ネットで見かけたWebテク
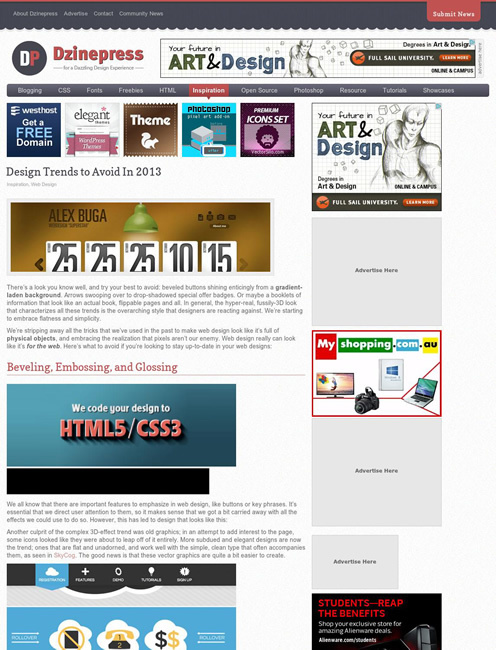
1. Design Trends to Avoid In 2013 | Dzinepresshttp://www.dzinepress.com/2013/01/design-trends-to-avoid-in-2013/
2013年に、
紹介されているのは、
- ベベル、
エンボス、 光彩 - 現実世界のモノを模したデザイン
- その他、
懲りすぎたデザイントレンドたち
2つ目のは原文では
Skeuomorphismを積極的にiOSに取り入れていた担当者が辞めたことで、

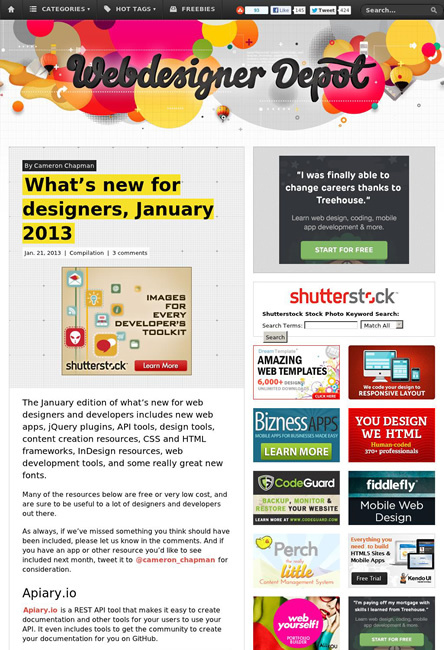
2. What’s new for designers, January 2013 | Webdesigner Depothttp://www.webdesignerdepot.com/2013/01/whats-new-for-designers-january-2013/
デザイナーのためのツールやサービスを大量に紹介しています。2013年1月版ということで、

3. ウェブサイトの制作に必ず役立つブックマークレットのまとめ | コリスhttp://coliss.com/articles/build-websites/operation/work/bookmarklet-for-web-developer.html
Webサイト制作に役立つブックマークレットを大量に紹介しています。確かに拡張機能を入れすぎるとブラウザが重くなりますし、
ブックマークレットでも拡張機能でも、

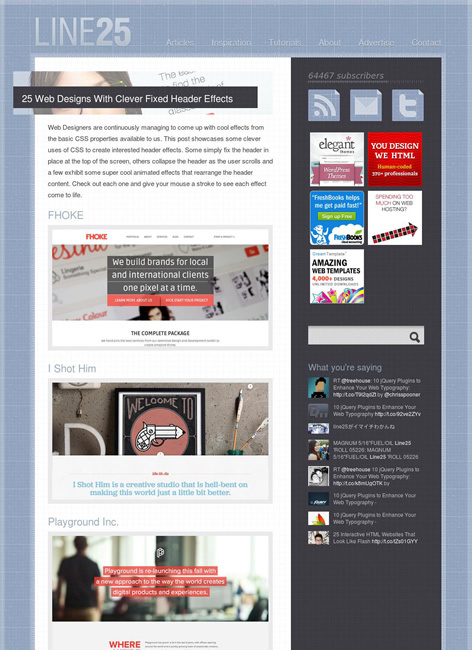
4. 25 Web Designs With Clever Fixed Header Effectshttp://line25.com/articles/25-web-designs-with-clever-fixed-header-effects
ヘッダが固定されるWebデザインのショーケースです。
横並びのメニューの入ったヘッダが上部に固定されるというのは、

5. 7 Awesome Photoshop Secretshttp://theultralinx.com/2013/01/10-awesome-photoshop-secrets.html
Photoshopのあまり知られていないテクニックやショートカット、
さっそくダミーテキスト

そのほか、
- Fonts.
com、 Webフォントサービスを日本語向けにも提供開始 | インターネット | Macお宝鑑定団 blog (羅針盤)
Fonts.comが日本向けの日本語Webフォントサービスを始めたとのことです。 - Google Japan Blog: 画像検索が新しくなりました
スマートフォンやタブレット向けと同じようなインターフェイスになるそうです。 - 10 PRINT "Hello world":iPhoneやiPadを
「ポケコン」 にするアプリ 「DPC-100」 - ITmedia Mobile
ちゃんとBASIC言語が利用できる、ポケコンアプリが登場です。
先週の気になるWebサービス
KustomNote - Professional note taking for Evernotehttp://kustomnote.com/logout/
KustomNoteは、
既存のテンプレートをそのままやカスタマイズして使えますし、
たとえば読書メモを作るテンプレートに、
なお、