ネットで見かけたWebテク
1. Skeuomorphic vs Digital interfaces and what will 2013 bring us - Designmodohttp://designmodo.com/skeuomorphic-vs-digital-interfaces/
スキューモーフィックデザイン
なお、
2012年はモバイルアプリやWebアプリが多く生まれ、
しかし、
そこで、

2. How Designers Use Color to Influence Consumers - You The Designerhttp://www.youthedesigner.com/2013/03/14/how-designers-use-color-to-influence-consumers/
デザイナーの色の選び方についてまとめた記事です。
それぞれの色がどういう用途に適しているか、

3. 33 Amazing Flat Design Website for Your Inspiration | Crazy Pixelshttp://crazypixels.net/33-amazing-flat-design-websites-for-your-inspiration/
フラットデザインのWebサイトのギャラリーです。
パネルが並んだデザインが多く、

4. CSS Front-end Frameworks with comparison - By usabli.cahttp://usablica.github.com/front-end-frameworks/compare.html
CSSフレームワークの比較表です。
対応ブラウザやLESS/

5. 25 Most Useful Chrome Extensions for Web Developers | Artatm - Creative Art Magazinehttp://artatm.com/2013/02/25-useful-chrome-extensions-for-web-developers/
Web制作に役立つChromeの拡張機能を各種紹介しています。コーディングに関するものが多いようです。
ページ上の文字の書体やサイズ、

そのほか、
- NAVER、
新たなチャレンジにむけて一部サービスを終了 | NAVER公式ブログ - NAVERLAND
ちょっと面白かった人物検索や、フォトエディターなどが終了するようです - テレ東
「WBS」 「ガイアの夜明け」 など6番組が月525円で見放題 オンデマンド配信3/ 18から - はてなブックマークニュース
Windows/Mac/ Android/ iPhone/ iPad全部に対応しています - Dropbox、
人気電子メールアプリ 「Mailbox」 を買収 - CNET Japan
利用できるまでに待たされることでも話題となったMailboxが買収されました。サービスは継続されます
先週の気になるWebサービス
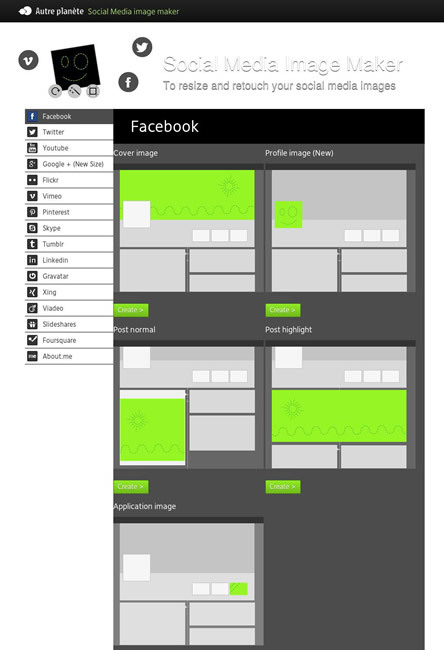
AP Social Media Image Makerhttp://www.autreplanete.com/ap-social-media-image-maker/
各種ソーシャルメディア用の画像を作成できるWebサービスです。
Facebookのカバー画像/
アップロードした画像をリサイズ、