ネットで見かけたWebテク
1. The opportunities and challenges of responsive design | Webdesigner Depothttp://www.webdesignerdepot.com/2012/11/the-opportunities-and-challenges-of-responsive-design/
レスポンシブWebデザインがもたらすものと課題についてまとめています。
レスポンシブWebデザインにより、
- メンテナンスが楽になる
- ブランドの一貫性が保ちやすい
- ユーザビリティを統一しやすい
- リダイレクトが不要
- 読み込み時間
5の
そして、
- 開発に時間がかかる
- 異なるデバイスは異なる目的で使われる
- 異なるデバイスは異なる操作方法を必要とする
- 非対応のブラウザがある
- リサイズされた画像では細部の情報を失ってしまう
- 小さい画面サイズでのナビゲーションメニュー
記事では、

2. Functional Footer Design: 8 Improvements for Ordinary Footers - DesignFestivalhttp://designfestival.com/functional-footer-design-8-improvements-for-ordinary-footers/
普通のフッタを機能的なフッタにするための改善点をまとめています。
- サイトマップ
- 連絡先情報
- 重要なリンクの宣伝
- リンクを整理
- 美しく作る
- ブログやソーシャルメディアのリンクを入れる
- 提供者名や提携組織の名前を入れる
- 検索窓を入れる

3. Little Big Detailshttp://littlebigdetails.com/
ユーザーインターフェイスの細かいこだわりを集めたTumblrサイトです。
OSやアプリケーション、

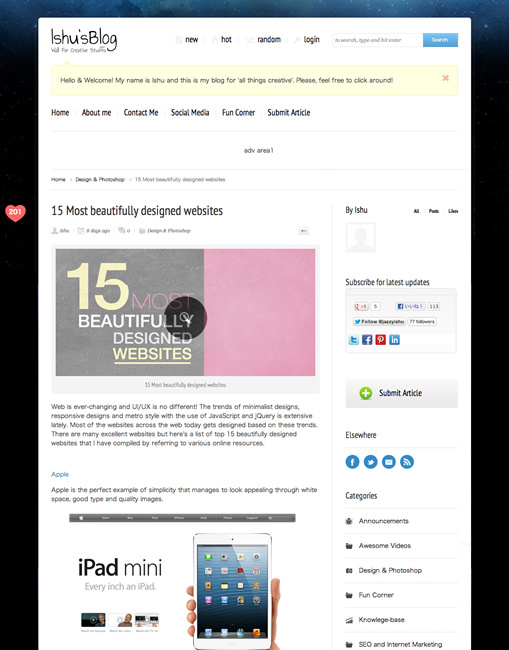
4. 15 Most beautifully designed websites | Web design resource | Ishu'sBloghttp://www.ishu.com.np/15-most-beautifully-designed-websites/
すばらしいデザインのWebサイトを15個セレクトして紹介しています。
トップ15とうたっているだけあり、

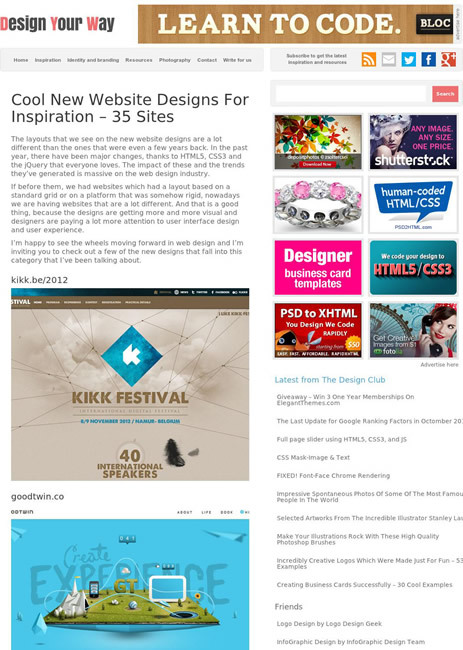
5. Cool New Website Designs For Inspiration - 35 Siteshttp://www.designyourway.net/blog/inspiration/cool-new-website-designs-for-inspiration-35-sites/
洗練されたWebデザインのギャラリーです。35の新しいサイトを紹介しています。
ページ遷移が少なく、

そのほか、
- Instagramがついにウェブにやって来た―Facebookのタイムライン風のウェブ・
プロフィール・ ページをリリース
パソコンからのアップロード機能はつける予定はないとのことです - アップル、
スイス国鉄への支払額は2100万ドル - 時計アプリのデザインで - WirelessWire News (ワイヤレスワイヤーニュース)
ライセンス料として約17億円も支払ったとのこと 「iOS」 用 「Google Maps」、 App Storeでの承認は厳しい可能性があるとの報道 - CNET Japan
承認されることを期待したいですが、2012年中のリリースは無理とのことで残念です
先週の気になるWebサービス
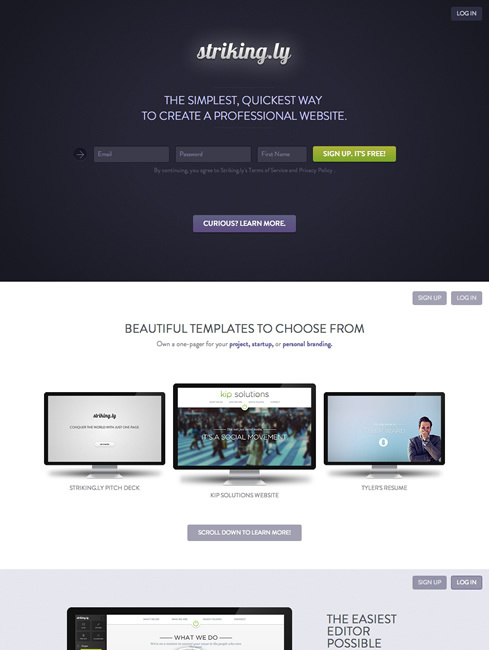
Striking.lyhttps://www.striking.ly/
Striking.
標準状態でのテンプレートがシンプルかつしっかりデザインされているので、
ビジネス/
複数ページに分けずに、
無料で作れるのは2ページまでで、