ネットで見かけたWebテク
1. Six Expected Web Design Trends in 2013http://smashinghub.com/web-design-trends-in-2013.htm
2013年のWebデザインのトレンドを予想した記事です。
- レスポンシブWebデザイン
- タイポグラフィ
タイポグラフィを画像に置き換えるのはやめて、タイポグラフィを使ってWebサイトを美しくデザインするようになる - 縦スクロール
メニューやボタンが画面スクロールに追従するのもトレンドになる - 巨大なボタン
- ブランディング
- 視差スクロール
予想と言いつつ、

2. Exquisite Sidebar Design in Website Layouts / Design Ticklehttp://www.designtickle.com/2012/09/sidebar-design-website-layouts/
サイドバーのデザインギャラリーです。デザイナーのコミュニティサイト・
ヘッダやフッタのギャラリーはよく見かけますが、

3. Adobe Fireworks CS6 Features and Tutorials - DesignModohttp://designmodo.com/fireworks-tutorials/
Fireworks CS6の新機能と主要な機能を紹介し、
新機能としては、

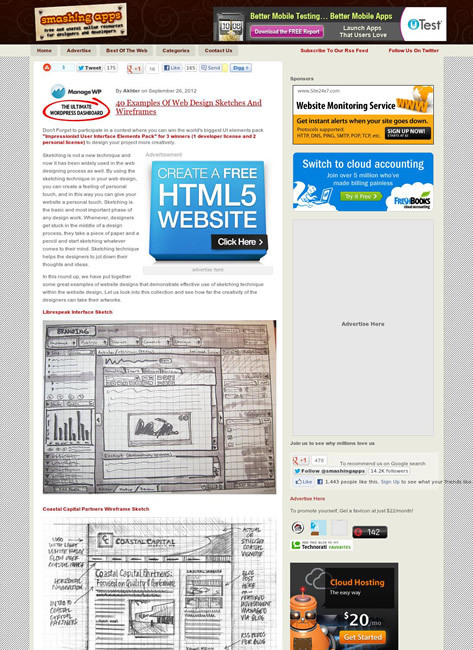
4. 40 Examples Of Web Design Sketches And Wireframes | Free and Useful Online Resources for Designers and Developershttp://www.smashingapps.com/2012/09/26/40-examples-of-web-design-sketches-and-wireframes.html
Webデザインのワイヤーフレームやアイデアスケッチのギャラリーです。すべて手書きで描かれているもので、
赤ペンで説明を書き込むと分かりやすいとか、

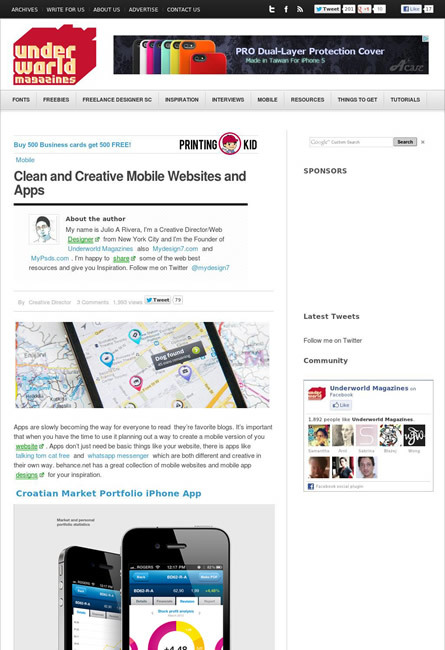
5. Clean and Creative Mobile Websites and Apps | UnderWorld Magazineshttp://www.underworldmagazines.com/clean-and-creative-mobile-websites-and-apps/
モバイルサイト/
iPhoneの画面にアプリが表示されている美しい画像ばかりで、

そのほか、
- Adobe、
Web開発者向けデザインスイート 「Edge Tools & Services」 を発表 - ITmedia ニュース
Creative Suiteとは別立てでのWebサイト構築ツール&サービスのようです - AppleがGoogleマップを捨てたのは、
カーナビ機能が欲しかったからとの報道
AndroidのGoogleマップは、iOS版より進んでいたんですね - Apple、
「iOS 6」のマップアプリの説明文の 『最も美しく、 最もパワフル』 といった表記を変更
最近、iOS 6のマップの話題が目立ちます
先週の気になるWebサービス
PassKit - Powering Apple Passbook - Create, Distribute and Manage Passbook Passes for All Mobile Platformshttp://passk.it/
iOS 6の新機能Passbook用のパスを簡単に作成・
Pass Designerの画面で、
クーポン、
言語設定に
なお、
- The easiest way to build and manage passes for Apple Passbook
- Passeed.
com - Generate iPhone Passbooks
- PassSource - Create Passbook passes and Manage your own custom Apple iOS 6 Passbook PassKit passes for free for your iPhone
- iPass.
pk - PassFu | Easy Passbook pass creator for iOS6 Passbook
以下は日本のものですが、