ネットで見かけたWebテク
1. Developing Responsive Designs With Opera Mobile Emulator | Smashing Mobilehttp://mobile.smashingmagazine.com/2012/08/30/responsive-designs-opera-mobile-emulator/
レスポンシブなサイトを作るのに役立つ、
Operaモバイルエミュレーターは、
デバイス名を選ぶとその機種の画面サイズでエミュレーターが開きます。画面サイズをカスタマイズして指定することも可能です。縦画面、
タッチ操作ができるようになっており、

2. Tools And jQuery Plugins To Help You Design A Website For Mobilehttp://www.designresourcebox.com/tools-and-jquery-plugins-to-help-you-design-a-website-or-a-web-app-for-mobile/
モバイル向けサイトを作成するのに役立つツールやjQueryプラグインをまとめた記事です。
モバイルサイトやレスポンシブなサイトを作る際に役立つフレームワークやツール、
iWebInspectorというiPhone/

3. 11 Web Designs with Innovative Navigation - NewEvolutionhttp://newevolutiondesigns.com/11-web-designs-with-innovative-navigation
革新的なナビゲーションのWebデザインをまとめて紹介しています。
シングルページ完結の、

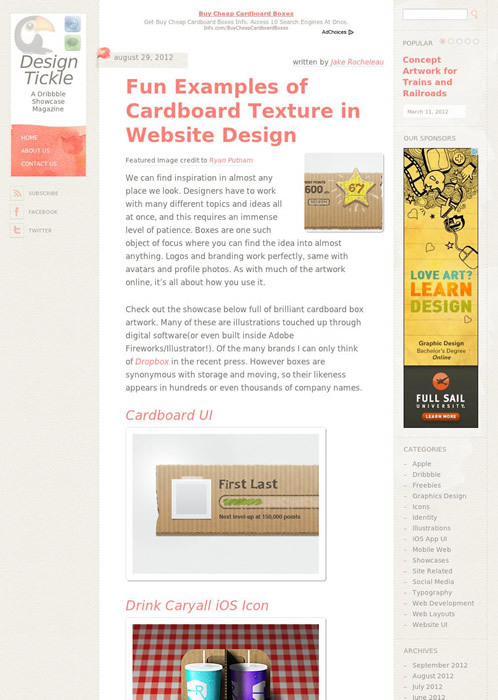
4. Fun Examples of Cardboard Texture in Website Design / Design Ticklehttp://www.designtickle.com/2012/08/examples-cardboard-web-design/
ダンボールのテクスチャーを使った、
UIエレメントやアイコンなど、

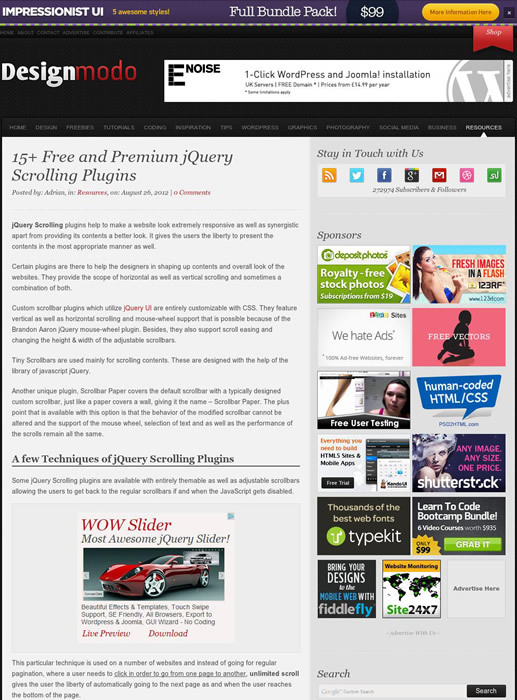
5. 15+ Free and Premium jQuery Scrolling Plugins - DesignModohttp://designmodo.com/jquery-scrolling-plugins/
スクロールに関するjQueryプラグインを多数紹介しています。
スクロールできるエリアを作るもの、
今流行のスクロールで見せていくシングルページサイトを作るときに、

そのほか、
- カセットの音源をiPhoneに取り込む
『The Cassette To iPod Converter』 - #RyoAnnaBlog
レコードに続き、カセットテープからiPhoneに録音できるガジェットが登場です。 - サンコー、
中高年ユーザーの救世主 『iPhone対応らくらく操作ルーペ』 を発売
ルーペを付けてiPhoneの画面を見やすくしようという昭和感あふれるグッズです。 - ソニーの電子書籍端末
「Reader」 新モデル9980円で--FacebookやEvernoteにも対応 - CNET Japan
値段が安くなって、FacebookとEvernoteに対応したそうです。
先週の気になるWebサービス
BootTheme : Web Design Tool and Theme Generator for Twitter Bootstraphttp://www.boottheme.com/
BootstrapのデザインカスタマイズができるWebサービスです。
色やサイズなどの変更が、
カラーピッカーやセレクトボックスのようなものはなく、
このページ自体がBootstrap、