ネットで見かけたWebテク
1. How to Choose a Responsive Images Tool - DesignModohttp://designmodo.com/responsive-images-tool/
レスポンシブな画像を実現する方法について考察した記事です。
モバイル端末からのWebの閲覧は高速なネット環境とは限らないことから、
そういったことを前提として、

2. 30 Adobe Photoshop & Illustrator Tutorials for Web Designers | SpyreStudioshttp://spyrestudios.com/30-adobe-photoshop-illustrator-tutorials-for-web-designers/
Webデザイナーのための、
CS6向けのものなど、

3. CSS3 Transition Tutorials to Create a Single Page Websitehttp://medleyweb.com/resources/css3-transition-tutorials-create-single-page-website/
単ページ完結サイトを作るときに役立つ、
HTML上は1ページに記述してあるコンテンツを、

4. 6 infographics to help you better understand WordPresshttp://www.designer-daily.com/6-infographics-to-help-you-better-understand-wordpress-28101
WordPress関連のインフォグラフィックスを多数紹介しています。
データベース構造やテーマの構成の解説など、

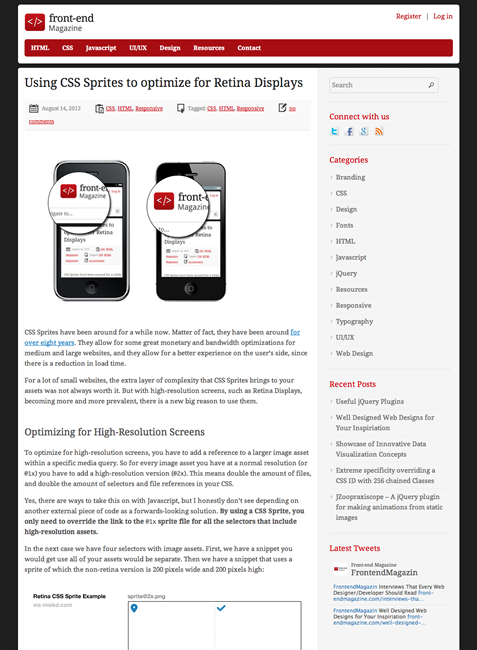
5. Using CSS Sprites to optimize for Retina Displays | Front-End Magazinehttp://front-endmagazine.com/using-css-sprites-to-optimize-for-retina-displays/
Retinaディスプレイに対応したCSSスプライトの作り方を解説しています。通常用とRetina用の2枚の画像を用意して、
CSSスプライトを使える部分においては、

そのほか、
- 30 Beautiful Three-Colors Websites For Your Inspiration
3色のキーカラーを使ったWebサイトのショーケースです - Design Inspiration For OS X App Interfaces - 43 Examples
デザインの参考になるOS X用アプリのインターフェイスデザインのショーケースです - 30 Beautiful Textured Website Designs for Inspiration
テクスチャーを使ったWebデザインのショーケースです
先週の気になるWebサービス
Top 10 Clever Uses for Dropboxhttp://lifehacker.com/5933884/top-10-clever-uses-for-dropbox
今回は、
- アプリケーションの設定ファイルやパスワードを複数PC間で同じに保つ
- ファイルを自動処理してフォーマット変換やSNSでのシェアを行う
- リモートで自宅PCのアプリケーションを起動したりコマンドを実行する
- クラウドベースの音楽ライブラリを構築する
- Webサイトやスタートページをホスティングするサーバーとして使う
- どのコンピューターからでも自宅のプリンタでプリントできるようにする
- Androidアプリを素早くインストールする
- BitTorrentのダウンロードを管理する
- セキュアにファイルを共有する
- タスクの実行状況や不正アクセスなどをモニタリングする
といった10個の賢い使い方が紹介されています。サードパーティのツールや高度なテクニックを使ったものが多いですね。
わたしがなるほどと思ったのは10番目のモニタリングに使うという方法です。一定間隔で画面キャプチャーを撮ってDropboxに保存するように設定しておけば、