs For Your Inspiration - Downgrafhttp://www.downgraf.com/inspiration/20-minimal-web-designs-for-your-inspiration/
ミニマルなWebデザインのショーケースです。シンプルでインスピレーションを刺激するサイトが20個紹介されています。

そのほか、
- fontBomb - Stylishly destroy the web
見ているWebページのテキストを吹っ飛ばすブックマークレット - ドコモ社長
「米アマゾンになる」 来年度からモバイル通販で野菜、 健康機器など販売 - SankeiBiz (サンケイビズ)
ドコモdマーケットの今後の展開について 「Angry Birds」 の次はピタゴラスイッチのような 「Amazing Alex」 Rovioが新ゲームを発売 - ITmedia ニュース
Angry Birdsに続くヒット作になるのか?
先週の気になるWebサービス
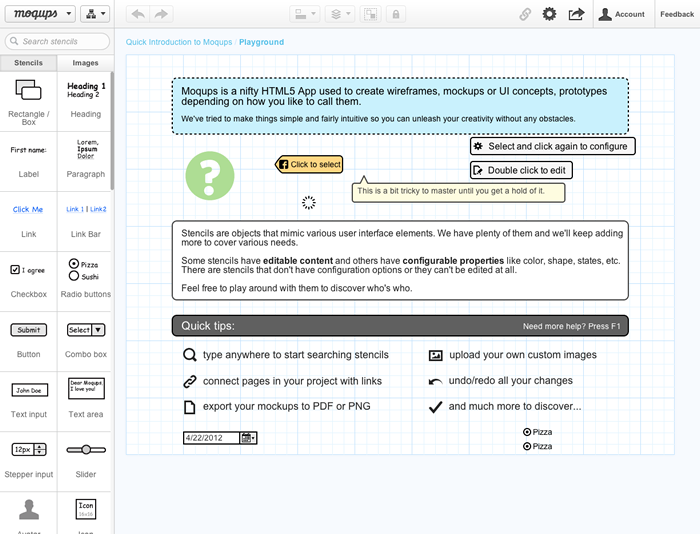
Quick Introduction to Moqups - Moqupshttps://moqups.com/
Moqupsはサイトやアプリのモックアップを作ることができるWebサービスです。シンプルで操作も分かりやすく、
必要なパーツ
パーツはそれぞれカスタマイズが可能です。ボタンの文字の変更や、
ユーザー登録をすると、
複数ページの作成が可能で、
iOS用のパーツも充実していて、