ネットで見かけたWebテク
1. Learn CSS Layouthttp://learnlayout.com/toc.html
CSSによるレイアウトについて学習できるサイトです。順を追って初歩からCSSによるレイアウトを学ぶことができます。
もちろん、
はずかしながら、

2. Web Developer Checklisthttp://webdevchecklist.com/
Webデベロッパーのためのチェックリストです。
モバイル対応、
チェックリストと、

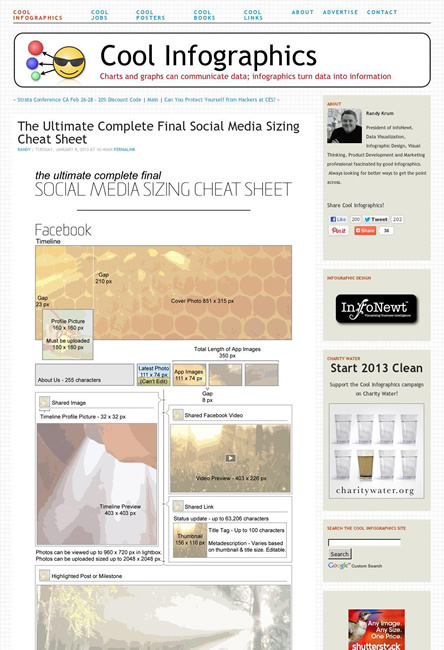
3. The Ultimate Complete Final Social Media Sizing Cheat Sheet - Blog About Infographics and Data Visualization - Cool Infographicshttp://www.coolinfographics.com/blog/2013/1/8/the-ultimate-complete-final-social-media-sizing-cheat-sheet.html
各種ソーシャルメディアで使われる様々な画像のサイズをまとめています。
取り上げられているのは、

4. The Best Web Designs of 2012 | TutsListhttp://www.tutslist.com/the-best-web-designs-of-2012/
2012年のベストWebデザインと題したギャラリーです。
やはり昨年流行した、

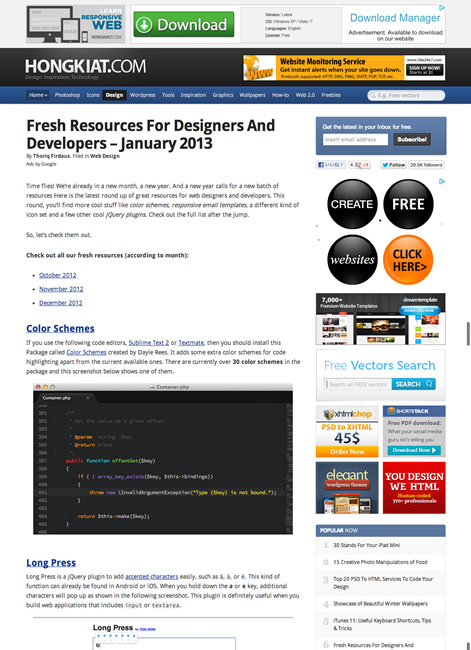
5. Fresh Resources For Designers And Developers ? January 2013http://www.hongkiat.com/blog/designers-developers-monthly-01-2013/
Webデザイナー&デベロッパーのためのツールやテンプレートなどをまとめた記事です。
昨年末に急に注目を集めたSublime Text 2のカラースキームも掲載されています。

そのほか、
- パララックスサイトを作る時必要だったリソースと使い方のご紹介!
制限時間12時間で調べあげた情報色々! | バンクーバーのうぇぶ屋
パララックスサイトを作る過程と使用したjQueryプラグインが紹介されています。 - canvas と Web 仕掛け絵本 | hiromasa.
another :o)
パララックス効果を使ったスクロールで見せていく絵本とその作り方について。 - 今からでも遅くない!
KDPで出版する前に読みたい、 電子書籍制作の注意点まとめ : NHN Japan ディレクターブログ
EPUB制作のポイントやKindleフォーマットへの変換方法などを解説しています。
先週の気になるWebサービス
OneClickCSShttp://css.miugle.info/
HTMLを元にCSSのベースとなる記述を生成してくれるサービスです。
HTMLソースをもとに、
まとまりごとにコメントも付きますし、
ソース全体でまとめてやるより部分的に生成させていく方が現実的な気がしますが、




