ネットで見かけたWebテク
1. Wireframing, Prototyping, Mockuping - What’s the Difference? - DesignModohttp://designmodo.com/wireframing-prototyping-mockuping/
ワイヤーフレームとプロトタイプとモックアップの違いをまとめた記事です。この記事通りに使い分けなくてもいいと思いますが、
この記事では、
- ワイヤーフレーム
- 白黒やグレーのスケッチのような大ざっぱな描写でインターフェイスを表現したもの
(最終成果物との) 忠実度が低い - 資料/
コミュニケーションを迅速に図るためのものとして使われる
- プロトタイプ
- インタラクティブなもの
- 忠実度が中?高
(中寄り) - ユーザーテスト/
インターフェイスの基盤として使われる
- モックアップ
- 静的に視覚化したもの
- 忠実度が中?高
(高寄り) - フィードバックを集めたり、
関係者の了承を得るのに使われる

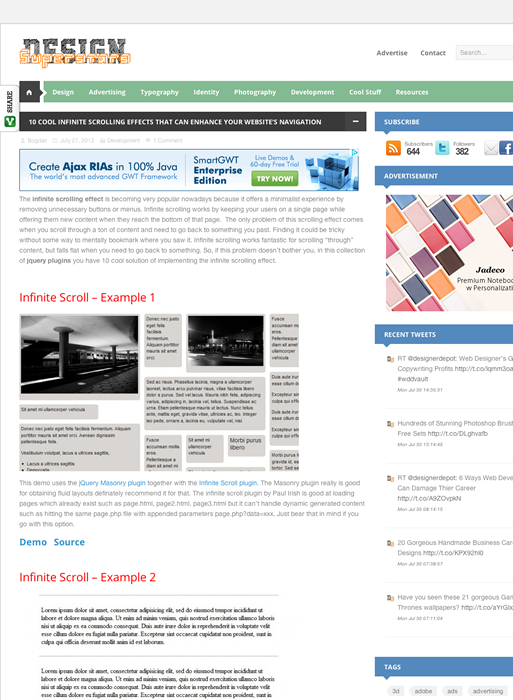
2. 10 Cool Infinite Scrolling Effects That Can Enhance Your Website's Navigation | Design Superstarshttp://designsuperstars.net/10-cool-infinite-scrolling-effects-that-can-enhance-your-websites-navigation/
ページの下部までスクロールすると新たなコンテンツが読み込まれ、
TwitterやPinterestのような、

3. UICloud | User Interface Design Search Engine, UI Elements, GUI Design, Free Downloadshttp://ui-cloud.com/
ユーザーインターフェイス素材の検索サイトです。フリーでダウンロードできる素材が揃っていて、
フリーワードで検索するほか、

4. 25 Animated Home Page Web design Examples for your inspirationhttp://webneel.com/webneel/blog/25-animated-home-page-web-design-examples-your-inspiration
動きのあるWebデザインのショーケースです。インタラクティブ性があり、
取り上げられているのは、

5. 35 Facebook Timeline Covers of Successful Brands For Your Inspirationhttp://www.hongkiat.com/blog/fb-covers-of-brands/
企業やブランドのFacebookページのタイムラインカバーを集めたショーケースです。
アイコン画像とカバー画像とが連動しているもの、

そのほか、
- 本日から新機能!
Facebookに足跡機能 (高橋敦彦) - BLOGOS (ブロゴス)
Facebookグループだけの機能ですし、グループ上では既読ユーザーが分かると便利だと思います 【速報】 Facebookのシェアボタンがついに廃止に? (追記アリ) - 俺のメモ
これは外部サイトに設置したシェアボタンの話で、Facebook上のシェアボタンとは関係ありません - 細かいことで騒いでいるのは少数派ですよ:日経ビジネスDigital
そう発言したのは事実なんでしょうが、「細かいことで騒いでいるのは少数派ですよ」 を見出しにするのには悪意を感じますよね
先週の気になるWebサービス
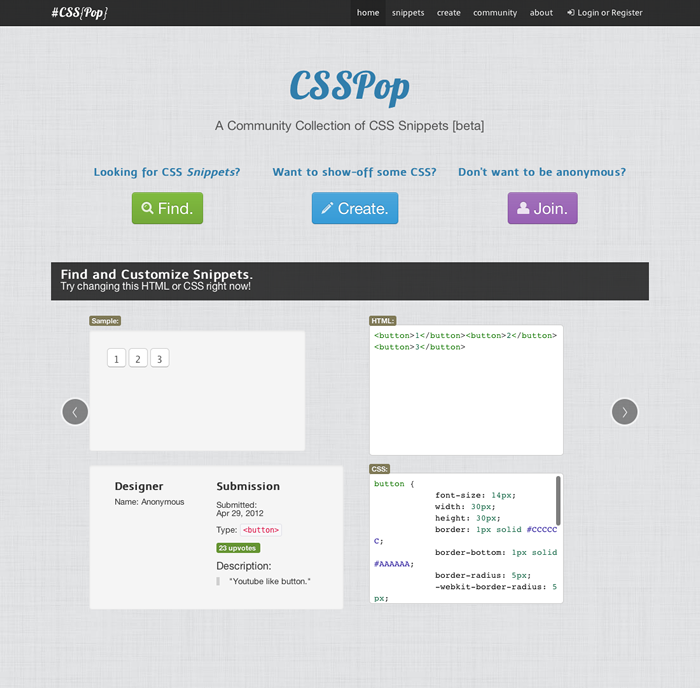
CSSPop - A Community Collection of CSS Snippets [beta]http://www.csspop.com/
CSSPopは、
各スニペットは、
まだまだ登録数が少ないようですし、