ネットで見かけたWebテク
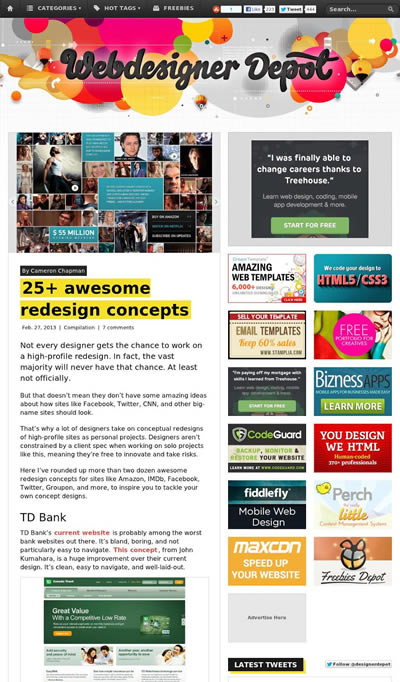
1. 25+ awesome redesign concepts | Webdesigner Depothttp://www.webdesignerdepot.com/2013/02/25-awesome-redesign-concepts/
有名サイトを作り直したコンセプトデザインを集めて紹介した記事です。Twitter、
ゴージャスに生まれ変わっているものもありますが、
DribbbleやBehanceのような、

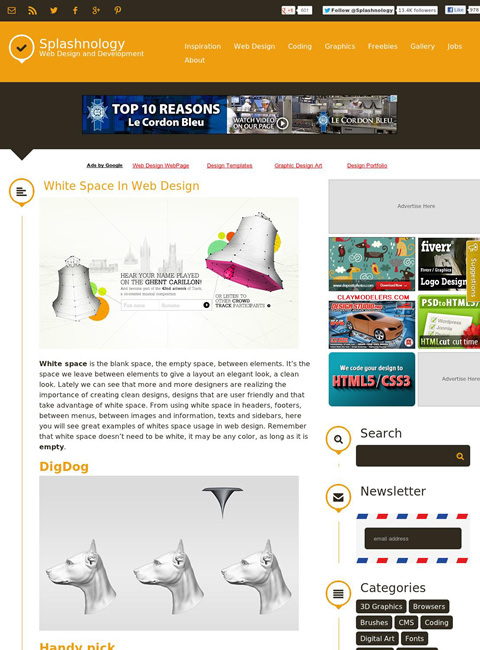
2. White Space In Web Design | Splashnologyhttp://www.splashnology.com/article/white-space-in-web-design/8215/
ホワイトスペースの使い方が参考になるサイトのギャラリーです。
余白をうまく使うことで、

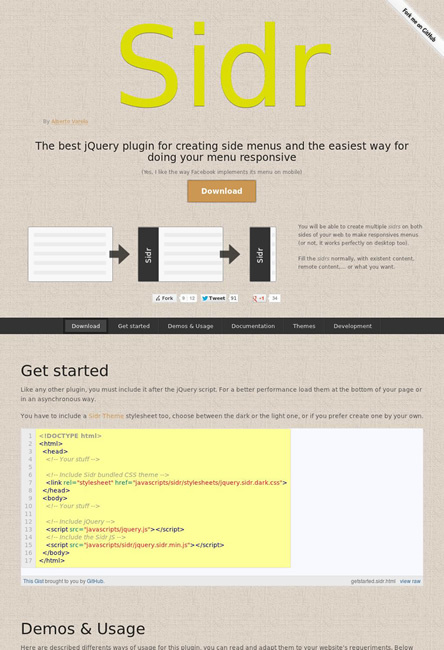
3. Sidr - A jQuery plugin for creating side menushttp://www.berriart.com/sidr/
開閉するサイドバーを作ることができるjQueryプラグインです。最近のモバイルアプリ/
サイドバーとともにコンテンツ全体が横にスライドするのがポイントで、

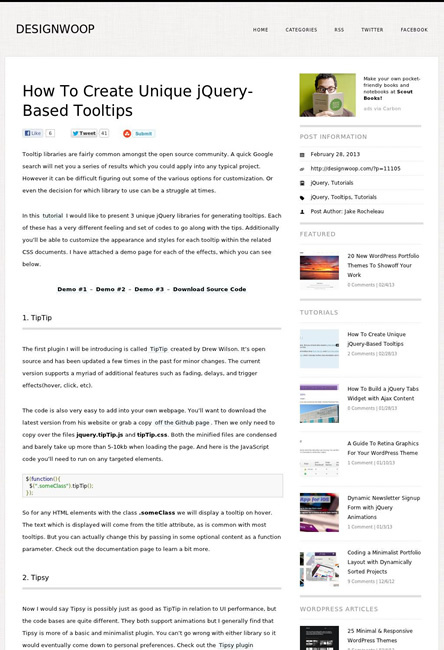
4. How To Create Unique jQuery-Based Tooltips | DesignWoophttp://designwoop.com/2013/02/how-to-create-unique-jquery-based-tooltips/
ツールチップを作るjQueryプラグインを3種類紹介しています。
紹介されているのはTipTip、

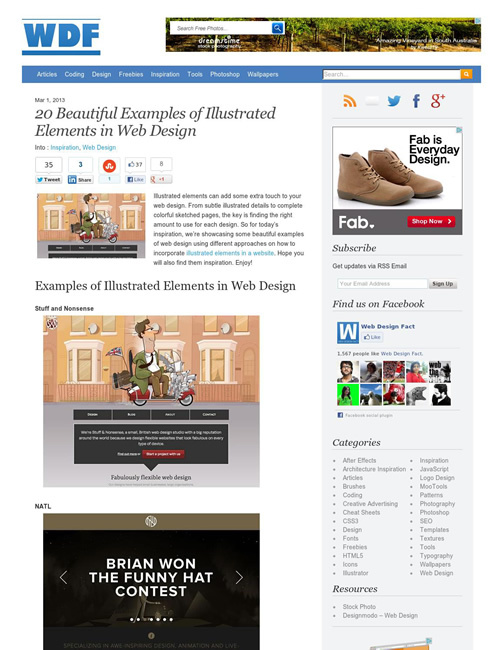
5. 20 Beautiful Examples of Illustrated Elements in Web Designhttp://www.webdesignfact.com/2013/03/illustrated-elements-in-web-design.html
Webデザインで使われているイラストのギャラリーです。
キャラクターとしてのイラストだけでなく、

そのほか、
- 10 Super Useful Free Icon Font Sets | Freebies
フリーのアイコンフォントを10個紹介しています - Endless Div Scroll jQuery Plugin
特定の領域を横方向に無限スクロールさせるjQueryプラグインです - Circular Slideshow Plugin with jQuery and CSS3 - jQuery Slideshow Plugins Download
丸くトリミングされた画像がクルクル切り替わるスライドショーを作るテクニックです
先週の気になるWebサービス
Skimr | Skim the web!http://www.skimr.co/
Skimrは非常にシンプルなRSSリーダーのWebサービスです。センター揃えで1カラムのすっきりしたデザインで軽快に閲覧でき、
ユーザー登録なしでも、
右下にある