ネットで見かけたWebテク
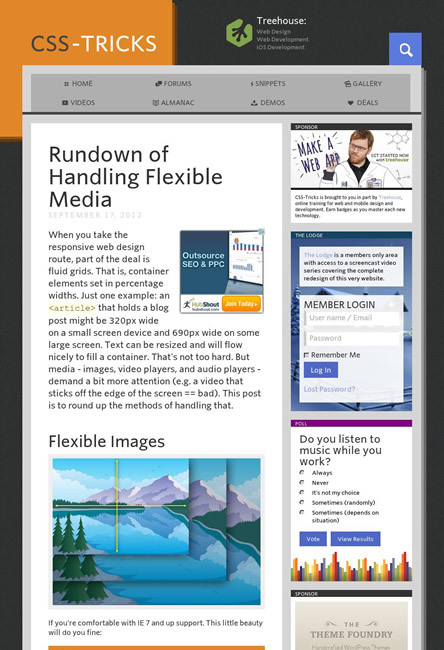
1. Rundown of Handling Flexible Media | CSS-Trickshttp://css-tricks.com/rundown-of-handling-flexible-media/
レスポンシブな画像やビデオの扱い方について解説した記事です。レスポンシブWebデザインで、
画像の場合は、
YouTubeやVimeoにアップした動画を<iframe>で埋め込む場合、

2. 20 New jQuery Plugins Worth Taking a Look at - Speckyboy Design Magazinehttp://speckyboy.com/2012/09/17/20-new-jquery-plugins-worth-taking-a-look-at/
最近の新しいjQueryプラグインを各種紹介しています。レスポンシブなスライダーやレンガ状にレイアウトを組むものなど、
CSS3のイメージフィルターを利用し、

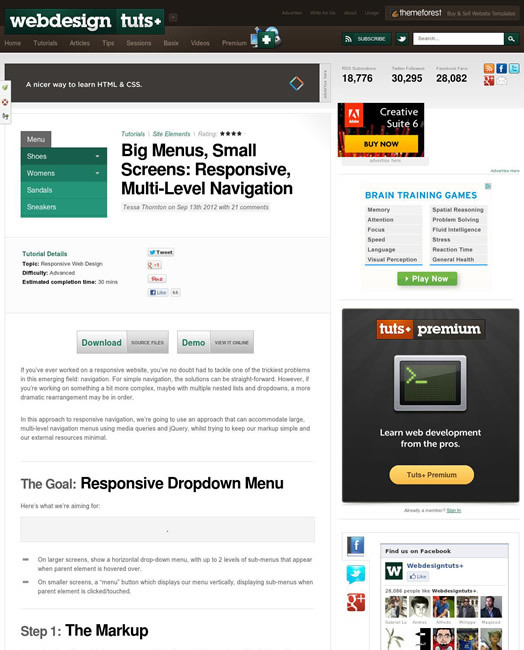
3. Big Menus, Small Screens: Responsive, Multi-Level Navigation | Webdesigntuts+http://webdesign.tutsplus.com/tutorials/site-elements/big-menus-small-screens-responsive-multi-level-navigation/
階層を持ったナビゲーションメニューをレスポンシブ対応させるチュートリアル記事です。通常はドロップダウンする水平メニューが、

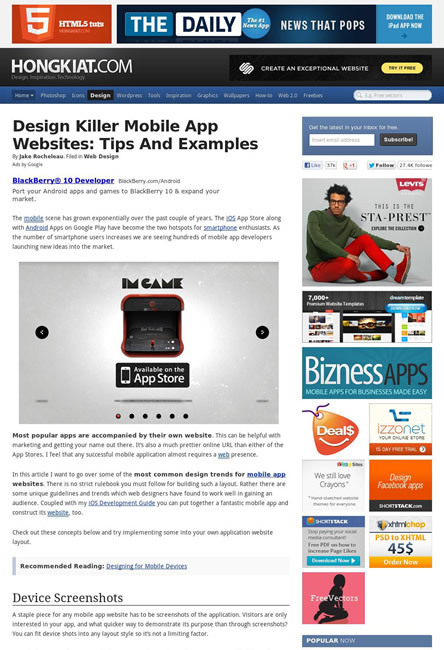
4. Design Killer Mobile App Websites: Tips And Exampleshttp://www.hongkiat.com/blog/design-mobile-app-sites/
モバイルアプリの宣伝をするサイトをデザインするためのTipsとサンプルを紹介した記事です。
- モバイル端末の画面ショット
- アプリの配布しているストア
(App Store、 Google Playなど) のバッジ画像 - 機能と詳細
- カラフルなイラスト
などが必要といったTipsと、

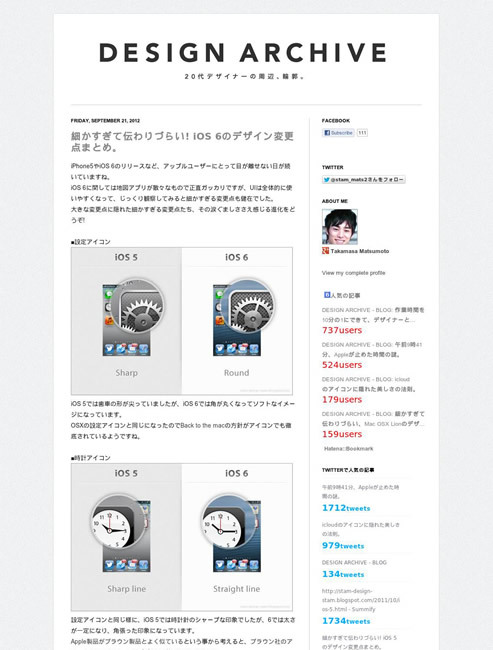
5. DESIGN ARCHIVE - BLOG: 細かすぎて伝わりづらい! iOS 6のデザイン変更点まとめ。http://stam-design-stam.blogspot.jp/2012/09/ios-6.html
iOS 5と6のアイコンなどのデザインの、
iOSやMac OSのバージョンアップとともにデザインが変更されたところに注目すると、

そのほか、
- Kube Framework
レスポンシブなWebデザインのベースとなるCSSフレームワークです - クリーンなデザインのレスポンシブWebデザイン対応WordPressテーマ・
Murmur - かちびと.net
シンプルで綺麗なレスポンシブ対応のWordPressテーマの紹介です
先週の気になるWebサービス
CSS3 Generators to Speed up Your Design! | Web development blog, news and tutorials - Developer Drivehttp://www.developerdrive.com/2012/09/css3-generators-to-speed-up-your-design/
今回は、
- グラデーション、
角丸、 ボックスシャドウなどCSS3の新機能を設定できるもの - レイアウトを作成するもの
- ボタンを作成するもの
- 背景画像のパターンを作成するもの
が紹介されています。