ネットで見かけたWebテク
1. Design Patterns for Creating Exceptional User Interfaces on the Webhttp://speckyboy.com/2012/12/06/design-patterns-for-the-web/
Web上で優れたユーザーインターフェースを作成するためのデザインパターンについて解説しています。
以下の要素に分けて考察されていました。
- 一度にコンテンツを読み込んでしまう
- 無限スクロール
- 活発な感じのするページの要素
- ギャラリーのサムネイルにはインタラクティブな要素を
- 商品情報の紹介ビデオなど
- コンテンツを整理し、
アイコンやバッジを付ける

2. 30 Responsive jQuery Slider Plugins for 2013 | Web Design Inspirationhttp://www.flashuser.net/30-responsive-jquery-slider-plugins-for-2013
レスポンシブなスライダーを実現するjQueryプラグインを30個紹介しています。
スライダー/

3. Bold Drop-Down Navigation Design for Website Layouts / Design Ticklehttp://www.designtickle.com/2012/12/dropdown-navigation-web-ui/
大きなドロップダウンメニューを使ったWebデザインを各種紹介しています。
機能的にしっかりと作られたものが増え、

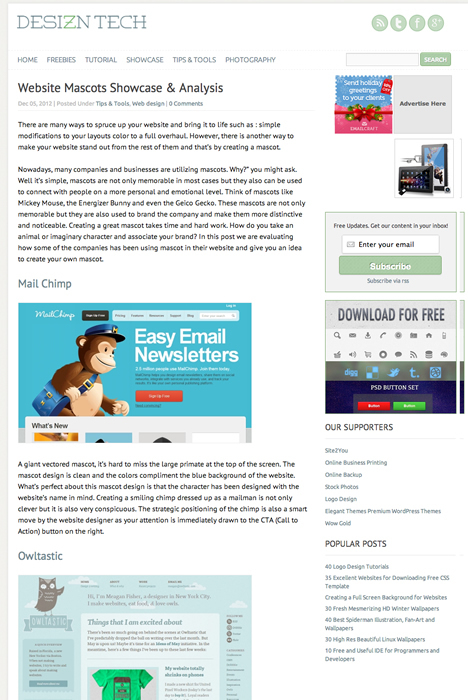
4. Website Mascots Showcase & Analysishttp://desizntech.info/2012/12/website-mascots-showcase-analysis/
Webサイトに使われているマスコットのショーケースです。
イラストのキャラクターが使われている実例と、

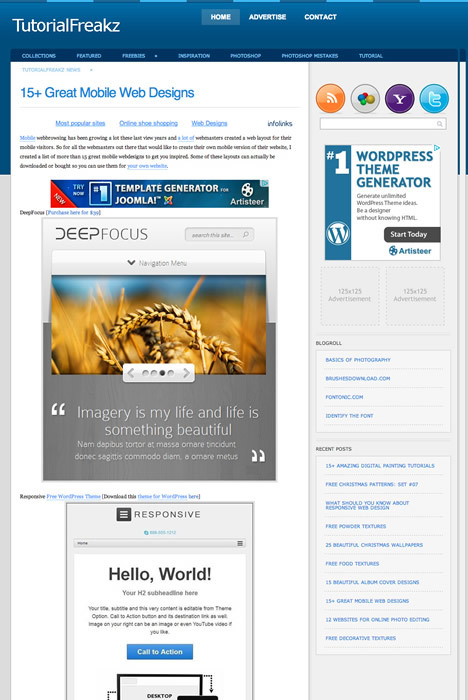
5. 15+ Great Mobile Web Designs | TutorialFreakz_All kind of Tutorials and Freebies!http://tutorialfreakz.com/15-great-mobile-web-designs/
モバイル向けにデザインされたWebデザインを紹介しています。
テンプレートやテーマとして販売されているものや、

そのほか、
- UXClip
(12):Coda 2かSublime Text 2か。あなたはどちらのエディタ派? - @IT
「Coda 2 VS Sublime Text 2」がテーマのイベントのレポートです - もっと便利に! Google Chromeのお役立ち拡張機能まとめ : ライフハッカー
[日本版]
Google Chromeの各種拡張機能の紹介記事へのリンク集です - ニュース - リンクトイン、
学生に向けた新たなSNSの使い方を提案:ITpro
Facebook同様、就活での利用を推進しているようです
先週の気になるWebサービス
Booklap - 本の中の心に残った名言共有サービスhttp://booklap.com/
Booklapは
本から引用したフレーズをコンテンツとしてソーシャルメディア的な要素が加わっていて、
本の中のフレーズを自分で入力しなくてはいけないのがちょっと面倒そうですが、
電子書籍と連動して、