ネットで見かけたWebテク
1. Flat design sites that work | Webdesigner Depothttp://www.webdesignerdepot.com/2013/04/flat-design-sites-that-work/
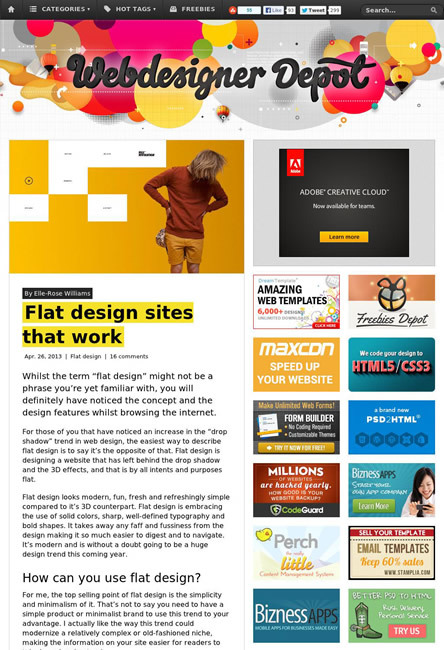
フラットデザインのサイトの効果について解説しています。
フラットデザインのポイントはシンプルとミニマリズムで、
当時は見過ごされていたけれど、
CSS3でグラデーションやボックスシャドウが使えるようになったのに、

2. 20 Incredibly useful tools and resources for Web designers - The Next Webhttp://thenextweb.com/dd/2013/04/12/25-incredibly-useful-tools-for-web-designers/
Webデザイナーのための便利なツールや情報の紹介です。ジェネレーターのようなツールや、
プロトタイプを作るにはKeynoteを使うのがおすすめという興味深い記事もあります。

3. 25 Fresh Web Design Resources Toolshttp://smashinghub.com/25-fresh-web-design-resources-tools.htm
Webデザインに役立つツールやフレームワークなどを紹介しています。こちらはjQueryのプラグインなどJavaScript系のものが多めです。
フラットデザインのモックアップキットといったものもありました。フラットデザインのiPhoneやiPadに画面を合成したものを簡単に作れそうです。

4. Retina Web Design - Info, Tools And Techniqueshttp://www.designresourcebox.com/retina-web-design-info-tools-and-techniques/
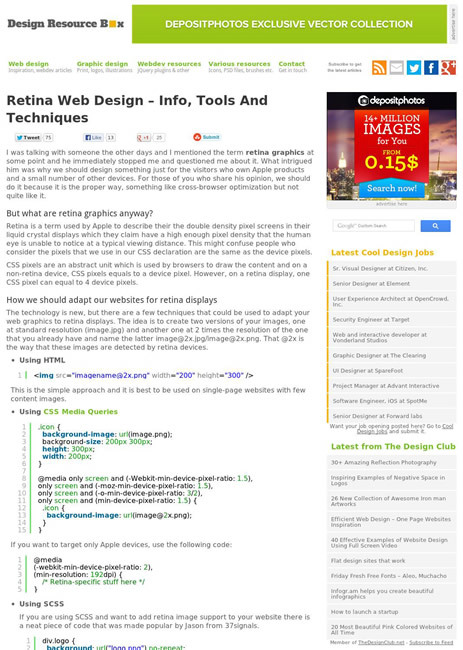
Retina対応のWebデザインに関するツールやテクニックなどを解説しています。
HTMLとCSSの記述のサンプルのほか、
- JavaScriptを使う方法
- アイコンフォントを使う方法
- SVGを使う方法

5. 25 Examples of Websites with Transparent Backgrounds : Dezign Matterzhttp://www.dezignmatterz.com/25-examples-of-websites-with-transparent-backgrounds/
透明度を使ったWebデザインのギャラリーです。
昔のWebデザインでは使いにくかった手法ですし、

そのほか、
- クラウドワークスとBASEが提携--5000円でロゴ作成が可能に - CNET Japan
BASEに登録しているショップ向けのサービスが開始。サービス開始記念で抽選で100社に無料作成プランを提供するそうです。 - ソースネクスト、
Dropbox を世界初のパッケージ販売。8500円で99ドル分のプレミアムサービスつき - Engadget Japanese
割安かつクレジットカード情報を入力しなくてもいいなど、メリットも多いようです。 - 個人秘書機能Google Now、
Androidに続きiPhoneでも利用可能に
Google NowがiPhone/iPadにも登場しました。天気予報や交通情報などユーザーに必要な情報をタイミング良く表示するものです。
先週の気になるWebサービス
ジンジャー|無料英文チェックソフト|ネイティブ表現|仕事効率http://www.getginger.jp/
Ginger
実はこれ、
Gingerを使用するときにはインターネット接続が必要とのことで、




