ネットで見かけたWebテク
1. 10 Hot Web Design Trends You Should Followhttp://smashinghub.com/10-hot-web-design-trends.htm
2013年のWebデザインのトレンドを10個紹介しています。
- コンテンツが常に優先される
- Webサイトはシンプルな方向に向かっている
- デザインはとにかくユーザー体験のために
- アプリのインターフェイスに合わせる
- モバイルとデスクトップ版とのデザインの融合
- SVGとレスポンシブへの対応方法
- 虹色はやめてフラットデザインへ
- 長いページ
- デバイスによる特性を考える
- 大きな写真
とくに目新しいことはなく、

2. Flat Web Design: Trend Or Revolution? - The Usabilla Bloghttp://blog.usabilla.com/flat-web-design-trend-or-revolution/
フラットWebデザインが新しい良い慣習である5つの理由をまとめています。
- ウソがない
- 流行っている
- 使いやすい
- 早い
- スケーラブル
作り手側のメリットが、

3. Useful Tips For Learning Web Design : Creative Beaconhttp://www.creativebeacon.com/useful-tips-for-learning-web-design/
Webデザインを学ぶ方法や学べるサイトをまとめた記事です。オンラインで動画で学べるサイトも海外では充実しているようですね。

4. Essential tools for every web designer | Webdesigner Depothttp://www.webdesignerdepot.com/2013/04/essential-tools-for-every-web-designer/
Webデザイナー必須のツールを大量に紹介した記事です。オンラインツール、

5. 10 Wireframing Tools for Increased Productivityhttp://smashinghub.com/10-wireframing-tools-for-increased-productivity.htm
ワイヤーフレーム作成用のツールを10個まとめています。最近はモバイルにも対応したものや、

そのほか、
- マイクロソフト、
ブラウザーの互換性検証サイト 「modern. IE」 日本語版を公開 -INTERNET Watch
互換性の検証ウィザードや、検証作業のための仮想環境、 クロスブラウザでのコード作成のテクニックなどを提供するマイクロソフト 「modern. IE」 の紹介記事です。 - WebKit時代から次のステップへ?
:Googleは 「Blink」、 Mozillaは 「Servo」 ――新たなWebブラウザエンジン発表 - @IT
新たなWebブラウザエンジンが同時に発表されました。
先週の気になるWebサービス
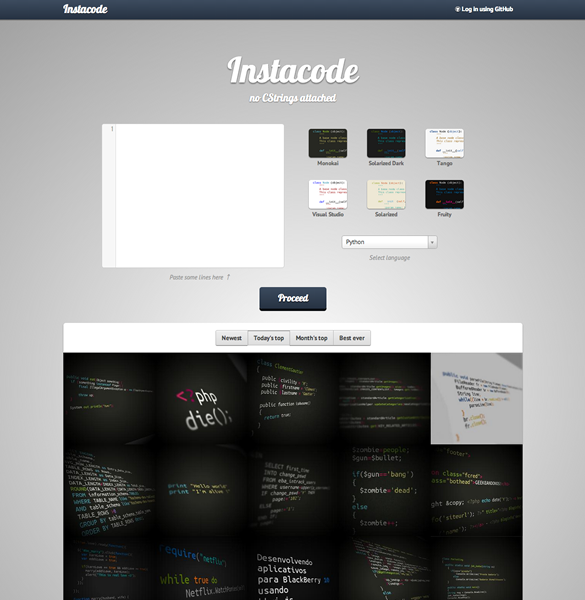
Instacodehttp://instacod.es/
HTMLなどのソースコードを画像化し、
立体的に角度を付けたり、
別にコードでなくてもテキストならなんでも画像化できるのですが、
モニタにコードが表示されている写真はストックフォトでも見かけますし需要があるはずです。そういった写真のようなイメージが簡単に作れるので、