ネットで見かけたWebテク
1. Characters and Mascots in Web Design and their Role - Designmodohttp://designmodo.com/characters-mascots-web-design/
Webデザインにおけるキャラクターやマスコットの役割について解説しています。
Webサイトでブランドを表現するにはキャラクターやマスコットは有効で、
完璧なマスコットの要件として、
- 独創性があること
- ハイクオリティであること
- ストックフォトサイトの素材を使わない
2つ目のハイクオリティというのは、
キャラクターやマスコットが効果的に使われているサイトのギャラリーも掲載されています。

2. コピペでできる!CSS3の素敵効果でテキストリンクを装飾する小技あれこれ | Webクリエイターボックスhttp://www.webcreatorbox.com/tech/css3-text-link/
CSS3のtransitionプロパティを使って、
本文にも書いてある通り、

3. Web Design: 10 Creative Techniques Using CSS3 Box Shadowhttp://www.hongkiat.com/blog/css3-box-shadows-effects/
CSS3のボックスシャドウを使ったテクニックを10個紹介しています。
アップルのサイトにあるような、

4. ウェブサイト作成の勉強になった日本語スライドのまとめ|Webparkhttp://weboook.blog22.fc2.com/blog-entry-349.html
Web制作関連の学習ができる、
「ノンデザイナーのための配色理論」

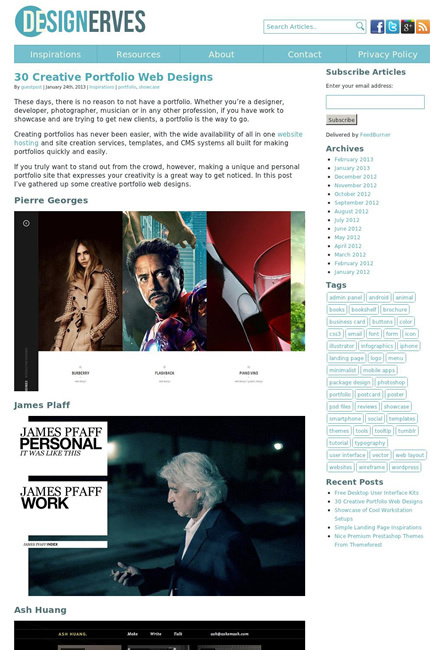
5. 30 Creative Portfolio Web Designshttp://designerves.com/article/30-creative-portfolio-web-designs/
独創性のあるポートフォリオサイトのギャラリーです。
最近のトレンドと言われる、

そのほか、
- Google+が世界第2のSNSに~
「ゴーストタウン」 からじわじわと追い上げ -INTERNET Watch
2012年第4四半期の調査結果で、アクティブユーザー数がFacebookに次いで2位となったようです - Google+は単なるSNSじゃない?!
今知っておきたい3つのトピックス | ソーシャルメディアマーケティングラボ
ビジネス利用から見たGoogle+に関する話題の紹介です - Google+をこれから始めたい人への5つのアドバイス | Lifehacking.
jp
「コメントを楽しむ」という観点からのGoogle+のススメ
先週の気になるWebサービス
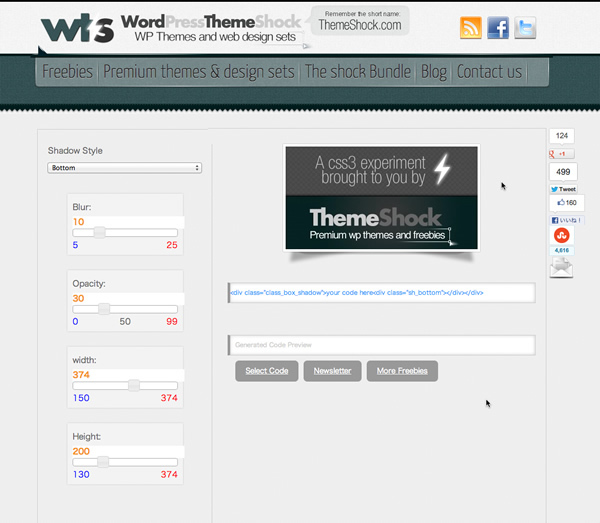
Css3 drop shadow generatorhttp://www.wordpressthemeshock.com/css-drop-shadow/
CSS3でのドロップシャドウを作成するWebサービスです。通常のドロップシャドウのほか、
最近わたしは角丸やドロップシャドウなどはFireworksで図形を作り、
なので、