ネットで見かけたWebテク
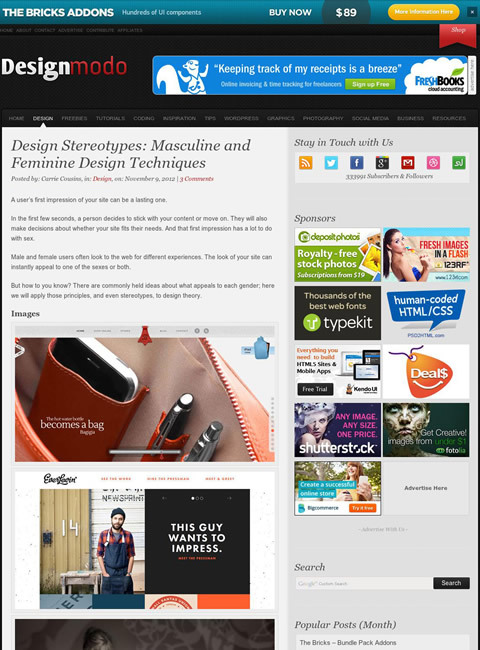
1. Design Stereotypes: Masculine and Feminine Design Techniques - DesignModohttp://designmodo.com/masculine-feminine-designs/
男性的なデザインと女性的なデザインについて、
画像、
記事中の例の一部を以下に紹介します。
- 女性的なデザイン要素
- 赤ちゃん、
子犬、 花、 食べ物などの画像 - パステル、
ピンク色 - 曲線、
円、 ハート型
- 赤ちゃん、
- 男性的なデザイン要素
- スポーツ、
険しい景観、 ガジェットなどの画像 - 暗い色、
青色 - 正方形、
三角形
- スポーツ、
こうやって並べてみると当たり前のようなことばかりですが、

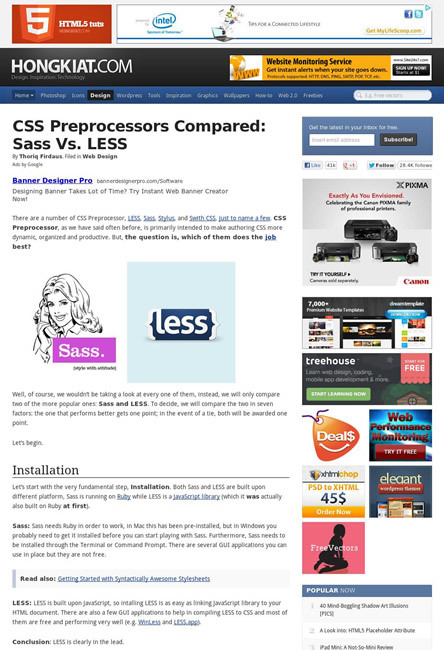
2. CSS Preprocessors Compared: Sass vs. LESShttp://www.hongkiat.com/blog/sass-vs-less/
CSSメタ言語のSassとLESSとを比較した記事です。
- インストール
- エクステンション
- 言語の記述方法
- ドキュメント
に分けて比較しています。
この記事の作者は、

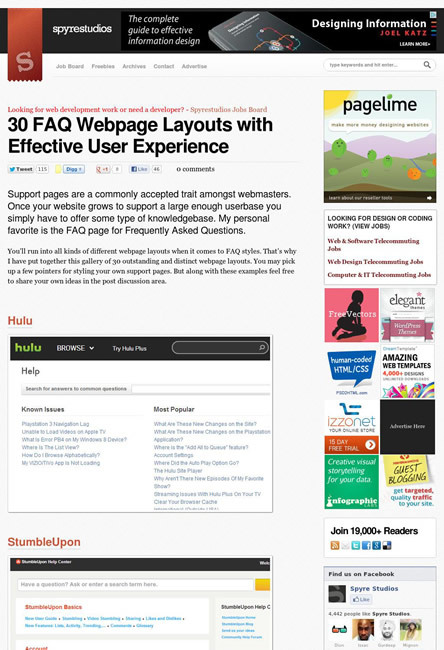
3. 30 FAQ Webpage Layouts with Effective User Experience | SpyreStudioshttp://spyrestudios.com/30-faq-webpage-layouts-with-effective-user-experience/
サポートページ/
項目ごとに個別ページに分けてリンクする見せ方や、

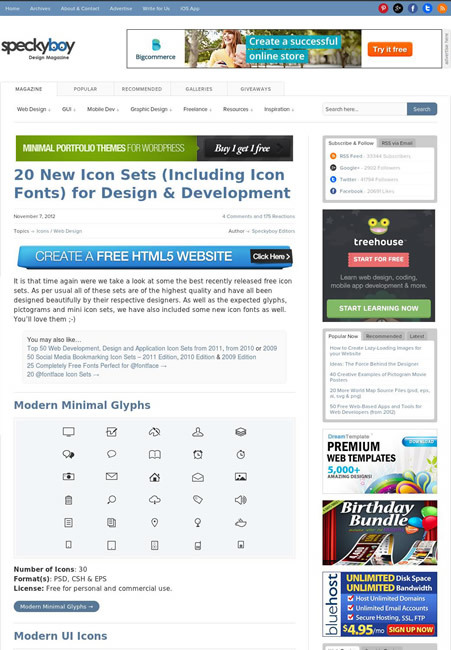
4. 20 New Icon Sets (Including Icon Fonts)http://speckyboy.com/2012/11/07/20-new-icon-sets/
アイコンを配布しているページへのリンク集です。UIアイコンやピクトグラム、
一部、

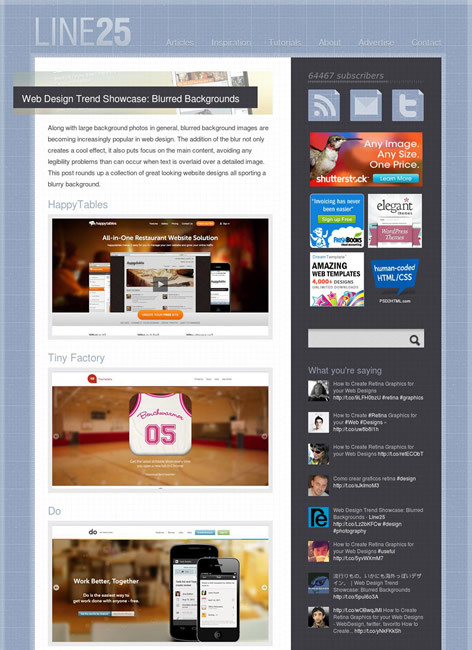
5. Web Design Trend Showcase: Blurred Backgroundshttp://line25.com/articles/web-design-trend-showcase-blurred-backgrounds
ぼかした画像を背景に使ったWebデザインのショーケースです。
紹介されているのは、

そのほか、
「Amazon Cloud Player」 日本版が登場 - Amazon MP3がスマホでも視聴可能 | 携帯 | マイナビニュース
Amazon MP3ストアには、2000万曲以上の楽曲がそろっているようです 「Amazon Cloud Drive」 が日本でも開始、 5GB無料のオンラインストレージ -INTERNET Watch
日本では今のところAmazon Cloud Playerとの連携には対応していないとのこと- Google+にPlayストアのアプリのURLを投稿するとユーザーのAndroidデバイスに直接インストールできるようになった
誘導はしやすくなりますが、アフィリエイト的な要素はないんですね
先週の気になるWebサービス
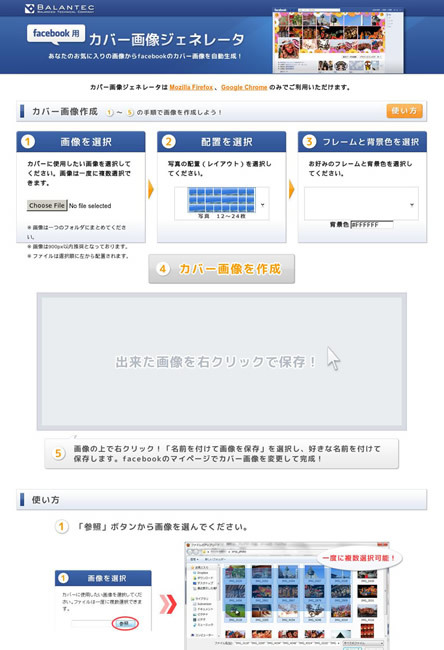
Facebook カバー画像ジェネレータ | 青森のホームページ制作 バランテックhttp://www2.balantec.co.jp/fb_cover/
今回は、
複数の写真を並べた画像を簡単に作ることが可能です。写真の配置のパターンは決まっており、
画像加工のできない人向けとしては、