ネットで見かけたWebテク
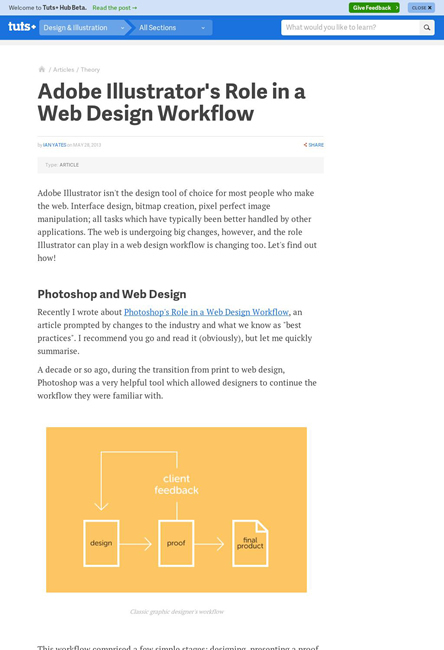
1. Adobe Illustrator's Role in a Web Design Workflow - Tuts+http://hub.tutsplus.com/articles/adobe-illustrators-role-in-a-web-design-workflow--vector-12062
Webデザインのワークフローにおける、
パソコン、
モジュラー化されたワークフローの要素としては、
- ワイヤーフレーム
- 見た目の美しさ
- プロトタイピング
中でも、
また、
SVG形式のグラフィックスの書き出しや、

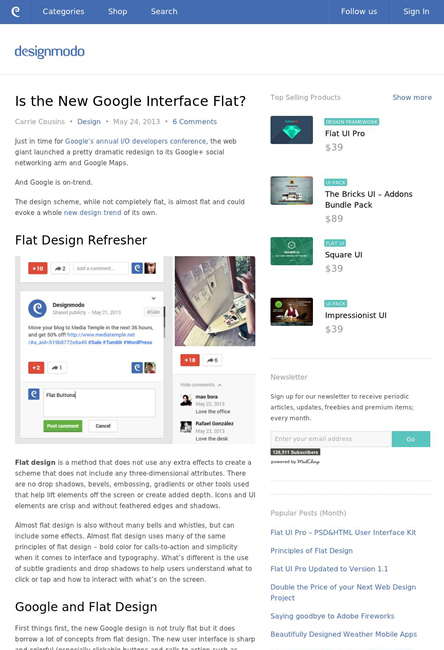
2. Is the New Google Interface Flat? - Designmodohttp://designmodo.com/google-interface-flat/
最近リニューアルしたGoogle+やGoogle マップのデザインを元に、
Googleの最近のデザインは、
ユーザーのクリックやタップに対する反応を分かりやすくするために、

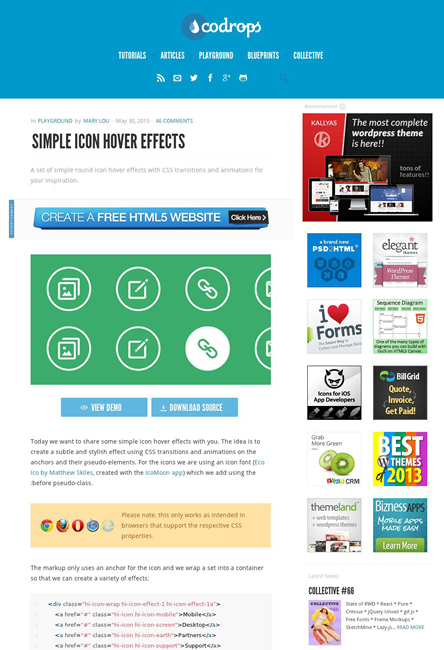
3. Simple Icon Hover Effects | Codropshttp://tympanus.net/codrops/2013/05/30/simple-icon-hover-effects/
アイコンへロールオーバーしたときに、
アイコンフォントを使ったフラットデザインのボタンに、

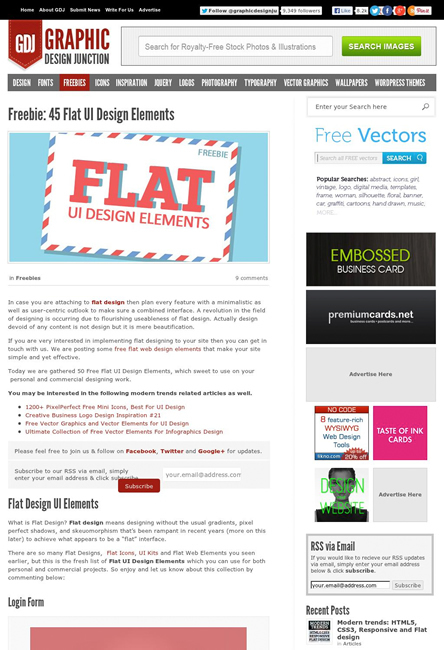
4. Freebie: 45 Flat UI Design Elements | Freebies | Graphic Design Junctionhttp://graphicdesignjunction.com/2013/05/flat-design-ui-elements/
フラットデザインのフリーのUI素材のリンク集です。
PSDファイル中心で、

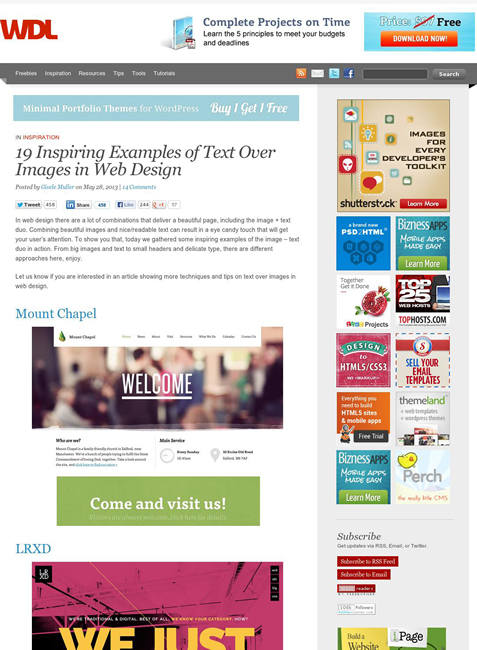
5. 19 Inspiring Examples of Text Over Images in Web Design | Inspirationhttp://webdesignledger.com/inspiration/19-inspiring-examples-of-text-over-images-in-web-design
画像の上にテキストが載ったイメージを使ったWebデザインのギャラリーです。
文字の可読性を考えて、

そのほか、
- Strikingly - わずか数分でシンプルで美しいモバイルサイトを作成
シングルページWebサイトが簡単に作れるStrikinglyが、日本語化されていました。 - キノトロープ | 20th ANNIVERSARY
Webサイト制作会社のキノトロープが、20周年を記念して歴史を振り返るコンテンツを公開しています。キノトロープの制作したサイトがたくさん載っていて懐かしいです。 - Facebook Launches Verified Accounts
FacebookにもTwitterのような有名人用認証マークが登場しました。
先週の気になるWebサービス
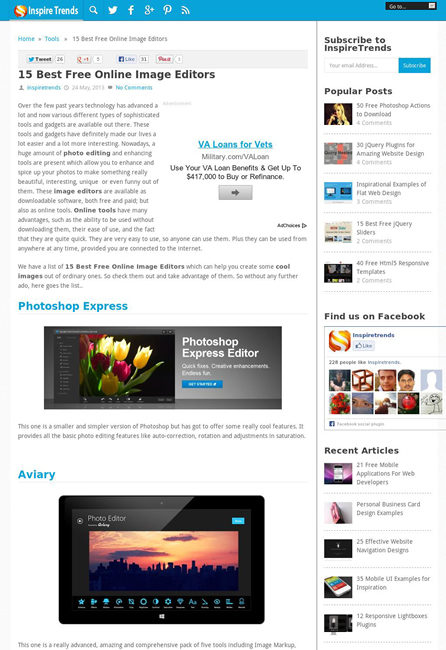
15 Best Free Online Image Editorshttp://inspiretrends.com/free-online-image-editors/
今回は、
WebデザインなどのプロはもちろんPhotoshopなどを使えばいいのですが、
わたしは最近、