ネットで見かけたWebテク
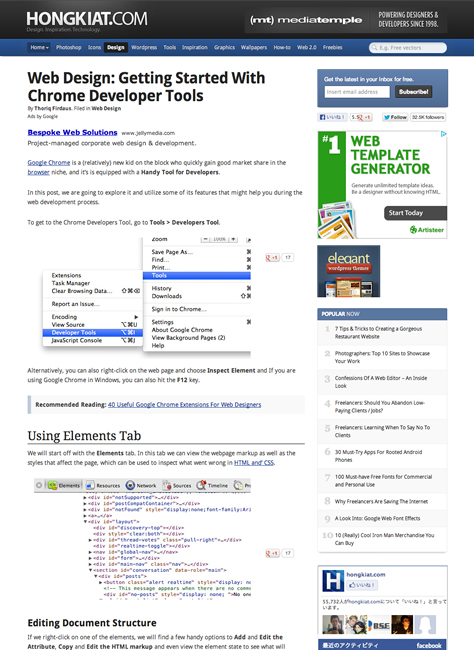
1. Web Design: Getting Started With Chrome Developer Toolshttp://www.hongkiat.com/blog/chrome-developer-tools/
Chromeのデベロッパーツールの使い方入門です。Elementsタブ、
選択したエレメントの
ちなみにSafariの場合は、

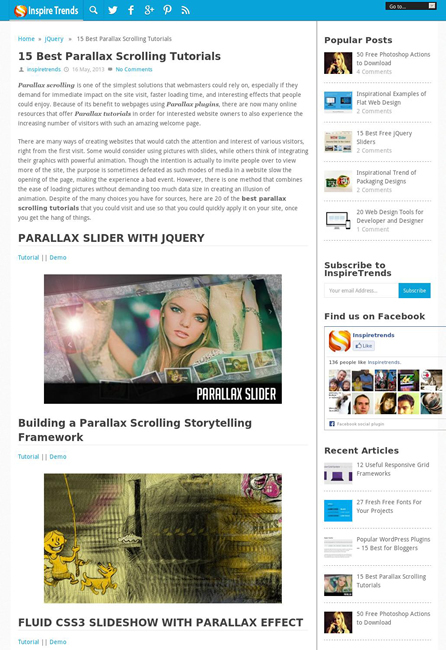
2. 15 Best Parallax Scrolling Tutorialshttp://inspiretrends.com/parallax-scrolling-tutorials/
視差スクロールのチュートリアルを多数紹介した記事です。デモとチュートリアルへのリンクが用意されています。
視差スクロール効果が楽しめるコンテンツスライダーや、

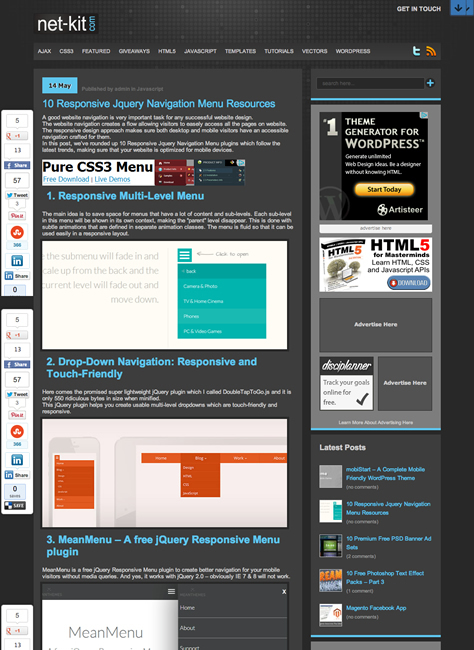
3. 10 Responsive Jquery Navigation Menu Resourceshttp://www.net-kit.com/responsive-jquery-navigation-menus/
jQueyを利用した、
スマートフォンサイズのときにはメニューが隠れ、

4. 20 Best UX design and Wireframing Tools for Mobilehttp://smashinghub.com/20-best-ux-design-and-wireframing-tools-for-mobile.htm
モバイル向けのUXデザインやワイヤーフレームを作成するためのツールを多数紹介しています。ある程度の動きのあるモックアップを作れるツールが、

5. 21 Beautiful Examples of Using White in Web Design | Inspirationhttp://webdesignledger.com/inspiration/21-beautiful-examples-of-using-white-in-web-design
白地やホワイトスペースをうまく使った、
ホワイトスペースが十分でエレガントな感じに仕上がっているサイトは、

そのほか、
「Google I/ O 2013」 で発表された、 注目すべき5つの話題 « WIRED. jp
Google I/O 2013で発表された内容から5つをピックアップしています - Googleが新料金、
新ツールとともにCloud Platformを一般公開―いよいよAmzon AWSと激突へ | TechCrunch Japan
Amzon AWSと競合するGoogle Cloud Platformが一般公開されました - Google、
Google+を利用したモバイルサイトのコンテンツ推薦エンジンをローンチ | TechCrunch Japan
FacebookのRecommendations BoxのGoogle+版なのでしょう
先週の気になるWebサービス
CloudConvert - convert anything to anythinghttps://cloudconvert.org/
CloudConvertは、
123種類ものフォーマットに対応しており、
対応しているクラウドストレージはDropboxとGoogle Driveです。クラウドを利用せずに、
ファイル変換時のオプションも充実しているようで、