ネットで見かけたWebテク
1. Web Design: 20 Hottest Trends To Watch Out For in 2013http://www.hongkiat.com/blog/web-design-trend-2013/
2013年に注目すべきWebデザインのトレンドを紹介しています。
- レスポンシブなレイアウト
- Retinaディスプレイのサポート
- スクロールしても固定されているヘッダバー
- 大きなサイズの背景画像
- CSSを使った透過性
- ミニマルなランディングページ
- QRコード
- ソーシャルメディアバッジ
- 詳細なイラスト
- 無限スクロール
- 機能紹介のツアー
- スライドするパネル
- 開閉するモバイル用ナビゲーション
- 画面いっぱいのタイポグラフィ
- APIとオープンソース
- ボックスシャドウ
- CSS3アニメーション
- 垂直メニュー
- 単ページ完結のWebデザイン
- 円形のデザイン要素
目新しいものはあまりないのですが、

2. 12 Sources Of Outstanding Mobile Design Inspiration - Ahref Magazinehttp://www.ahrefmagazine.com/resources/12-sources-of-outstanding-mobile-design-inspiration
モバイル向けデザインの参考となるサイトをまとめています。モバイルアプリのデザインギャラリーサイトが中心です。
デザインからアプリを探すのに便利なサイトもありますね。

3. 15 Examples of Creative Website Navigation - NewEvolutionhttp://newevolutiondesigns.com/15-examples-of-creative-website-navigation
独創的なナビゲーションの事例を紹介しています。
「Small Changes Can Make a Big Impact

4. 25 Best Parallax Websites, Jquery plugins and tutorials | AnimHuThttp://www.animhut.com/tuts/parallax/
視差スクロールを使ったサイトのギャラリーと、
他のまとめでは見かけたことのないサイトが多く取り上げられているようです。

5. Top 20 Inspiring Examples of Illustrated Elements in Web Designhttp://collegegfx.com/top-20-inspiring-examples-of-illustrated-elements-in-web-design/
イラストが使用されたWebデザインのギャラリーです。
Illustratorなどのベクトル系ツールで描かれたようなイラストが中心でした。

そのほか、
- ASCII.
jp:まさかのAir連発! 2013年のApple Store福袋 「Lucky Bag」 公開
Apple福袋「Lucky Bag」、今年は、 iPod nano入り、 iPad入り、 MacBook Air入りの3パターンでした - アップル、
日本で電子書籍 出版大手と大筋合意 :日本経済新聞
またまた日経だけの記事のようですが、本当なら面白くなりそうです 「知らなかった」 じゃ済まない!? 2013年の著作権法改定に伴って、 技術者が知っておくべき 「情報倫理」 3つの基本 【連載:五十嵐悠紀⑲】 - エンジニアtype
情報倫理の基礎知識についてわかりやすくまとめてあります
先週の気になるWebサービス
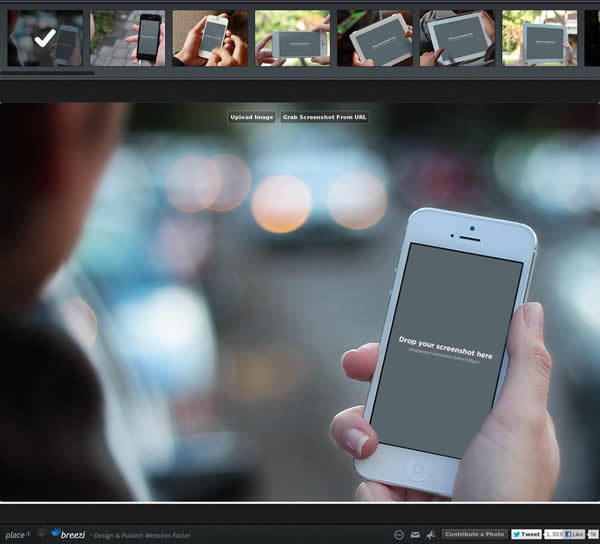
PlaceIt by Breezi - Generate Product Screenshots in Realistic Environmentshttp://placeit.breezi.com/
PlaceItは、
類似のサービスやアプリもありますが、
端末を操作している手も含まれた、
手持ちの画像をドラッグ&ドロップすることで、
なお、